i4designer Placeholder parameter tutorials
Check out this article and learn how to use the i4designer placeholder parameters, to inject data or signal information into your visualizations.
The i4designer placeholder function allows the user to reuse visual elements, based on dynamic parameter exchange and dynamic signal names.
The upcoming tutorials describe the most common use cases for the Object ID Parameter.
Parsing textual information via [OID] parameter
Check out this information and learn more details about the Object ID [OID] parameter, in order to parse various textual information to your visualizations.
The scope of the present tutorial is to guide you through the necessary steps to create a simple i4designer project, using the [OID] placeholder parameter, to parse various textual information to your visualizations.
Open an i4designer project in design mode.
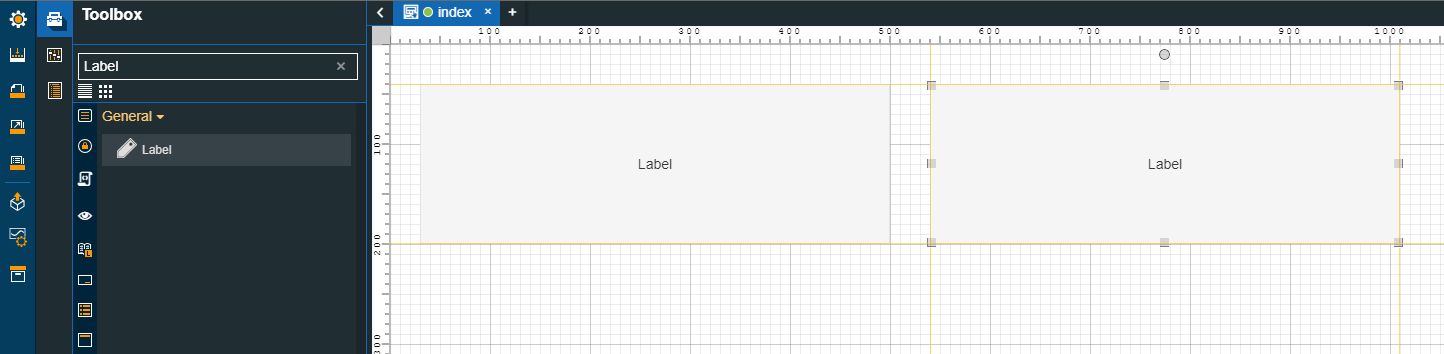
Open the Toolbox panel and drag two Label components on your page.

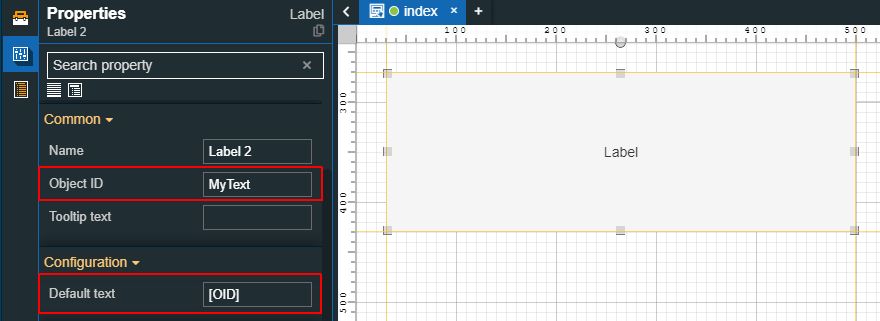
Double click the first Label to open the Properties panel and proceed as follows:

Type in the Object ID field your textual information.
Type in the Default text field the [OID] value.
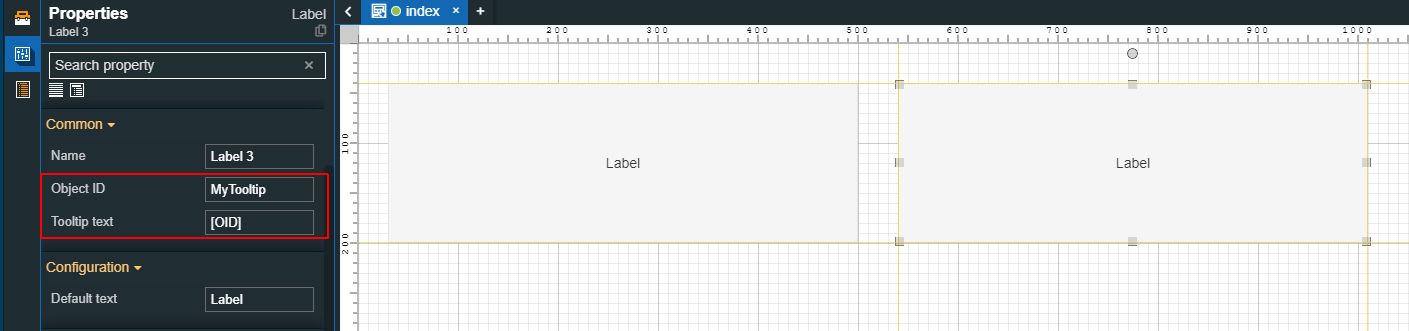
Double click the second Label to open the Properties panel and proceed as follows:

Type in the Object ID field your textual information.
Type in the Tooltip text field the [OID] value.
Build and publish your project to your target environment.
Tip
For more details about building and publishing i4designer projects, please visit the dedicated tutorials, here.
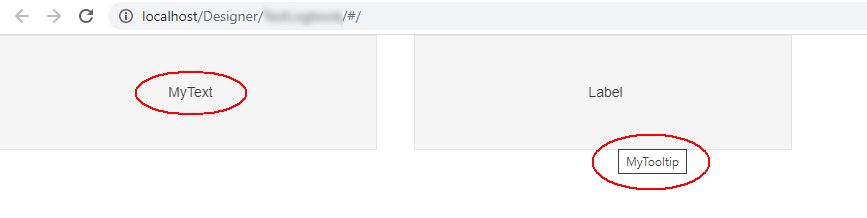
After processing all these steps, open your visualization.
The first Label component displays the text inserted as the Object ID. By hovering the second Label component, the tooltip displays the value inserted under the Object ID property.

Parsing Signals via [OID] parameter
Check out this article and learn more details on how to parse Signals using the Object ID [OID] placeholder parameter, for your i4designer visualizations.
The scope of the present tutorial is to guide you through the necessary steps to create a simple i4designer project, using the [OID] placeholder parameter, to parse Signals to your visualizations.
Open an i4designer project in design more.
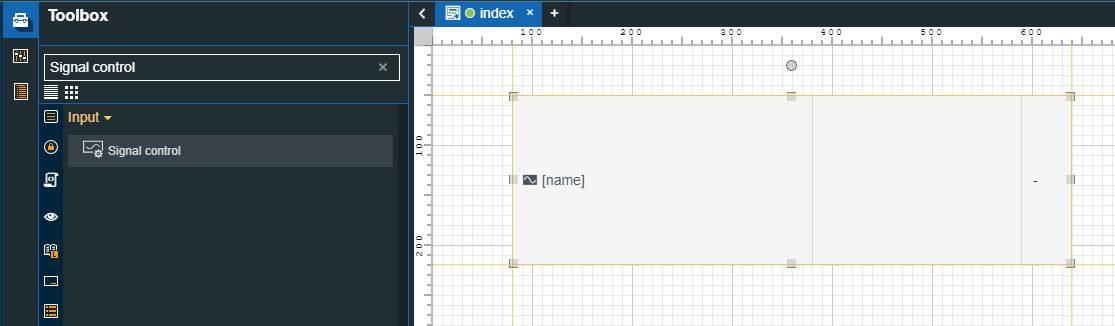
Open the Toolbox panel and drag a Signal control component on your page.

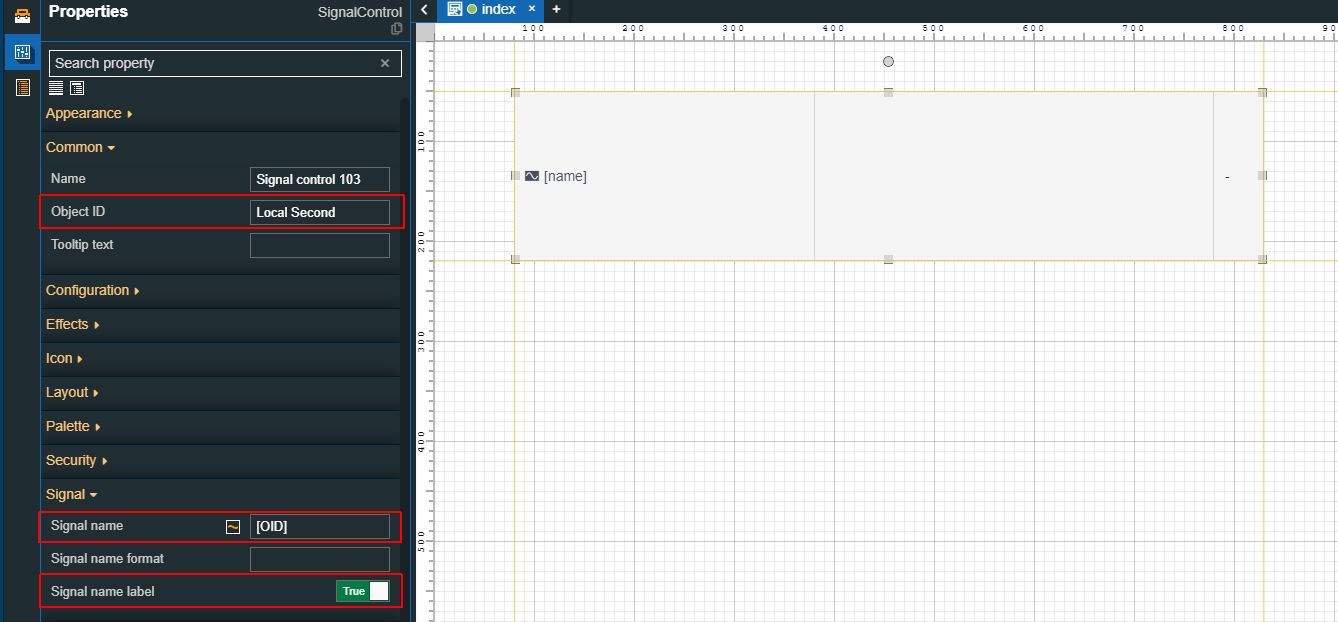
Double click the Signal control component to open the Properties panel and proceed as follows:

Type in the Object ID field your Signal name.
Type in the Signal name field the [OID] value.
Enable the display of the Signal name label.
Type in the Object ID field your textual information.
Tip
For more details about building and publishing i4designer projects, please visit the dedicated tutorials, here.
After processing all these steps, open your visualization.
The Signal control component does not only display the name of your Signal but also displays the online Signal value.