Charts
Here are the i4designer Charts components for your new project created on the i4connected platform.
The i4designer Charts category features the i4connected platform specific charts. More details can be found in the upcoming article.
Analysis chart
Check out this article in order to learn more details about the i4designer Analysis chart component and the properties it features.
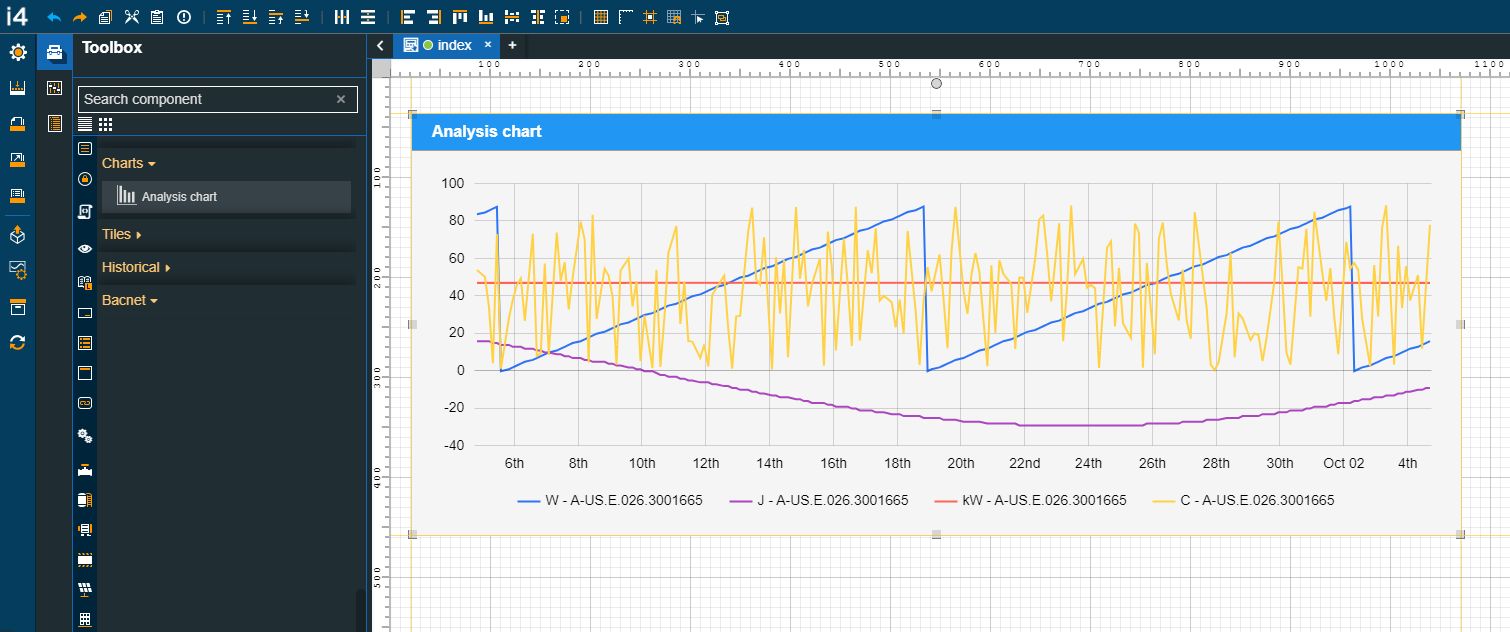
The i4designerAnalysis chart component provides the user with the possibility to graphically represent certain i4designer charts, on basis of an i4connected Objects Filter. More details about the configuration properties can be found in the table below:

The Analysis chart component
Category | Property | Description |
|---|---|---|
Configuration | Aggregate totals | If the toggle button is set to true all the measurements of the respective media and KPIs will be summed up.  |
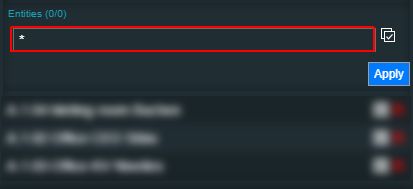
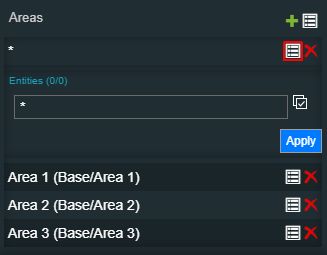
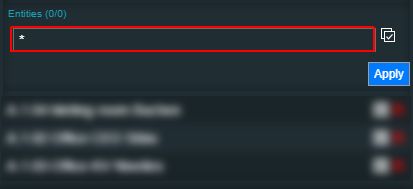
Areas | Allows the user the possibility to add one or multiple filter patterns used to select corresponding areas. To add Areas filter patterns, the user can click the Expand array list button.  The view is updated to display the Add new item button. As soon as the Add new item button is clicked, the user can click on the Expand the list button, to view the list of Areas, available for the current project. NoteThe list of entities is by default filtered to show all possible combinations. The "*" wildcard means "any".   The user can define filter patterns, as follows:
To preserve the selection, the Apply button needs to be clicked. | |
Auto update | Allows the user to specify whether the updating should happen automatically or not. When this option is enabled the chart pulls interval for data and updates it automatically. The Filter object property must be also filled when enabling the Auto-update property.  | |
Chart date format | Selects the time and date format for the DateTime Signal values. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: M/d/yyyy  | |
Chart title | Sets the title of the chart component.  | |
Chart type | Sets the type of the chart, selecting from the drop-down list options: line, bar, or stacked bar.  | |
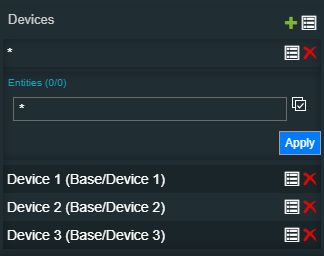
Devices | Allows the user the possibility to add one or multiple filter patterns used to select corresponding devices. To add Devices filter patterns, the user can click the Expand array list button.  The view is updated to display the Add new item button. As soon as the Add new item button is clicked, the user can click on the Expand the list button, to view the list of Devices, available for the current project. NoteThe list of entities is by default filtered to show all the possible combinations. The "*" wildcard means "any".   The user can define filter patterns, as follows:
