i4BACnet extension "bacnet-icon"
Check out how you can customize your project by using the bacnet-icon extension offering a set of BACnet-specific icons.
The bacnet-icon extension offers a set of BACnet-specific icons. Unlike the previously discussed extensions, the bacnet-icon does not have visualization supported.

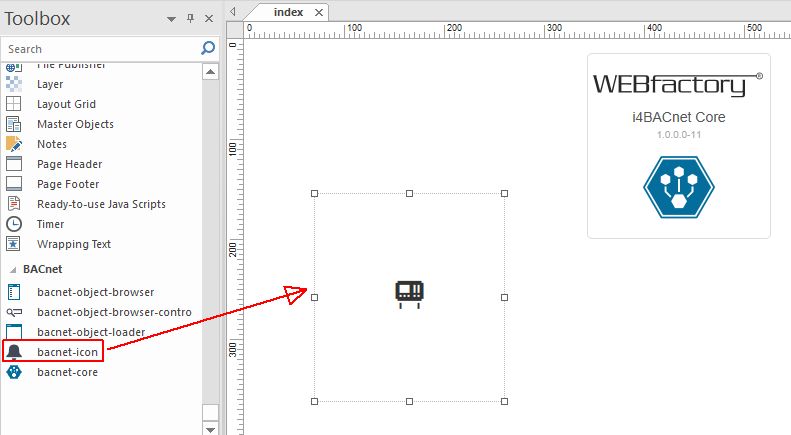
bacnet-icon in SmartEditor
After setting up the bacnet-icon extension in SmartEditor following Object Properties will be made available for further processing:
WEBfactory Info properties | Data Type | Description |
|---|---|---|
Extension Version | Int | The extension's version number. |
Object Id | String | Optional helper property. The value of Object ID can be used via a placeholder [OID] in other properties of this extension. Example Signal Name: "Setpoint [OID]". The placeholder is supported in all signal properties, symbolic texts, and states. |
Extension Name | String | The default name of the extension. |
Font Version | Int | The WEBfactory font version number. |
Font Class Name | String | The default name of the font class. |
States properties | Data Type | Description |
|---|---|---|
Condition Rules | Collection | Opens the Condition Rules dialog, allowing you to configure the conditions for a specific state to activate. |
Condition Rule | String | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters. For example:
|
State Symbol | Options | The name of the icon class for the current state. The name must be always surrounded by the percentage (%) symbol. |
Style Class Name | Options | The style of the icon for the current state. Can be: Blue, Brown, Critical, Error, Green, Hand, Maintenance, Orange, Red, Running, Warning, Yellow. |
Configuration properties | Data Type | Description |
|---|---|---|
Tooltip Text | String | The text displayed as a tooltip, when hovering the mouse cursor over the extension. |
Icon properties | Data Type | Description |
|---|---|---|
Icon | Options | The icon to be displayed by the extension. The icon can be selected from the list of available icons included in the WEBfactory Icon Set |
Icon Size | Int | The size of the icon in pixels. |
Colors properties | Data Type | Description |
|---|---|---|
Foreground Color | Color | The color of the icon. |
Container Background Color | Color | The background color of the symbol's container. |
Border Color | Color | The color of the extension's element border. Layout |
Layout properties | Data Type | Description |
|---|---|---|
Angle | Int | The rotational angle of the extension |
Flip Horizontal | Bool | Flips the extension over the horizontal line |
Flip Vertical | Bool | Flips the extension over the vertical line |
Border Thickness | Int | The width of the border surrounding the extension's container |
Border Radius | CSS | The curvature of the border's corners expressed in pixels or percentages. Supports the standard CSS notation for border-radius |
Appearance properties | Data Type | Description |
|---|---|---|
CSS Class | CSS | Custom CSS class that can be used for additional styling. using a custom CSS class implies that the class has already been defined in CSS. |
Dialog properties | Data Type | Description |
|---|---|---|
Content Height | Int | The height of the modal dialog content area |
Content Width | Int | The width of the modal dialog content area |
Dialog CSS | String | Optional CSS class for additional styling of the modal dialog container |
Modal Dialog Placement | Options | The vertical position of the modal when opened. Can be Top, Center, or Bottom. |
Modal Dialog Source | URL | The URL to the internal or external HTML document to be displayed in the modal dialog. Usually, the source document is a project page with the same width and height as the modal dialog content area. |
Modal Dialog Title | String | The symbolic text displayed as a modal dialog title. |
Parameters | Collection | Opens the Parameters dialog, allowing you to define parameters and pass them to the modal dialog source document. The modal dialog source document does not need the wf-core extension to process parameters. A parameter is defined by its name and an associated value and can be accessed in the source document using its name. |
Show Modal Dialog | Bool | If set to True, the modal dialog will be opened when clicking the extension at run-time, in the web browser. |
Security properties | Data Type | Description |
|---|---|---|
Project Authorization | String | The project authorization required for displaying the extension. If the logged-in user does not have this project authorization, the extension will not be visible. If the property is left empty, the extension will be visible to all users. |
Visibility Signal Name | String | Signal name for the condition if the content of the layer should be shown. |
Visibility Signal Value | Numeric | Signal value for the condition if the content of the layer. |
Visibility Operator | Options | Operator for the condition if the content of the layer should be shown. |
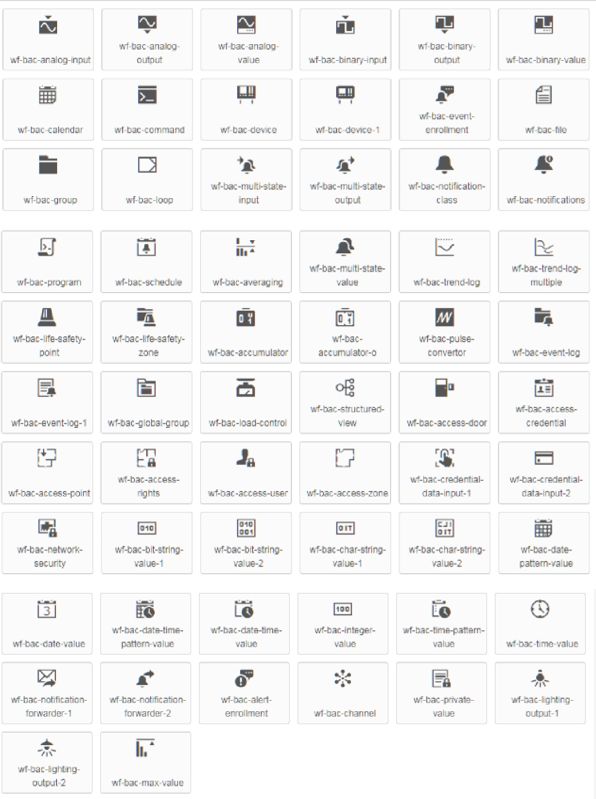
The bacnet-icon extension appearance may be selected by the user, under Object Properties at field Icon. In the below table, you may check the list of available icons.

bacnet-icon overview