Historical
Here are the i4designer Historical components for your new project created on the selected platform. Check out more details in this article.
The Historical Data or the HTML Trending functionality is composed of five components that can be managed independently or in combination with each other. Hence, the user is provided with the advantage given by flexibility, in terms of layout and functionality, since the five independent components can be placed anywhere on the screen.
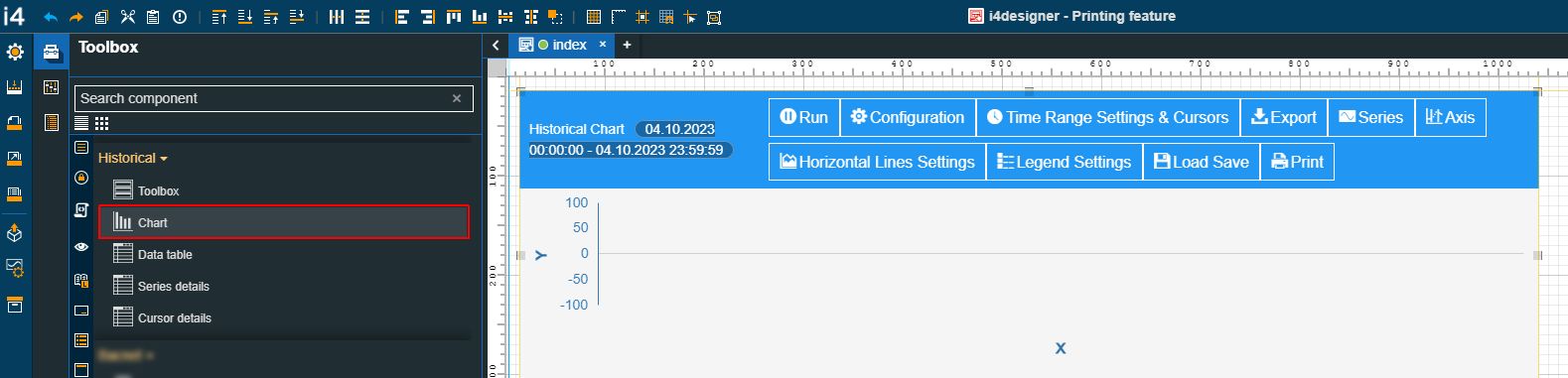
The components available in the Historical category of the i4designer Toolbox panel are described, individually, in the upcoming articles.
Tip
For a set of step-based tutorials describing the usage of the Historical components, please visit the dedicated tutorials, here.
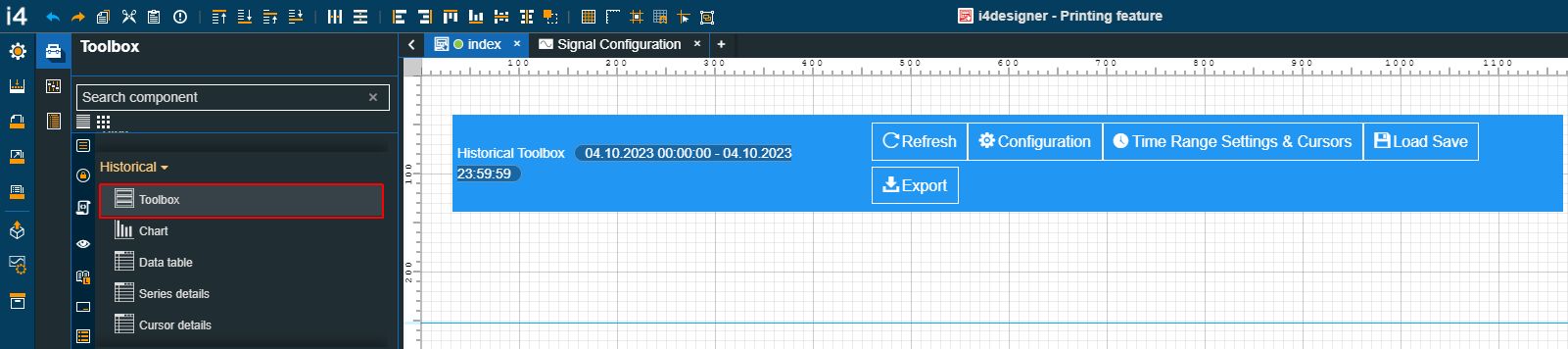
Toolbox
Check out this article in order to learn more details about the i4designer Toolbox component and the properties provided by it.
The i4designerToolbox is a lightweight component the provides the user with the possibility to manage and configure the Chart component.