To preserve the selection, the Apply button needs to be clicked. | |
Direction | Sets the chart label direction measured in pixels. The value can be increased or decreased using the up / down arrows or manually added.  | |
Display legend | Enables the chart legend display if the property is set to True.  | |
Display zoom area | Enables the display of the chart zoom area if the property is set to True.  | |
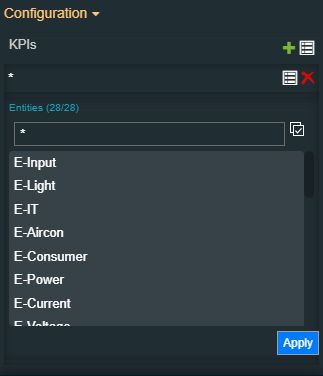
KPIs | Allows the user the possibility to add one or multiple filter patterns used to select corresponding KPIs. To add KPIs filter patterns, the user can click the Expand array list button.  The view is updated to display the Add new item button. As soon as the Add new item button is clicked, the user can click on the Expand the list button, to view the list of KPIs, available for the current project. NoteThe list of entities is by default filtered to show all the possible combinations. The "*" wildcard means "any".   The user can define filter patterns, as follows:
To preserve the selection, the Apply button needs to be clicked. | |
Min Grid Distance | Sets the minimum distance supported by the chart grid.  | |
Organizational Units | Allows the user the possibility to add one or multiple filter patterns used to select corresponding Organizational Units. To add Organizational Units filter patterns, the user can click the Expand array list button.  The view is updated to display the Add new item button. As soon as the Add new item button is clicked, the user can click on the Expand the list button, to view the list of Organizational Units, available for the current project. NoteThe list of entities is by default filtered to show all possible combinations. The "*" wildcard means "any".   The user can define filter patterns, as follows:
To preserve the selection, the Apply button needs to be clicked. | |
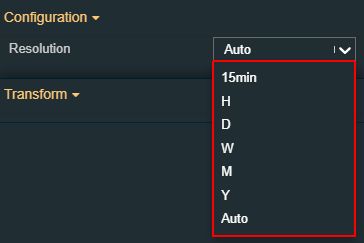
Resolution | Allows the user to select the resolution of the data rendered in the chart (the time interval between two consecutive measurements displayed on the time axis). The user can choose between five predefined resolutions (15 minutes, one hour, one day, one month, and one year) or can set the option on Auto. When the Resolution is set to Auto, the system automatically adjusts the resolution based on the active Time range setting and the current zoom level.  | |
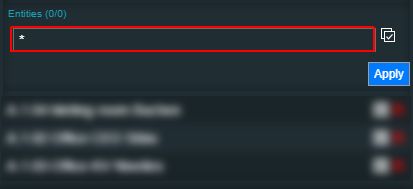
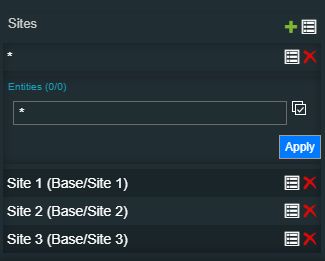
Sites | Allows the user the possibility to add one or multiple filter patterns used to select corresponding Sites. To add Sites filter patterns, the user can click the Expand array list button.  The view is updated to display the Add new item button. As soon as the Add new item button is clicked, the user can click on the Expand the list button, to view the list of Sites, available for the current project. NoteThe list of entities is by default filtered to show all possible combinations. The "*" wildcard means "any".   The user can define filter patterns, as follows:
To preserve the selection, the Apply button needs to be clicked. | |
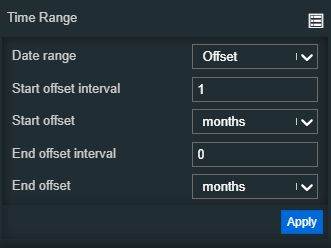
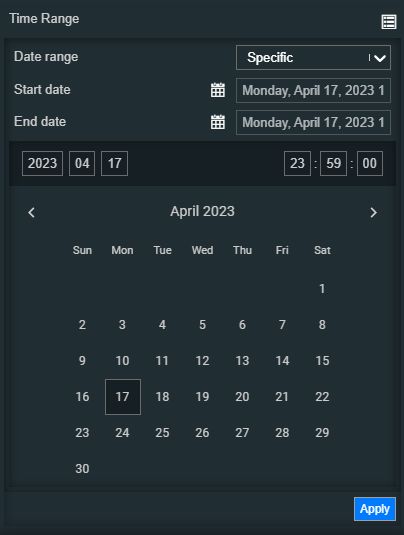
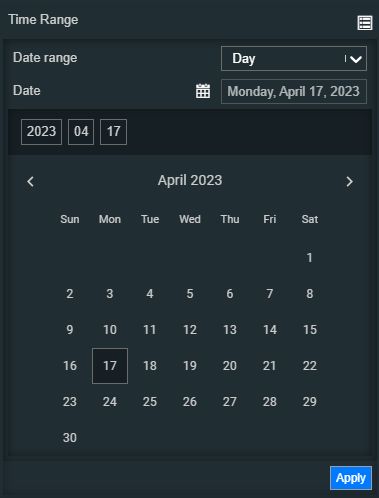
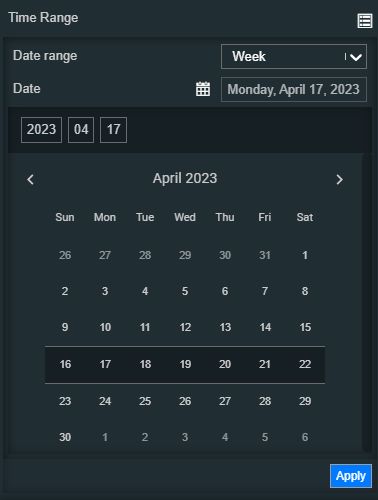
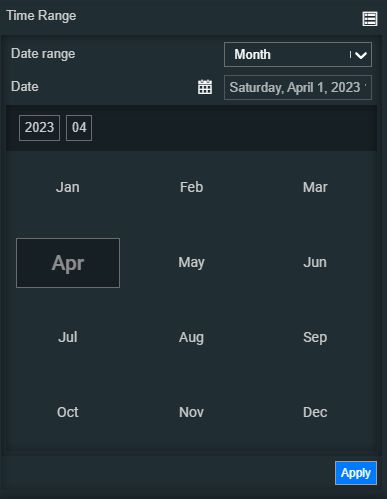
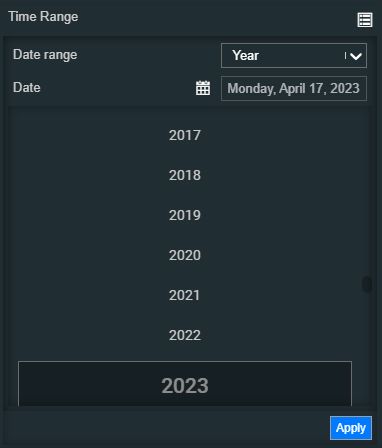
Time Range | Contains a set of time range configurations. By clicking the Expand array list button, a list of modular time range properties is exposed. Based on the selection made for the Date range property, the view is updated accordingly, as follows:
| |
Tooltip date format | Allows the user to set the format of the date tooltip.  | |
Update rate | Allows the user to specify the update rate in milliseconds. This property will be taken into consideration only if the Alarms Mode is set to Online.  | |
X-axis tooltip disabled | Allows the user to enable/disable the tooltip of the X-axis.  | |
Y-axis min width | Allows the user to set the minimum width of the Y-axis.  | |
Y-axis tooltip disabled | Allows the user to enable/disable the tooltip of the Y-axis.  | |
Appearance | Padding right | Sets the right padding of the component. The padding value is expressed in pixels, allowing the user to either manually fill in the desired value or by using the up/down arrows.  |
Layout | Layout mode | Sets the behavior of the element to either be disabled (grayed out) or hidden, when the logged-in user doesn't meet the conditions imposed by the Roles and Permissions properties.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Palette | Background color | Sets the background color of the chart. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Border color | Sets the color of the component border. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header background | Sets the background color of the chart header. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header foreground | Sets the foreground color of the chart header. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Typography | Header font family | Sets the font size of the chart title, displayed in the component header, using the up and down arrows to increase and decrease, or by manually typing the desired value.  |
Header font size | Sets the font size of the chart title, displayed in the component header, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Header font-weight | Sets the font thickness of the chart title, displayed in the component header, selecting from the drop-down list options: normal, 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (regular), 300 (light), 200 (extra-light) and 100 (thin).  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |