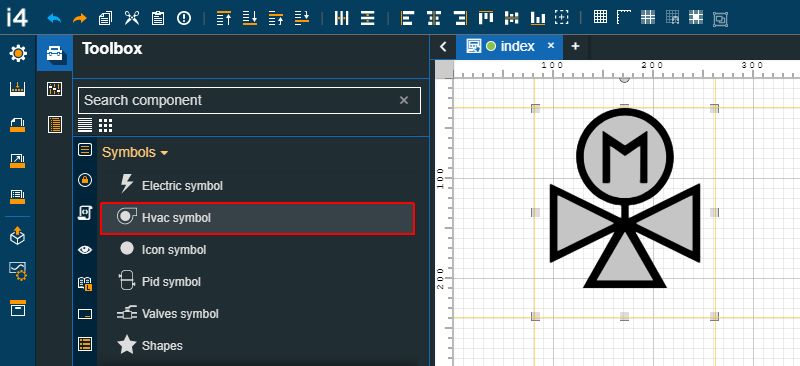
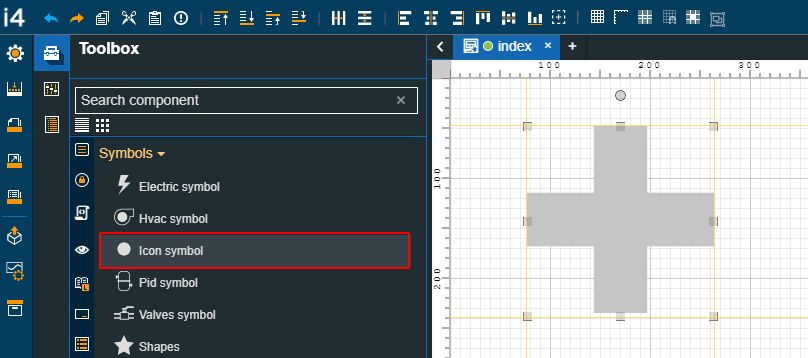
Symbols
Here are the i4designer Symbols components for your new project created on the i4scada platform. Check out more details in this article.
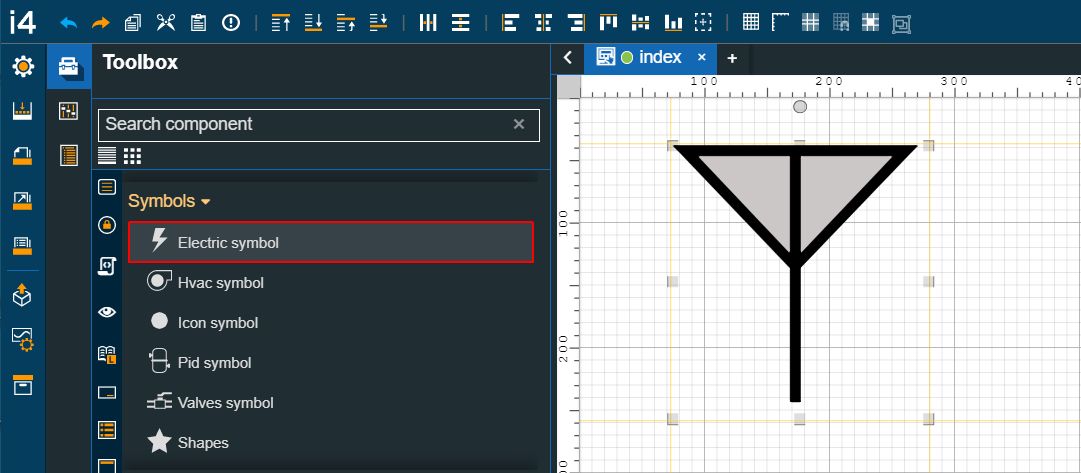
The components available in the Symbols category of the i4designer Toolbox panel are described, individually, in the upcoming articles.
Electric symbol
Check out this article in order to learn more details about the i4designer Electrical symbol component and the properties provided by it.
The i4designerElectric symbol component is a state-driven, icon-type extension that can represent a multitude of electric parts and components.

The Electrical symbol component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog)  | |
Security | System authorization/ Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button  | |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
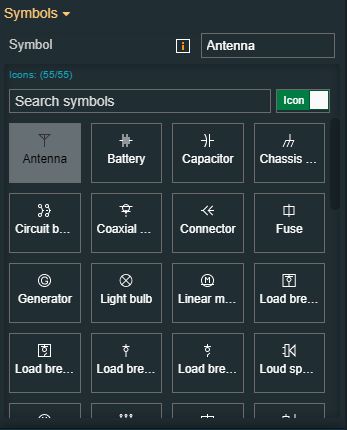
Symbols | Symbol | Sets the symbol class name to be displayed by the component. The symbol element can be selected by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
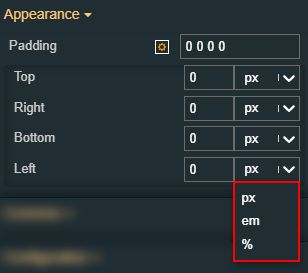
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right  | |
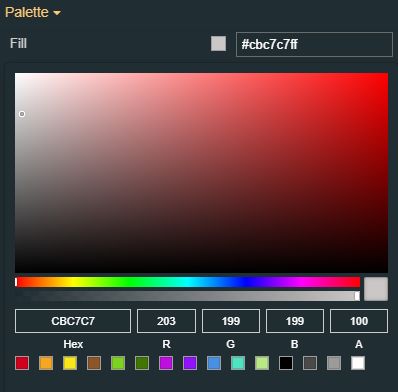
Palette | Fill | Sets the color of the SVG file. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Stroke color | Sets the color of the SVG stroke. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container background | Sets the color of the container background. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
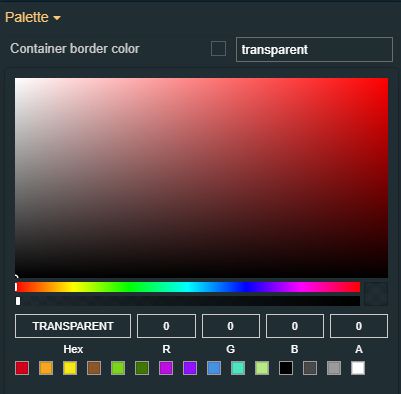
Container border color | Sets the color of the container border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
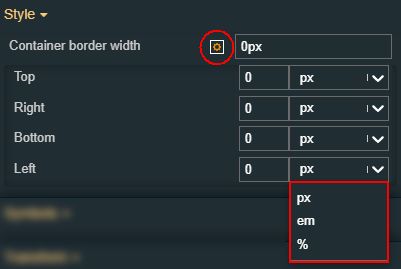
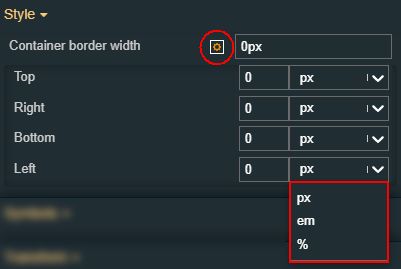
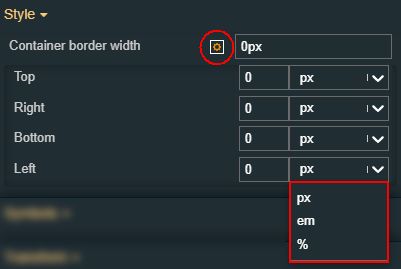
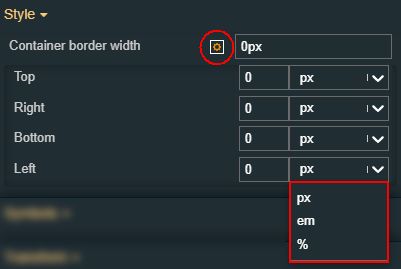
Style | Container border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the value and the desired unit:
|
Container border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows This field supports the standard CSS notation  | |
Stroke width | Sets the stroke width of the graphical component.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  |
HVAC symbol
Check out this article in order to learn more details about the i4designer Hvac symbol component and the properties provided by it.
The i4designerHvac symbol component is a state-driven, icon-type extension capable to display multiple HVAC parts and components.

The HVAC symbol component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog)  | |
Security | System authorization/ Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button  | |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
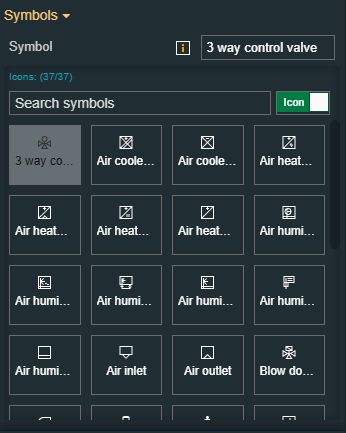
Symbols | Symbol | Sets the symbol class name to be displayed by the component. The symbol element can be selected by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
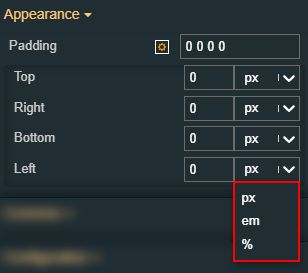
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right  | |
Palette | Fill | Sets the color of the SVG file. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Stroke color | Sets the color of the SVG stroke. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container background | Sets the color of the container background. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container border color | Sets the color of the container border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Style | Container border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the value and the desired unit:
|
Container border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows This field supports the standard CSS notation  | |
Stroke width | Sets the stroke width of the graphical component.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  |
Icon symbol
Check out this article in order to learn more details about the i4designer Icon symbol component and the properties provided by it.
The i4designerIcon symbol component is a state-driven, icon-type extension that can represent a multitude of icons.

The Icon symbol component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog)  | |
Security | System authorization/ Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button  | |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
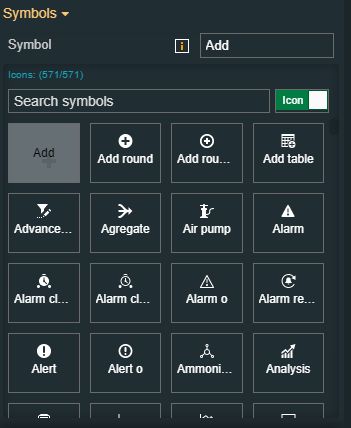
Symbols | Symbol | Sets the symbol class name to be displayed by the component. The symbol element can be selected by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
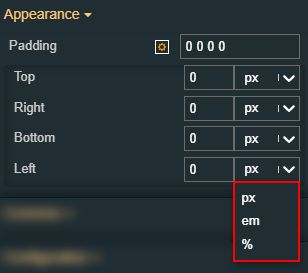
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right  | |
Palette | Fill | Sets the color of the SVG file. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Stroke color | Sets the color of the SVG stroke. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container background | Sets the color of the container background. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container border color | Sets the color of the container border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Style | Container border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the value and the desired unit:
|
Container border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows This field supports the standard CSS notation  | |
Stroke width | Sets the stroke width of the graphical component.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  |
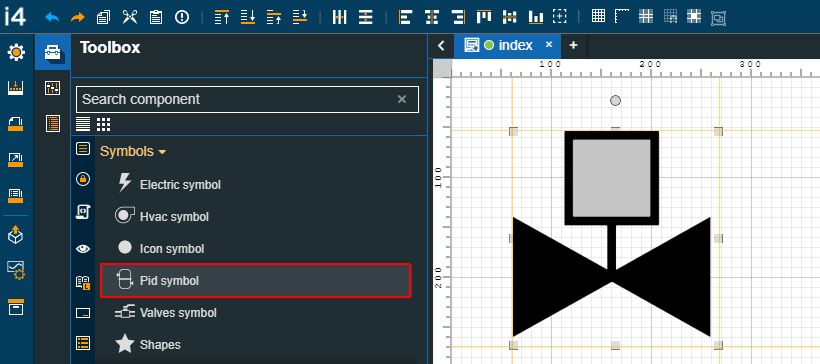
Pid symbol
Check out this article in order to learn more details about the i4designer Pid symbol component and the properties provided by it.
The i4designerPid symbol component is a state-driven, icon-type extension that can represent a multitude of PID symbols.

The Pid symbol component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog)  | |
Security | System authorization/ Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button  | |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
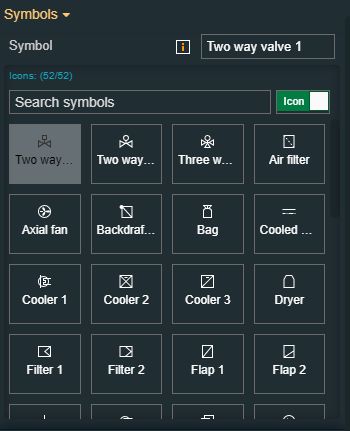
Symbols | Symbol | Sets the symbol class name to be displayed by the component. The symbol element can be selected by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
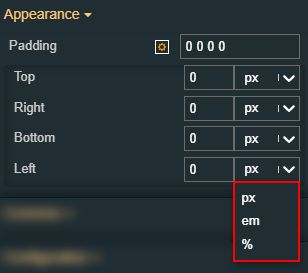
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right  | |
Palette | Fill | Sets the color of the SVG file. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Stroke color | Sets the color of the SVG stroke. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container background | Sets the color of the container background. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container border color | Sets the color of the container border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Style | Container border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the value and the desired unit:
|
Container border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows This field supports the standard CSS notation  | |
Stroke width | Sets the stroke width of the graphical component.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  |
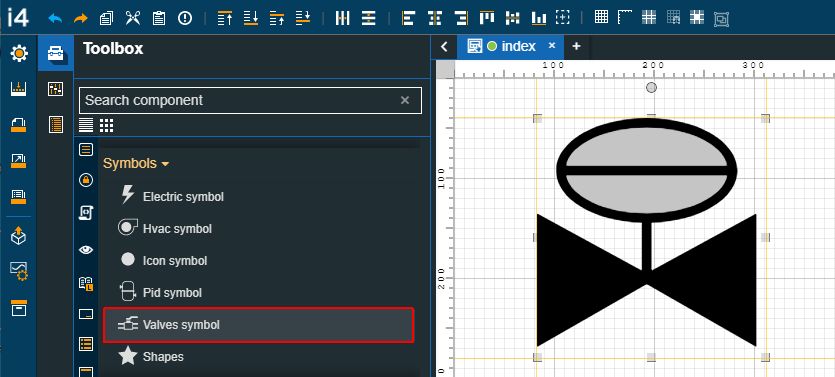
Valves symbol
Check out this article in order to learn more details about the i4designer Valves symbol component and the properties provided by it.
The i4designerValves symbol component is a state-driven, icon-type extension that can represent a multitude of valve types.

The Valves symbol component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog)  | |
Security | System authorization/ Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button  | |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
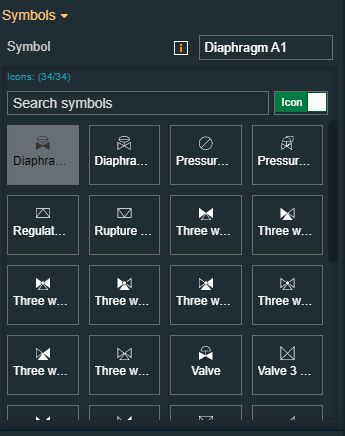
Symbols | Symbol | Sets the symbol class name to be displayed by the component. The symbol element can be selected by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
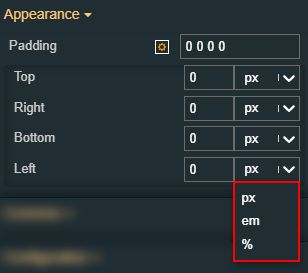
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right  | |
Palette | Fill | Sets the color of the SVG file. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Stroke color | Sets the color of the SVG stroke. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container background | Sets the color of the container background. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container border color | Sets the color of the container border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Style | Container border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the value and the desired unit:
|
Container border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows This field supports the standard CSS notation  | |
Stroke width | Sets the stroke width of the graphical component.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  |
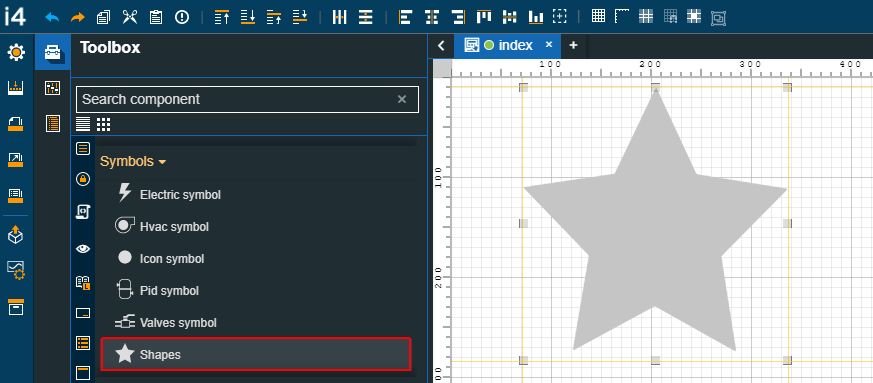
Shapes
Check out this article in order to learn more details about the i4designer Shapes component and the properties provided by it.
The i4designerShapes component is a state-driven, icon-type extension that can represent a multitude of shapes.

The Shapes component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog)  | |
Security | System authorization/ Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button  | |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
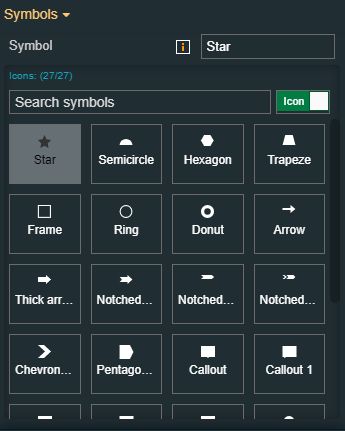
Symbols | Symbol | Sets the symbol class name to be displayed by the component. The symbol element can be selected by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
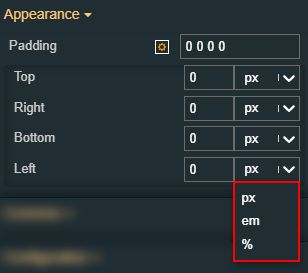
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right  | |
Palette | Fill | Sets the color of the SVG file. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Stroke color | Sets the color of the SVG stroke. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container background | Sets the color of the container background. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Container border color | Sets the color of the container border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Style | Container border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the value and the desired unit:
|
Container border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows This field supports the standard CSS notation  | |
Stroke width | Sets the stroke width of the graphical component.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  |