Warning
This is not a self-standing component and should always be used along with the Chart component.*

The Toolbox component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | Project authorization/ Permission | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  |
System authorization / Role | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Auto-update | Specifies whether the updating should happen automatically or not.  |
Client-side configuration | Specifies whether the configurations are saved locally. By default, the property is set to false, hence, all configurations are safely stored on the target server, and can be loaded to the component, regardless of the used browser. If the property is set to true, all configurations are saved on the browser's local storage. When loading configurations saved locally, the system will initially load the configuration that is saved in the local storage, if one exists. If it doesn't exist it will fall back to the Initial configuration field. Further on, configurations saved locally can be lost, if the browser application is uninstalled, or if the user decides to change browser settings and return to factory defaults.  | |
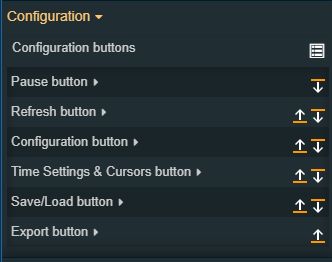
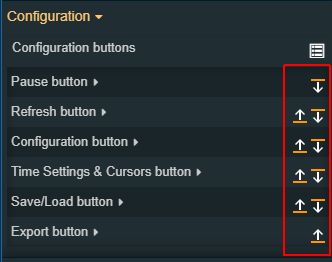
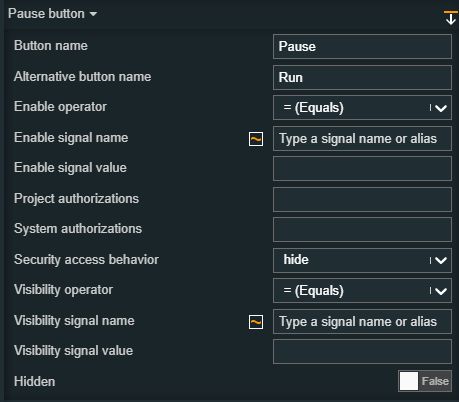
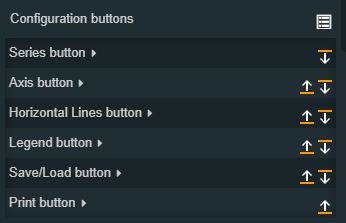
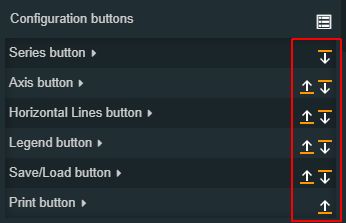
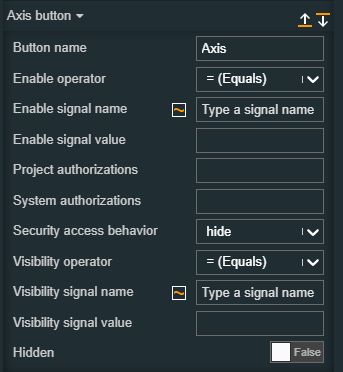
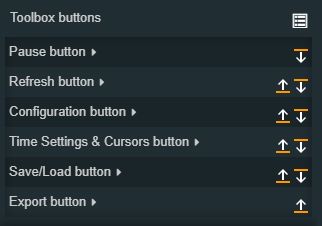
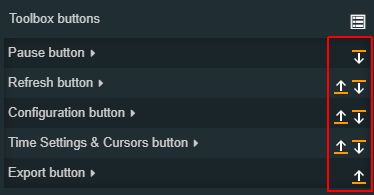
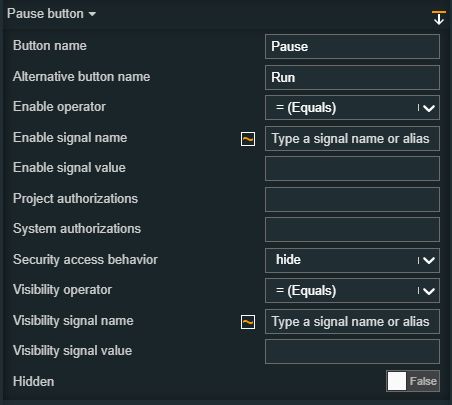
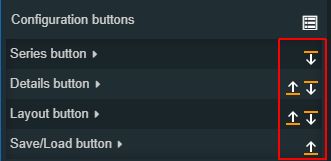
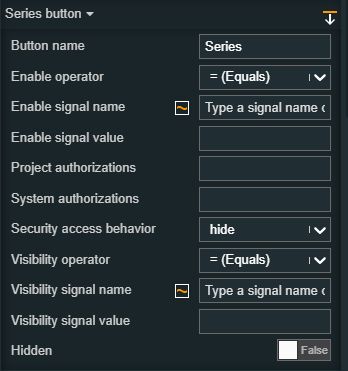
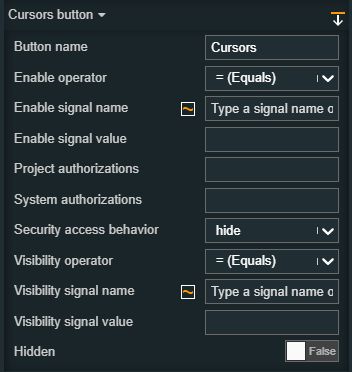
Configuration buttons | Allows the user with the possibility to configure the table buttons individually. The list of buttons can be accessed by clicking the Expand array list button. The list features the possibility to manage the:  The list of configuration buttons, allows the user to change their position, by using the Move up / Move buttons.  Further on, the user can individually manage the listed buttons, by setting the desired values, for the following properties: 
| |
Configuration namespace | The namespace used by the chart predefined configuration should be applied at run time. By setting this property, the respective configuration will be, by default, applied.  | |
DateTime format | Defines the format of the DateTime, displayed in all the dialogs where date-specific fields are available. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss  | |
Group name | Sets the name of the alarm group, used by the component. ImportantWhen using the three historical components on one project page, it is mandatory that the same Group name is specified, for all, in order that they represent the same data.  | |
Max entries | Defines the maximum number of logbooks displayed by the chart series. By default, the value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  WarningBy setting this property to 0 (or lower), the chart will not be populated. | |
Initial configuration | Sets the name of the existing configuration, that will be initially loaded for the component when opening the run-time project visualization.  | |
Series list | Allows the user to configure the series, at design-time. The configured series will be automatically taken over by the Toolbox, when opening the run-time visualization. 
| |
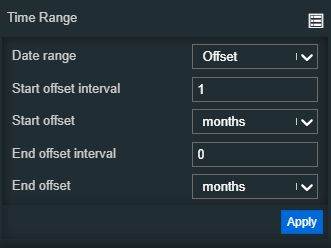
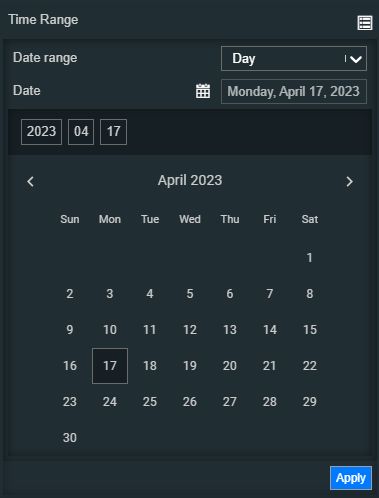
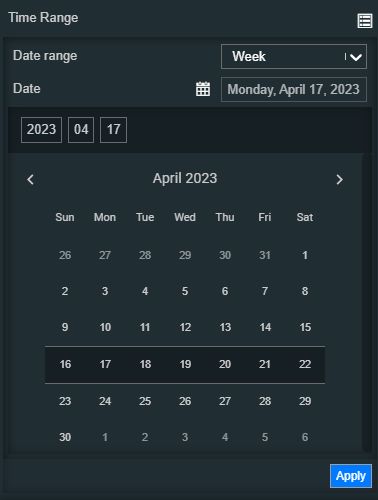
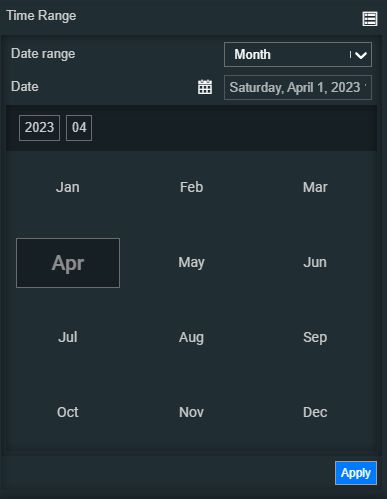
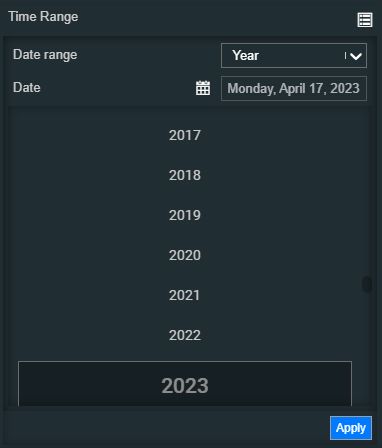
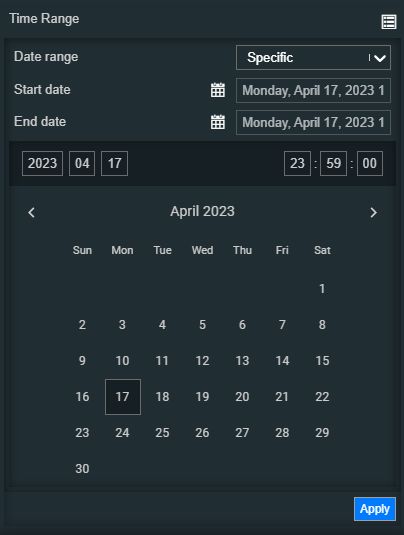
Time Range | Contains a set of time range configurations. By clicking the Expand array list button, a list of modular time range properties is exposed. Based on the selection made for the Date range property, the view is updated accordingly, as follows:
| |
Time range information format | Defines the format of the time range information, displayed by the time range information label. The "Show time range information" property must be enabled. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss  | |
Title text | Sets the title of the toolbox component. The defined toolbox title will be displayed both at design and run-time, by the chart header.  | |
Update rate | Sets the update rate of the Chart measurements, by allowing the user to manually fill in the desired value. The default update rate is set to 2000 milliseconds. This property will be taken into consideration only if the Auto-update property is set to True.  | |
Signal | Signal name format | Defines the format in which the signal information appears. This property can be used to extract the following Signal information, written between square brackets: [name] [value] [unit] [description], therefore, at run-time, the Signal name, current value, unit of measure, and description will be displayed. By default, these components will have the Signal name format property populated with the “[name]” value. The user can add other available formats, such as [value] [unit] [description], with or without space between them, separated by any type of separator (e.g. dot, comma, or semicolon). The information will be visible at both run-time and design time.  |
Palette | Background color | Sets the color of the component background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Border color | Sets the color of the component border. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
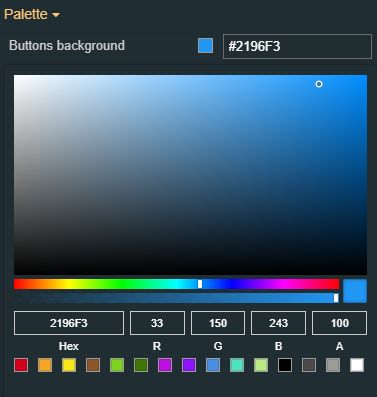
Buttons background | Sets the color of the component buttons' background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons foreground | Sets the color of the component buttons foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Title foreground | Sets the color of the component title textual information foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Style | Border width | Sets the width of the component border, expressed in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the values and the desired unit:
|
Typography | Button font family | Sets the font family of the button title, selecting from web-safe fonts available in the drop-down list.  |
Button font size | Sets the font size of the button. The button font-size value can be either manually typed in the designated field or increased / decreased by clicking the up and down arrows.  | |
Button font weight | Sets the thickness of the button, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Header font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  | |
Header font size | Sets the size of the header font. The header font-size value can be either manually typed in the designated field or increased / decreased by clicking the up and down arrows.  | |
Header font weight | Sets the thickness of the chart title displayed by the component header, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Appearance | Show buttons icons | Allows the user to toggle the visibility of the chart buttons icons.  |
Show buttons label | Allows the user to toggle the visibility of the chart buttons label.  | |
Show time range information | Alows the user to toggle the visibility of the selected time range. If enabled, the time range will be displayed on the left side of the toolbar.  | |
Transform | Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixel value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Chart
Check out this article in order to learn more details about the i4designer Chart component and the properties provided by it.
The i4designerChart component offers a visual chart view over the data provided by a set of time series.

The Chart component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | Project authorization / Permissions | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  |
System authorization / Roles | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
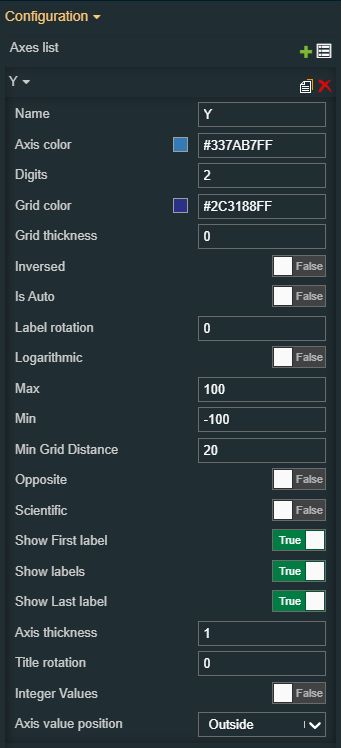
Configuration | Axes list | The Y Axis represents the data range. This axis is shown vertically and it is fully customizable by the means of the following properties: 
|
Chart title | Sets the title of the chart component. The defined chart title will be displayed both at design and run-time, by the chart header.  | |
Chart type | Sets the type of chart, used to represent signal values, allowing the user to choose the desired type from the designated drop-down list options:
 | |
Client-side configuration | Defines whether configurations are saved locally. By default, the property is set to false, hence, all configurations are safely stored on the target server, and can be loaded to the component, regardless of the used browser. If the property is set to true, all configurations are saved on the browser's local storage. When loading configurations saved locally, the system will initially load the configuration that is saved in the local storage, if one exists. If it doesn't exist it will fall back to the Initial configuration field. Further on, configurations saved locally can be lost, if the browser application is uninstalled, or if the user decides to change browser settings and return to factory defaults.  | |
Configuration buttons | Allows the user the possibility to configure the chart buttons individually. The list of buttons can be accessed by clicking the Expand array list button. The list features the possibility to manage the:
 The list of configuration buttons, allows the user to change their position, by using the Move up / Move buttons.  Further on, the user can individually manage the listed buttons, by setting the desired values, for the following properties: 
| |
Configuration namespace | The namespace used by the chart predefined configuration should be applied at run time. By setting this property, the respective configuration will be, by default, applied.  | |
Group name | Sets the name of the alarm group, used by the component. ImportantWhen using the three historical components on one project page, it is mandatory that the same Group name is specified, for all, in order that they represent the same data.  | |
Initial configuration | Sets the name of the existing configuration, that will be initially loaded for the component when opening the run-time project visualization.  | |
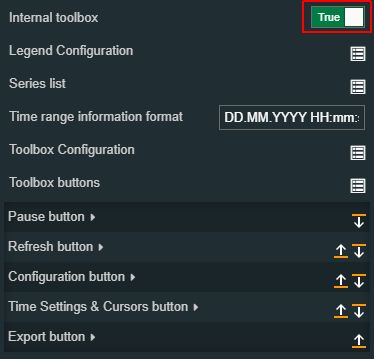
Internal toolbox | Enables or disables the visibility of the integrated chart toolbox. If the property is set to True, the chart will expose its own Toolbox component, embedded inside the toolbar. If this property is set to False, the user can add the Toolbox component to the page project, and make sure the Chart component and the Toolbox component share the same Group name.  | |
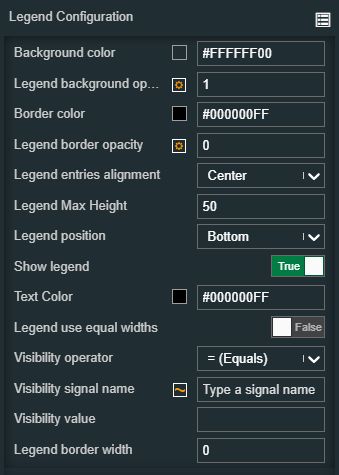
Legend Configuration | Allows the user to configure the legend's chart, at design-time. The configured series will be automatically taken over by the chart, when opening the run-time visualization. 
| |
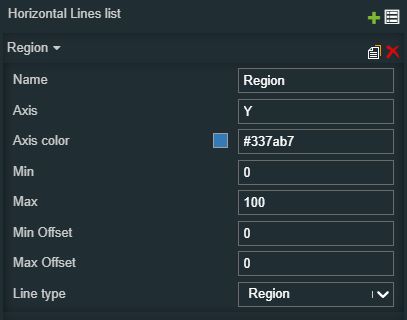
Horizontal line list | Allows the user to configure the horizontal lines of the chart, at design-time. The configured horizontal lines will be automatically taken over by the chart, when opening the run-time visualization. 
| |
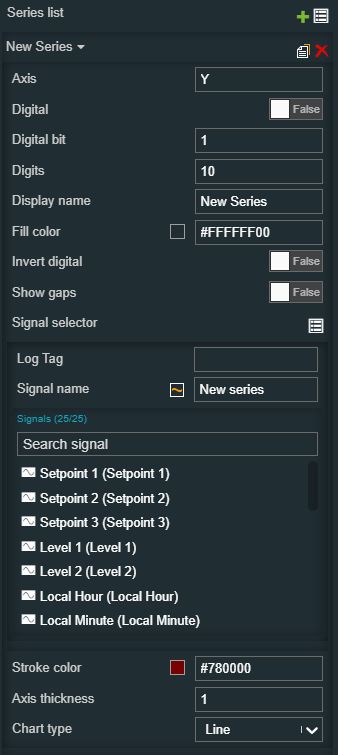
Series list | Allows the user to configure the series, at design time. The configured series will be automatically taken over by the Chart, when opening the run-time visualization. 
| |
Time range information format | Defines the format of the time range information, displayed by the time range information label. The Show time range information property must be enabled. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss .  | |
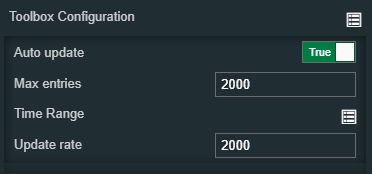
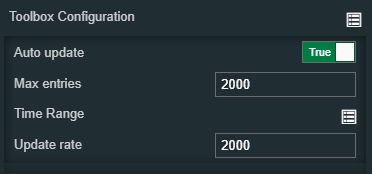
Toolbox configuration | Allows the user to configure the toolbox, at design time. The configured toolbox will be automatically taken over, when opening the run-time visualization. 
| |
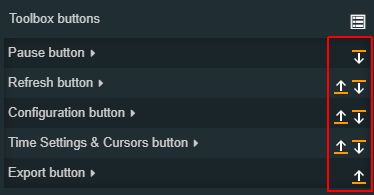
Toolbox buttons | Allows the user the possibility to configure the table buttons individually. This property is effective only if the "Internal toolbox" property is set to True. The list of buttons can be accessed by clicking the Expand array list button. The list features the possibility to manage the:
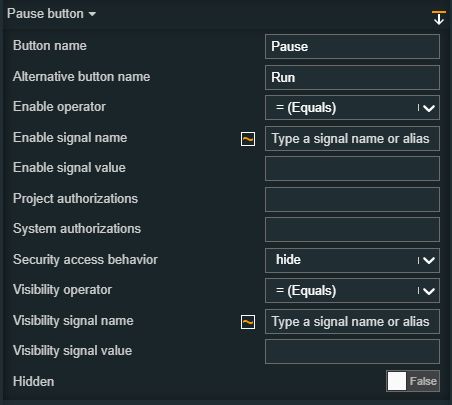
 The list of configuration buttons, allows the user to change their position, by using the Move up / Move buttons.  Further on, the user can individually manage the listed buttons, by setting the desired values, for the following properties: 
| |
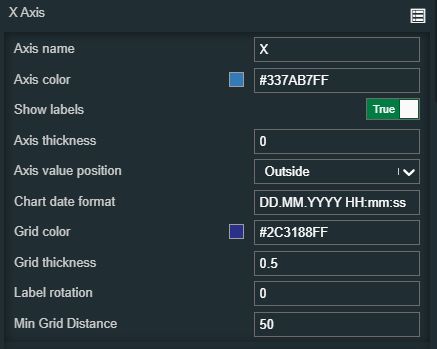
X Axis | The chart's timeline is represented by the X Axis, positioned horizontally at the bottom of the chart. 
| |
Appearance | Show buttons icons | Allows the user to toggle the visibility of the chart buttons icons.  |
Show buttons label | Allows the user to toggle the visibility of the chart buttons labels.  | |
Show header | Allows the user to toggle the visibility of the chart header.  | |
Show time range information | Allows the user to toggle the visibility of the selected time range. If enabled, the time range will be displayed on the left side of the toolbar.  | |
Palette | Background | Sets the background color of the data area. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Border color | Sets the color of the component's border. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons background | Sets the color of the chart buttons background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons foreground | Sets the color of the chart buttons foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header background | Sets the color of the header background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header foreground | Sets the color of the header foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Signal | Signal name format | Defines the format in which the signal information appears. This property can be used to extract the following Signal information, written between square brackets: [name] [value] [unit] [description], therefore, at run-time, the Signal name, current value, unit of measure, and description will be displayed. By default, these components will have the Signal name format property populated with the “[name]” value. The user can add other available formats, such as [value] [unit] [description], with or without space between them, separated by any type of separator (e.g. dot, comma, or semicolon). The information will be visible at both run-time and design time.  |
Typography | Button font family | Sets the font family of the button title, selecting from web-safe fonts available in the drop-down list.  |
Button font size | Sets the font size of the button. The button font-size value can be either manually typed in the designated field or increased / decreased by clicking the up and down arrows.  | |
Button font weight | Sets the thickness of the button, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Header font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  | |
Header font size | Sets the size of the header font. The header font-size value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  | |
Header font-weight | Sets the font weight of the chart displayed by the component header, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Style | Border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The component's border width can be updated by setting the values and the desired unit:
|
Transform | Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Data Table
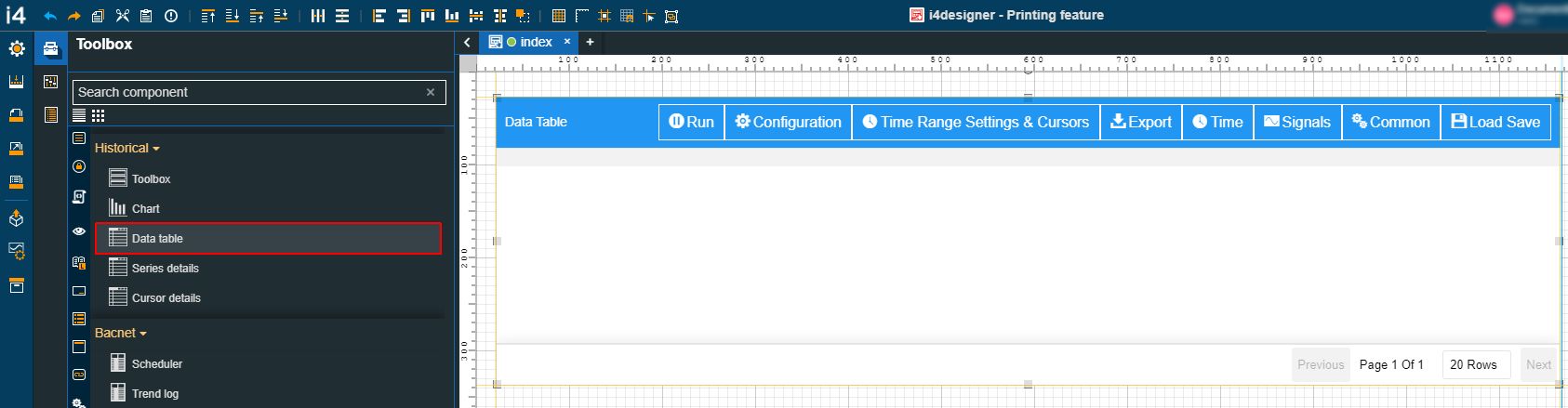
Check out this article in order to learn more details about the i4designer Data table component and the properties provided by it.
The i4designerData Table component offers a table view over the data provided by a set of time series. This component is designed to be used together with the Chart and the Toolbox components.

The Data Table component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | Project authorization / Permission | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  |
System authorization / Role | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left, and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Client side configuration | Defines whether configurations are saved locally. By default, the property is set to false, hence, all configurations are safely stored on the target server, and can be loaded to the component, regardless of the used browser. If the property is set to true, all configurations are saved on the browser's local storage. When loading configurations saved locally, the system will initially load the configuration that is saved in the local storage, if one exists. If it doesn't exist it will fall back to the Initial configuration field. Further on, configurations saved locally can be lost, if the browser application is uninstalled, or if the user decides to change browser settings and return to factory defaults.  |
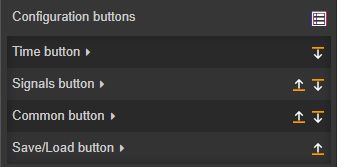
Configuration buttons | Allows the user with the possibility to configure the table buttons individually. The list of buttons can be accessed by clicking the Expand array list button. The list features the possibility to manage the:
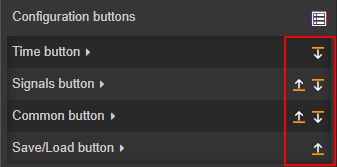
 The list of configuration buttons, allows the user to change their position, by using the Move up / Move buttons.  Further on, the user can individually manage the listed buttons, by setting the desired values, for the following properties: 
| |
Configuration namespace | The namespace used by the chart predefined configuration, should be applied at run time. By setting this property, the respective configuration will be, by default, applied.  | |
Group name | Sets the name of the alarm group, used by the component. ImportantWhen using the three historical components on one project page, it is mandatory that the same Group name is specified, for all, in order that they represent the same data.  | |
Initial configuration | Sets the name of the initially loaded table configuration.  | |
Internal toolbox | Enables or disables the visibility of the integrated table toolbox. If the property is set to True, the chart will expose its own Toolbox component, embedded inside the toolbar. If this property is set to False, the user can add the Toolbox component to the page project, and make sure the Data Table component and the Toolbox component share the same Group name.  | |
Page size | Sets the size of the page component using the up and down arrows to increase and decrease, or by manually typing the desired pixel value.  | |
Series list | Allows the user to configure the series, at design time. The configured series will be automatically taken over by the Chart, when opening the run-time visualization. 
| |
Show pager | Sets the display of the pager bar. By default, the property is set to TRUE.  | |
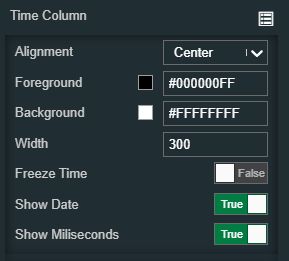
Time column | Sets the time column configuration by means of the following properties: 
| |
Time range information format | Defines the format of the time range information, displayed by the time range information label. The Show time range information property must be enabled. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss.  | |
Title text | Sets the text displayed by the component title.  | |
Toolbox configuration | Allows the user to configure the toolbox, at design time. The configured toolbox will be automatically taken over, when opening the run-time visualization. 
| |
Toolbox buttons | Allows the user with the possibility to configure the table buttons individually. This property is effective only if the "Internal toolbox" property is set to True. The list of buttons can be accessed by clicking the Expand array list button. The list features the possibility to manage the:
 The list of configuration buttons, allows the user to change their position, by using the Move up / Move buttons.  Further on, the user can individually manage the listed buttons, by setting the desired values, for the following properties: 
| |
Palette | Background color | Sets the color of the component background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Border color | Sets the color of the chart buttons background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons background | Sets the color of the chart buttons background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons foreground | Sets the color of the chart buttons foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header background | Sets the color of the header background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header foreground | Sets the color of the header foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Typography | Header font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  |
Button font family | Sets the font family of the button title, selecting from web-safe fonts available in the drop-down list.  | |
Button font size | Sets the font size of the button. The button font-size value can be either manually typed in the designated field or increased / decreased by clicking the up and down arrows.  | |
Button font weight | Sets the thickness of the button, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Header font size | Sets the size of the header font. The header font-size value can be either manually typed in the designated field or increased / decreased by clicking the up and down arrows.  | |
Header font weight | Sets the thickness of the chart title displayed by the component header, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Appearance | Show buttons icons | Allows the user to toggle the visibility of the chart buttons icons.  |
Show header | Allows the user to toggle the visibility of the Data table header.  | |
Show buttons label | Allows the user to toggle the visibility of the chart buttons labels.  | |
Show time range information | Allows the user to toggle the visibility of the selected time range. If enabled, the time range will be displayed on the left side of the toolbar.  | |
Signal | Signal name format | Defines the format in which the signal information appears. This property can be used to extract the following Signal information, written between square brackets: [name] [value] [unit] [description], therefore, at run-time, the Signal name, current value, unit of measure, and description will be displayed. By default, these components will have the Signal name format property populated with the “[name]” value. The user can add other available formats, such as [value] [unit] [description], with or without space between them, separated by any type of separator (e.g. dot, comma, or semicolon). The information will be visible at both run-time and design time.  |
Style | Border width | Sets the width of the component border, expressed in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the values and the desired unit:
|
Transform | Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
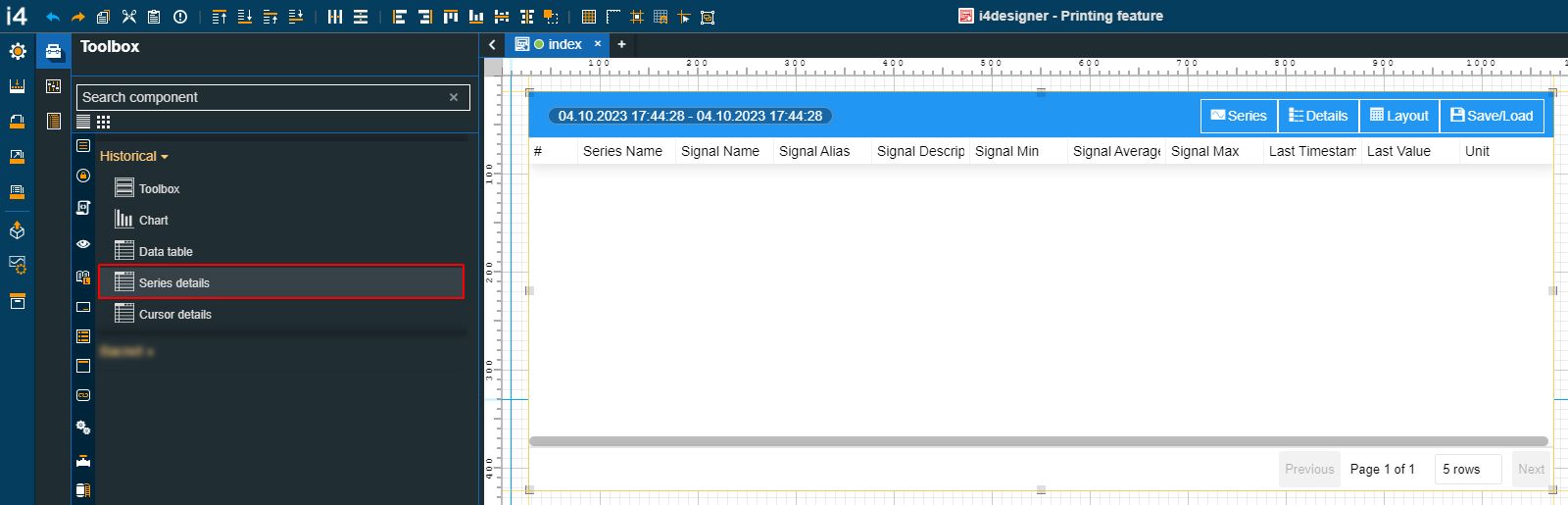
Series details
Check out this article in order to learn more details about the i4designer Series details component and the properties provided by it.
The i4designerSeries details component is a lightweight component that can display information regarding the data series configured inside the chart. Being the data provider of the Data series, the component table will reflect the Signals and Signal values configured for the Chart component, considering that the appropriate design-time settings have been organized.

The Series details component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | Project authorizations/ Permissions | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  |
System authorizations / Roles | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid).  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Client side configuration | Defines whether configurations are saved locally. By default, the property is set to false, hence, all configurations are safely stored on the target server, and can be loaded to the component, regardless of the used browser. If the property is set to true, all configurations are saved on the browser's local storage. When loading configurations saved locally, the system will initially load the configuration that is saved in the local storage, if one exists. If it doesn't exist it will fall back to the Initial configuration field. Further on, configurations saved locally can be lost, if the browser application is uninstalled, or if the user decides to change browser settings and return to factory defaults.  |
Configuration buttons | Allows the user with the possibility to configure the table buttons individually. The list of buttons can be accessed by clicking the Expand array list button. The list features the possibility to manage the:
 The list of configuration buttons, allows the user to change their position, by using the Move up / Move buttons.  Further on, the user can individually manage the listed buttons, by setting the desired values, for the following properties: 
| |
Configuration namespace | The namespace used by the chart predefined configuration should be applied at run time. By setting this property, the respective configuration will be, by default, applied.  | |
Group name | Sets the name of the alarm group, used by the component. ImportantWhen using the three historical components on one project page, it is mandatory that the same Group name is specified, for all, in order that they represent the same data.  | |
Initial configuration | Sets the name of the existing configuration, that will be initially loaded for the component when opening the run-time project visualization.  | |
Time range information format | Defines the format of the time range information, displayed by the time range information label. The Show time range information property must be enabled. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss  | |
Title text | Sets the text displayed by the component title.  | |
Appearance | Details layout mode | Sets the layout mode of the series details, allowing the user to choose from the drop-down list options: Table or Card.  |
Show button icons | Allows the user to toggle the visibility of the chart buttons icons.  | |
Show buttons label | Allows the user to toggle the visibility of the chart buttons labels.  | |
Show time range information | Allows the user to toggle the visibility of the selected time range. If enabled, the time range will be displayed on the left side of the toolbar.  | |
Palette | Background color | Sets the color of the component background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Border color | Sets the color of the component border. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons background | Sets the color of the component buttons' background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons foreground | Sets the color of the component buttons foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header background | Sets the color of the component header background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header foreground | Sets the color of the component header foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Typography | Header font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  |
Header font size | Sets the size of the header font. The header font-size value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  | |
Header font weight | Sets the thickness of the chart title displayed by the component header, , selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Style | Border width | Sets the width of the component border, expressed in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the values and the desired unit:
|
Transform | Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
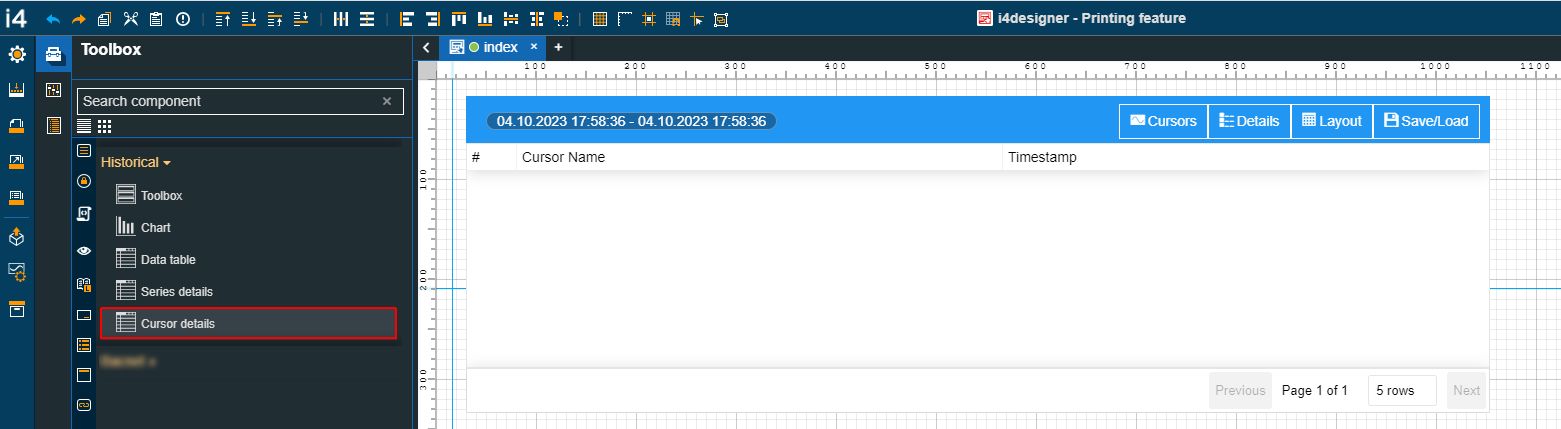
Cursor details
Check out this article in order to learn more details about the i4designer Cursor details component and the properties provided by it.
The i4designer Cursor details component is a lightweight component, which can expose the data and time series providers, as series data, by creating data cursors. The Cursor details component works through a tight relation with the Chart component.

The Cursor details component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | Project authorization/ Permission | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  |
System authorization / Role | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Client side configuration | Defines whether configurations are saved locally or on the target server. By default, the property is set to false, hence, all configurations are safely stored on the target server, and can be loaded to the component, regardless of the used browser. If the property is set to true, all configurations are saved on the browser's local storage. When loading configurations saved locally, the system will initially load the configuration that is saved in the local storage, if one exists. If it doesn't exist it will fall back to the Initial configuration field. Further on, configurations saved locally can be lost, if the browser application is uninstalled, or if the user decides to change browser settings and return to factory defaults.  |
Configuration buttons | Allows the user with the possibility to configure the table buttons individually. The list of buttons can be accessed by clicking the Expand array list button. The list features the possibility to manage the:
 The list of configuration buttons, allows the user to change their position, by using the Move up / Move buttons.  Further on, the user can individually manage the listed buttons, by setting the desired values, for the following properties: 
| |
Configuration namespace | The namespace used by the chart predefined configuration, should be applied at run time. By setting this property, the respective configuration will be, by default, applied.  | |
Group name | Sets the name of the alarm group, used by the component. ImportantWhen using the three historical components on one project page, it is mandatory that the same Group name is specified, for all, in order that they represent the same data.  | |
Initial configuration | Sets the name of the initially loaded chart configuration.  | |
Time range information format | Defines the format of the time range information, displayed by the time range information label. The Show time range information property must be enabled. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss  | |
Title text | Sets the text displayed by the component title.  | |
Palette | Background color | Sets the color of the component background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Border color | Sets the color of the component border. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons background | Sets the background color displayed by the component's buttons. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Buttons foreground | Sets the foreground color of the component's buttons. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header background | Sets the color of the component header background. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Header foreground | Sets the color of the component header foreground. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Typography | Header font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  |
Header font size | Sets the size of the header font. The header font-size value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  | |
Header font weight | Sets the thickness of the chart title displayed by the component header, , selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Appearance | Details layout mode | Sets the layout mode of the series details, allowing the user to choose from the drop-down list options: Table or Card.  |
Show buttons icons | Allows the user to toggle the visibility of the chart buttons icons.  | |
Show buttons label | Allows the user to toggle the visibility of the chart buttons labels.  | |
Show time range information | Allows the user to toggle the visibility of the selected time range. If enabled, the time range will be displayed on the left side of the toolbar.  | |
Style | Border width | Sets the width of the component border, expressed in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the values and the desired unit:
|
Transform | Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |