Visualization
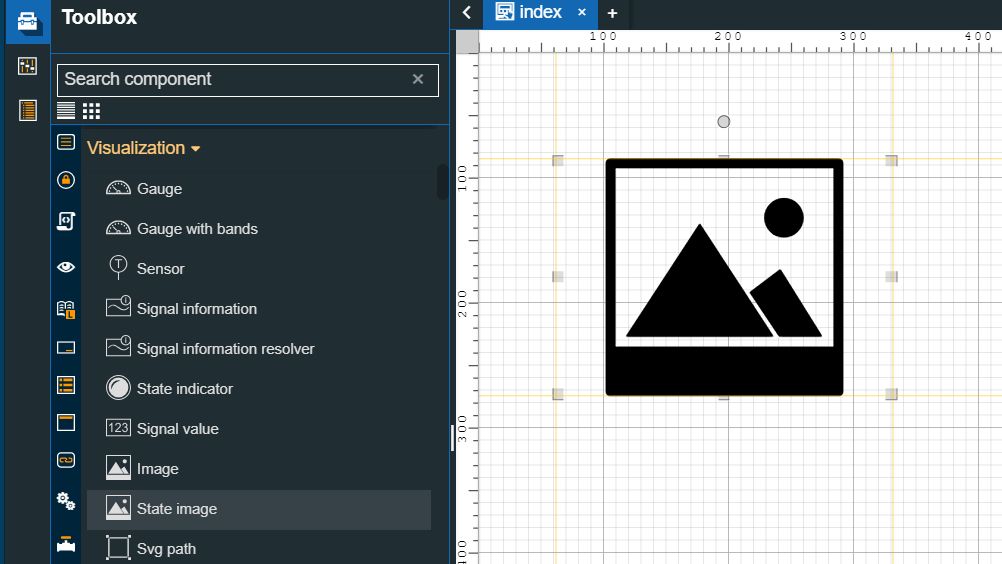
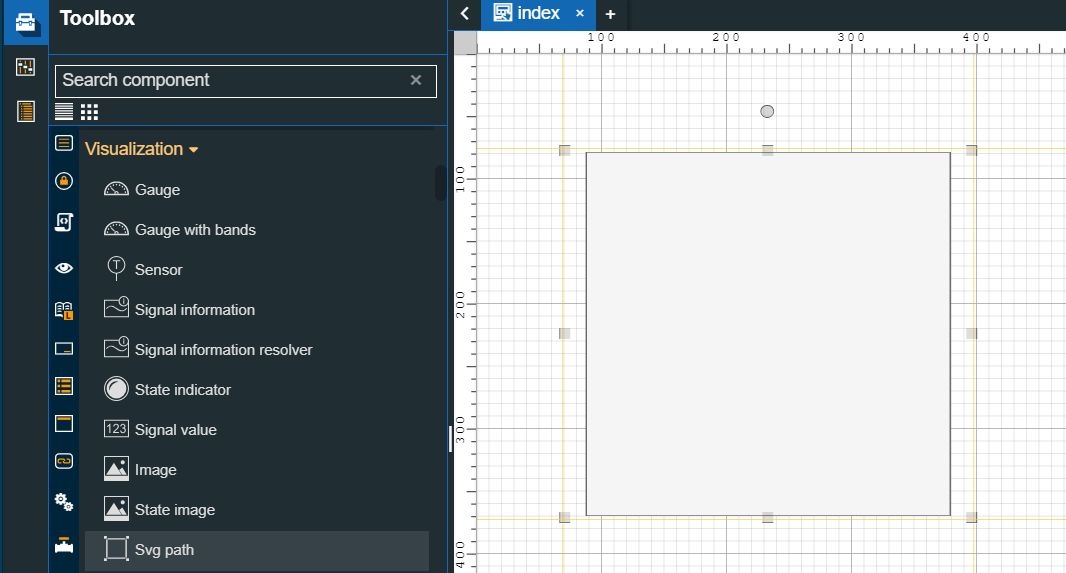
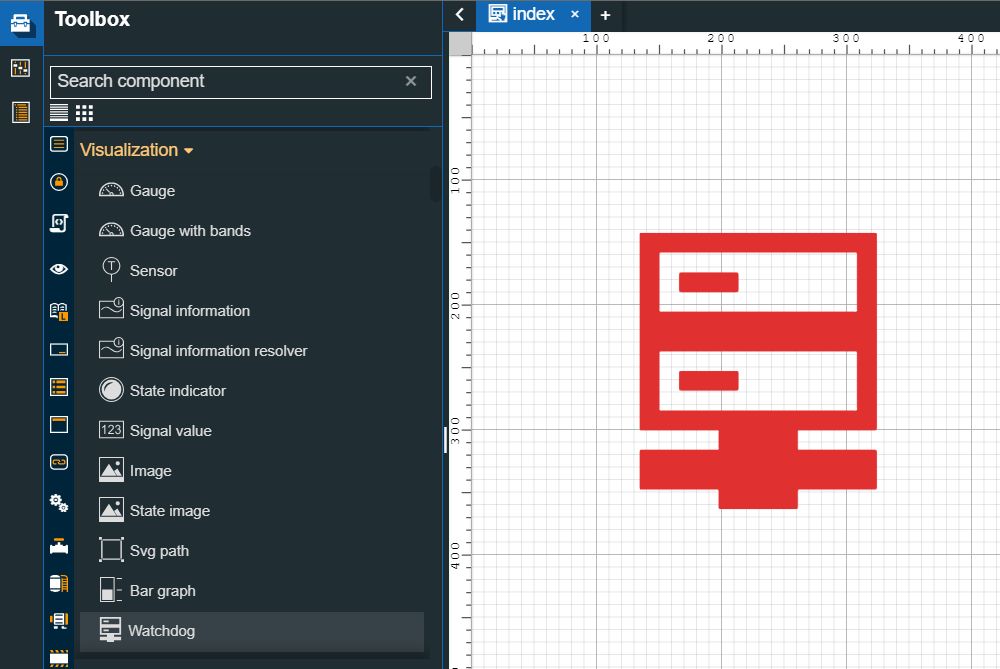
Here are the i4designer Visualization components for your new project created on the i4scada platform.
The components in the Visualization category are a set of signal state indicators, allowing the user to create various visualization use cases, for signal values output. The components in this category are described individually in the upcoming articles.
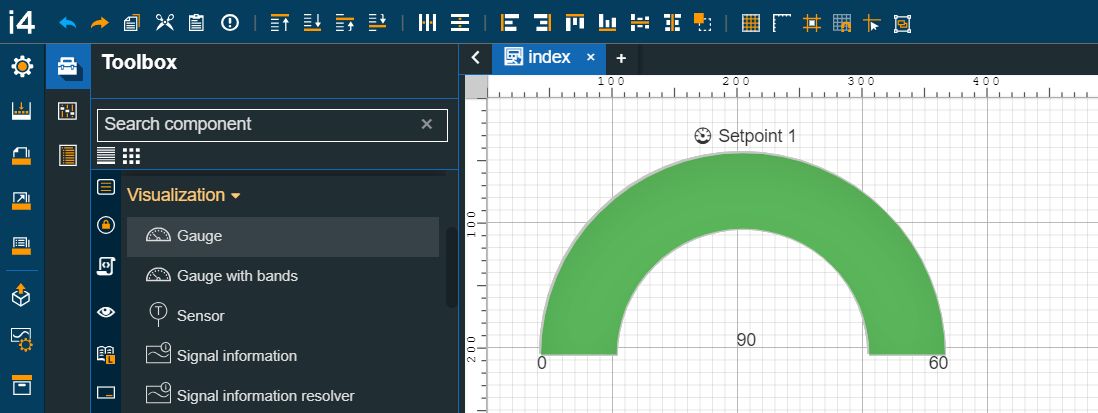
Gauge
The i4designer Gauge component is a graphical rich indicator that can be used for displaying speed or levels, measured by a Signal.
The Gauge is a graphical rich indicator component that can be used to display the speed or levels measured by a Signal.

The Gauge component
The Gauge component can feature a contrasting color scheme allowing the user to adjust the limits that separate the low and high-range zones (green, yellow, and red).
The below table lists all the Gauge component properties:
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic texts and states.  | |
Tooltip text | Sets the component's tooltip, to be displayed when hovering the component, at run-time.  | |
Security | System authorization / Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disable (grayed out) or hidden, when the logged-in user doesn't meet the conditions imposed by the Project authorization / Roles and System Authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
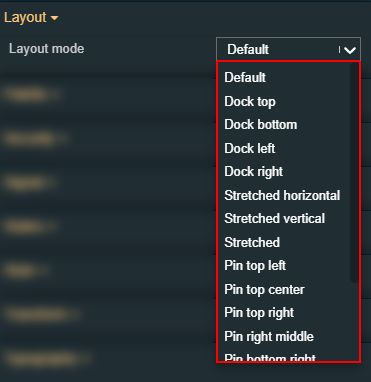
Layout | Layout mode | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties.  |
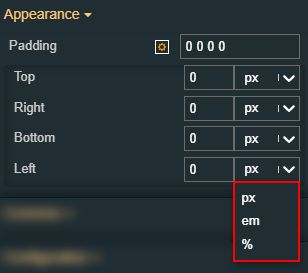
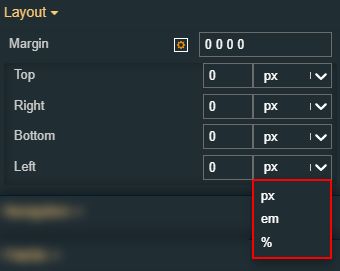
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
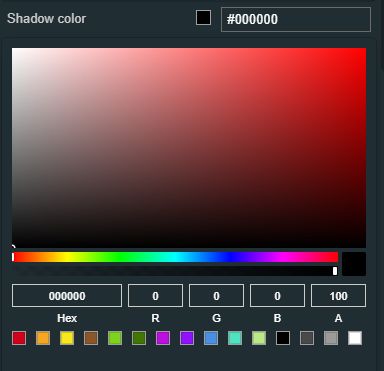
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Signal | Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  |
Configuration | DateTime format | Selects the time and date format for the DateTime Signal values. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information are available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss  |
High range end | Sets the value for the top limit of the high-value range of the gauge. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
High range start | Sets the value for the bottom limit of the high-value range of the gauge. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Is alphanumeric | Defines the signal value as alphanumeric. If true, the signal value will not be considered as pure numeric and can be displayed without taking into account the property format.  | |
Is datetime | Defines the signal value as DateTime. If true, the signal value will be considered as date time and will consider the value of the DateTime format property.  | |
Low range end | Sets the value for the bottom limit of the mid-value range of the gauge. When the signal value is equal to the low range start value, the gauge color is changed to yellow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  NOTE: usually the value of this property is the same as the High range start value. | |
Low range start | Sets the value for the bottom limit of the mid-value range of the gauge. When the signal value is equal to the low range start value, the gauge color is changed to yellow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  NOTE: usually the value of this property is the same as the High range start value. | |
Max range | Sets the top value of the selected signal. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Min range | Sets the bottom value of the selected signal. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Value format | The format of the numeric values. For more details about the available numeric formats, the user can be found on the Github.  | |
Appearance | Label padding | Sets the padding of the component label (defines the space between the label and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
|
Show signal label | Sets the visibility of the signal value label, by toggling the switch as True or False.  | |
Range labels padding | Sets the range labels padding (defines the space between the range labels and their borders). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Show min/max label | Sets the visibility of the min/max labels, by toggling the switch as True or False.  | |
Show value label | Sets the visibility of the signal name label, by toggling the switch as True or False.  | |
Palette | Arc stroke color | Sets the stroke color of the gauge arc. The user can either manually type in the HEX color code or use the color picker tool.  |
Arc background | Sets the background color of the gauge arc. The user can either manually type in the HEX color code or use the color picker tool.  | |
Progress color | Sets the color of the gauge arc progress. The user can either manually type in the HEX color code or use the color picker tool.  | |
Label foreground | Sets the color if the signal name label. The user can either manually type in the HEX color code or use the color picker tool.  | |
Value background | Sets the background color of the value label. The user can either manually type in the HEX color code or use the color picker tool.  | |
Value foreground | Sets the color of the value label. The user can either manually type in the HEX color code or use the color picker tool.  | |
Low range fill color | Sets the color of the background of the low range area. The user can either manually type in the HEX color code or use the color picker tool.  | |
High range fill color | Sets the background color of the high range area. The user can either manually type in the HEX color code or use the color picker tool.  | |
Range foreground | Sets the color of the min / max range labels. The user can either manually type in the HEX color code or use the color picker tool.  | |
Style | Skin | Changes the overall appearance of the component. The skin of the component can be selected from the drop-down list: default, dark, and light.  |
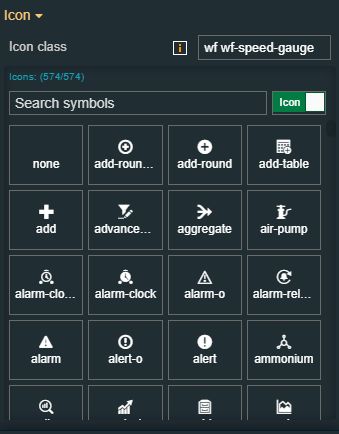
Icon | Icon class | Sets the CSS class for the icon of the component. The icon can be selected from a large number of icons accessible by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Typography | Signal name font size | Sets the font size for the signal name label, using the up and down arrows to increase and decrease, or by manually typing the desired value.  |
Label font-weight | Sets the text thickness of the signal name label, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Value font size | Sets the font size of the signal value label, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Value font weight | Sets the text thickness of the signal value label, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Ranges font size | Sets the font size of the range labels, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Ranges font-weight | Sets the text thickness of the signal value label, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixel value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixel value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
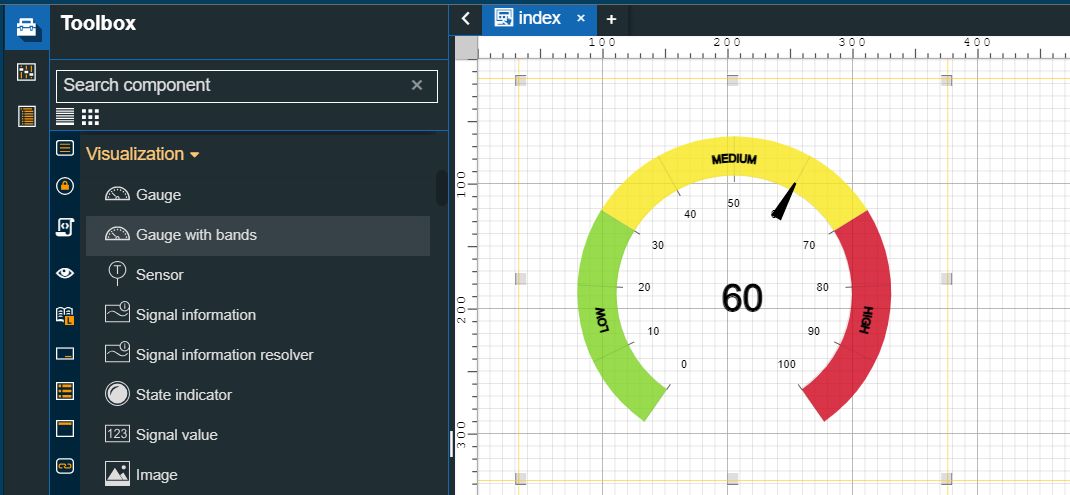
Gauge with bands
The i4designer Gauge with bands is an am-chart component that allows conditional formatting of different ranges.
The Gauge with bands component is a graphical rich indicator component that can be used to display various signal measurements. Unlike the Gauge component, the Gauge with bands allows conditional formatting of different ranges.

The Gauge with bands component
The below table lists all the Gauge with bands component properties:
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in the Designer location (such as Page explorer).  |
Object ID | Sets the object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic texts, and states.  | |
Tooltip text | Sets the component's tooltip to be displayed when hovering the component, at run-time.  | |
Security | Project authorizations / Roles | This property is named "System authorizations" for projects created on i4scada platform.  This property is named "Roles" for projects created on the i4connected platform.  |
Security access behavior | Sets the behavior of the element to either disable (grayed out) or hidden, when the logged-in user doesn't meet the conditions imposed by the Project authorization / Roles and System Authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
System authorizations / Permissions | This property is named "System authorizations" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Layout | Layout mode | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user does not meet the conditions imposed by the Project authorizations / Roles and System authorizations / Permissions properties.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0, the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows, the user can control the opacity degree.  By clicking the Open button, the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component shadow, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Signal | Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing the name of the desired Signal.  |
Configuration | Chart Max Signal name | Sets the signal name used by the Gauge with bands component to provide the maximum gauge value. As soon as a signal is set for this property, the Max property will be ignored by the system. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing the name of the desired Signal.  |
Chart Min Signal name | Sets the signal name used by the Gauge with bands component to provide the minimum gauge value. As soon as a signal is set for this property, the Min property will be ignored by the system. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing the name of the desired Signal.  | |
Max | Sets the maximum gauge arc value. The default value can be increased or decreased, either by manually typing the desired value or by using the up and down arrows.  | |
Min | Sets the minimum gauge arc value. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Out of Range Label | Allows the user to set the text of the label displayed when the value of the gauge is out of range.  | |
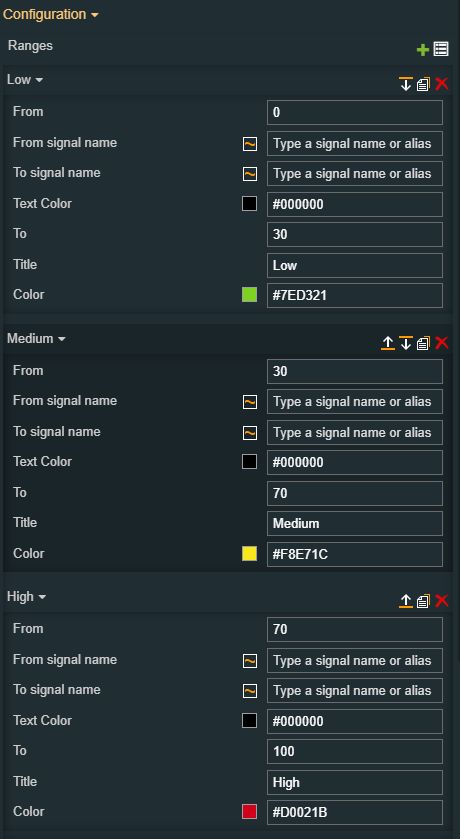
Ranges | Allows the user the possibility to define multiple ranges (bands), by defining the range value (From/To). Ranges can be configured to display different colors. By clicking the Expand array list button, a list of modular color range properties is exposed. By default, the Gauge with bands provides three predefined ranges, which can be customized as desired by changing the values of the following properties: 
| |
Unit | Sets the name of the Unit measured on the Gauge's scale. This is a free text field, therefore, the user can type in any desired value (e.g. "kH", "m/s", etc). The Unit will be displayed by the Gauge with bands component only if the Show unit label property is set to True.  | |
Text | Sets the text label, providing multiple details about the Gauge scope. This is a free text field, therefore, the user can type in any desired value (e.g. "temperature", "speed", etc). The Text label will be displayed only if the Show text label property is set to True.  | |
Value format | The format of the numeric values. More details about the available numeric formats, can be found on the Github.  | |
Appearance | End Angle | Sets the ending angle of the gauge radar (measured in degrees). Normally, a circular gauge ends exactly where it was started, forming a full 360 circle (at 270 degrees). You can use the End angle to end the circle at any desired point. To obtain a perfect angle, the sum of the End Angle and Start Angle needs to be 360. However, the user can customize the radial axis of the gauge, using the up and down arrows, or by normally inserting the desired value.  E.g. By setting the End angle to 180, will make the radar face end at the horizontal line to the left of the corner. |
Gauge Type | Sets the gauge type, allowing the user to select the following options.
 | |
Range Size | Sets the size of the ranges of the gauge allowing the user to choose between Thin, Normal, Thick.  | |
Show icon | Sets the visibility of the icon, by toggling the switch as True or False.  | |
Show text label | Sets the visibility of the text label, by toggling the switch as True or False.  | |
Show unit label | Sets the visibility of the unit label, by toggling the switch as True or False.  | |
Show value label | Sets the visibility of the value label, by toggling the switch as True or False.  | |
Start Angle | Sets the starting angle of the gauge angle (measured in degrees). Normally, a circular gauge begins at the top center (at -90 degrees). Setting the start angle to 0 will make the radial axis start horizontally to the right, as opposed to vertical. To obtain a perfect circle, the sum of the Start angle and End angle needs to be 360. However, the user can customize the radial axis of the gauge, using the up and down arrows, or by normally inserting the desired value.  E.g. If the Start angle is set to -90 degrees with an Eng angle of 0, a quarter of a circle gauge will be obtained. | |
Toggle Range Name | Allows the user the possibility to show the names of the applied ranges. Therefore, by enabling this property, the gauge will show the name of a range, when the Signal value is within the respective range. If no ranges are defined for the component, enabling this property will have no effect at run-time.  | |
Palette | Icon color | Sets the color of the icon, if the Show icon is set to True. The user can either manually type in the HEX color code or use the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  |
Needle color | Sets the color of the needle. The user can either manually type in the HEX color code or use the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Text color | Sets the color of the text label, if the Show text label is set to True. The user can either manually type in the desired HEX color code or use the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Unit color | Sets the color of the unit label, if the Show unit label is set to True. The user can either manually type in the HEX color code or use the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Value color | Sets the color of the Signal value, if the Show value label was set to True. The user can either manually type in the HEX color code or use the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Icon | Icon class | Sets the CSS class for the icon of the component. The icon can be selected from a large number of icons accessible by clicking the Open panel to see the icon list button.  |
Icon size | Sets the size of the icon, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Typography | Font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  |
Font weight | Sets the weight of the component font, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Needle size | Allows the user to select the size of the needle, using the up and down arrows to increase or decrease, or by manually typing the desired value.  | |
Needle start offset | Sets the starting position for the needle of the gauge, using the up and down arrows to increase or decrease, or by manually typing the desired value.  | |
Position Offset | Allows the user to shift the position of the textual information, such as: Unit, Text, Signal Value, and Icon, by using the up and down arrows to increase or decrease, or by manually typing the desired value.  | |
Scale font size | Allows the user to adjust the size of the textual information displayed within the gauge's bands, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Text font size | Sets the size of the text label, using the up and down arrows to increase or decrease, or by manually typing the desired value.  | |
Unit font size | Allows the user to adjust the size of the unit label, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Value font size | Sets the font size of the signal value label, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Transform | Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value.  The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation. | |
Vertical flip | Flips the selected component vertically.  | |
Width | Sets the width of the component using the up and down arrows to increase or decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
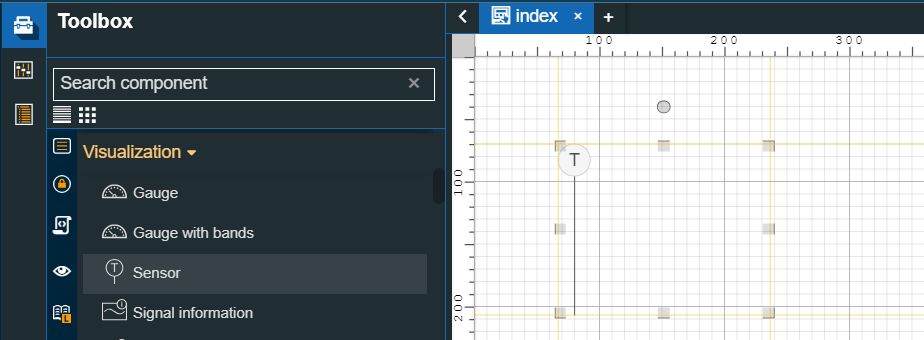
Sensor
The i4designer Sensor is a value output component, condition-based capable to display various types of PID symbols.
The Sensor is a value output component capable to display various types of PID symbols, such as speed, temperature, flow, etc.

The Sensor component
This condition-based component features the following properties:
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorizations / Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the number of the column where the component starts, measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The component's margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Signal | Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  |
Setpoint signal name | Sets an optional signal name to be displayed by the sensor component. The setpoint value will be displayed as a secondary value label next to the sensor label value if a signal name is defined for this field. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  | |
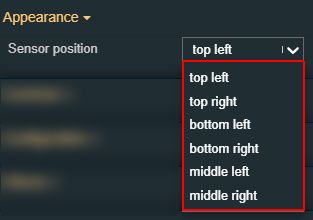
Appearance | Sensor position | Sets the position of the sensor, relative to the component container. The sensor position can be selected from the options provided by the drop-down list: top left, top right, bottom left, bottom right, middle left, middle right.  |
Sensor shape | Sets the shape of the sensor, allowing the user to select from the drop-down list options: square, ellipse and pin.  | |
Pointer rotation | Sets the angle of the pointer relative to the sensor. The default value can be increased or decreased, either by manually typing in the desired value, or by using the up and down arrows.  | |
Unit visibility | Sets the visibility of the unit value, by toggling between True and False values.  | |
Pin size | Sets the size of the sensor pin type. The default value can be increased or decreased, either by manually typing in the desired value, or by using the up and down arrows.  | |
Configuration | Value format | Sets the format of numerical values. The available numeric formats can be found under https://github.com/adamwdraper/Numeral-js.  |
Static unit text | Replaces the signal unit with the defined static string. The Unit label property has to be true to display the static unit text property.  | |
Status text | Allows the user to set the text displayed on the sensor.  | |
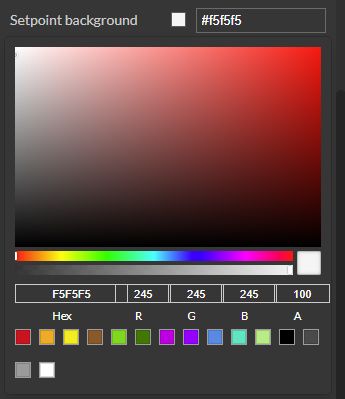
Palette | Sensor background | Sets the background color of the sensor component. The user can either manually type in the HEX color code or use the color picker tool.  |
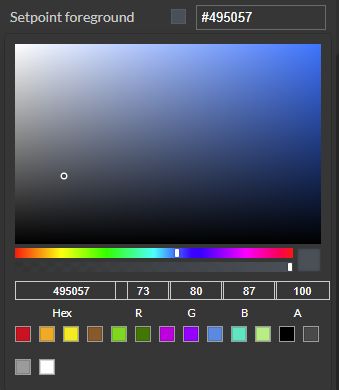
Sensor foreground | Sets the foreground color of the sensor component. The user can either manually type in the HEX color code or use the color picker tool.  | |
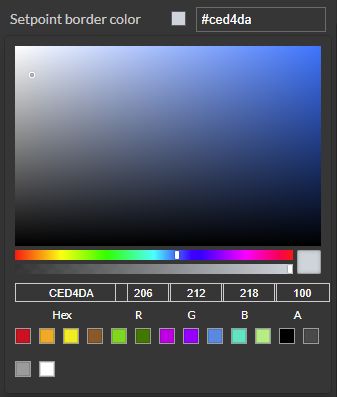
Sensor border color | Sets the color for the border of the sensor. The user can either manually type in the HEX color code or use the color picker tool.  | |
Label background | Sets the background color for the label of the indicator. The user can either manually type in the HEX color code or use the color picker tool.  | |
Label foreground | Sets the foreground color for the label of the indicator. The user can either manually type in the HEX color code or use the color picker tool.  | |
Label border color | Sets the border color of the indicator label. The user can either manually type in the HEX color code or use the color picker tool.  | |
Setpoint background | Sets the background color for the setpoint signal value of the sensor. The user can either manually type in the HEX color code or use the color picker tool.  | |
Setpoint foreground | Sets the foreground color for the setpoint signal value of the sensor. The user can either manually type in the HEX color code or use the color picker tool.  | |
Setpoint border color | Sets the color for the setpoint signal value of the sensor. The user can either manually type in the HEX color code or use the color picker tool.  | |
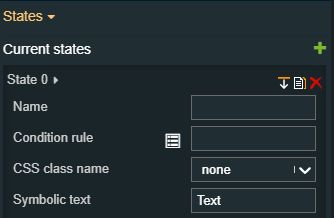
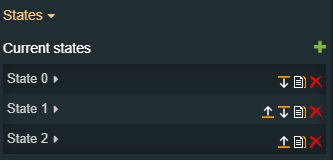
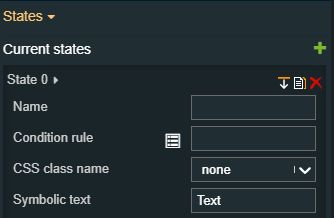
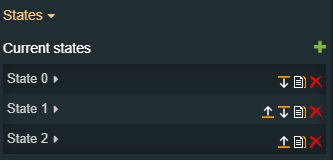
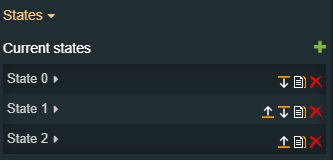
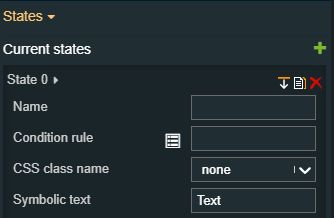
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
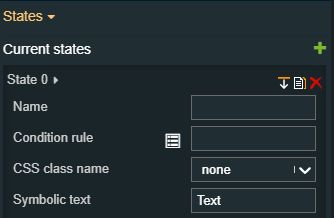
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
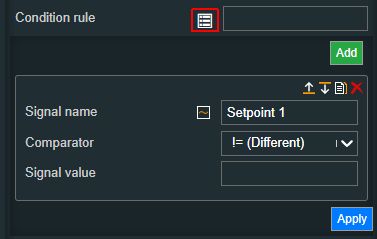
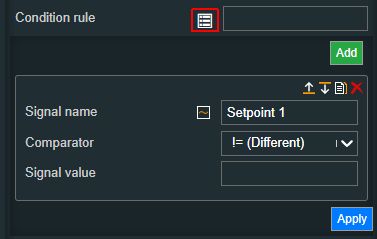
State# Condition rule | The required rule in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
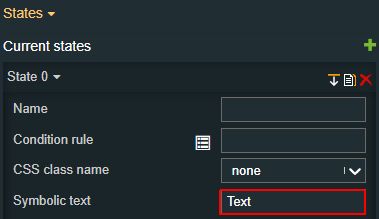
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
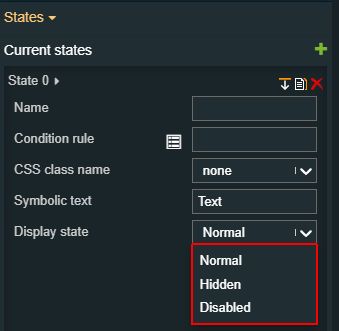
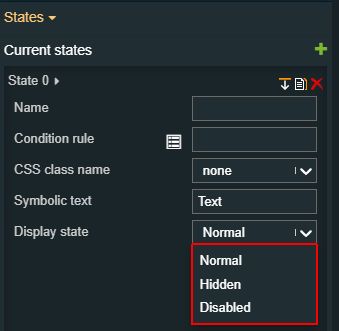
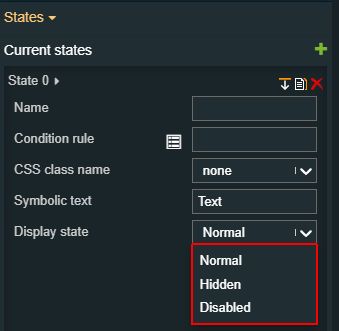
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default css class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default css class.  | |
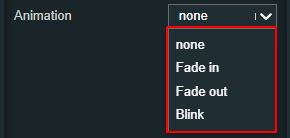
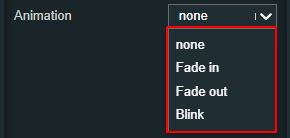
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out, or Blink.  | |
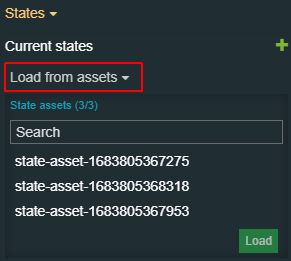
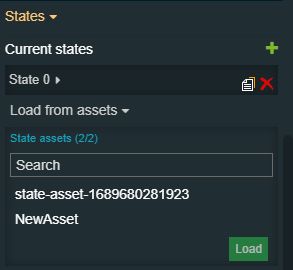
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
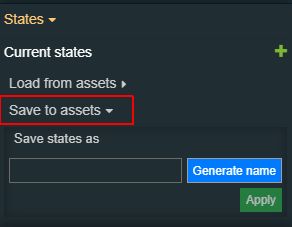
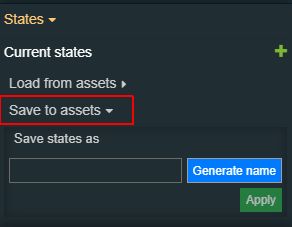
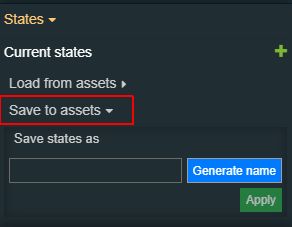
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
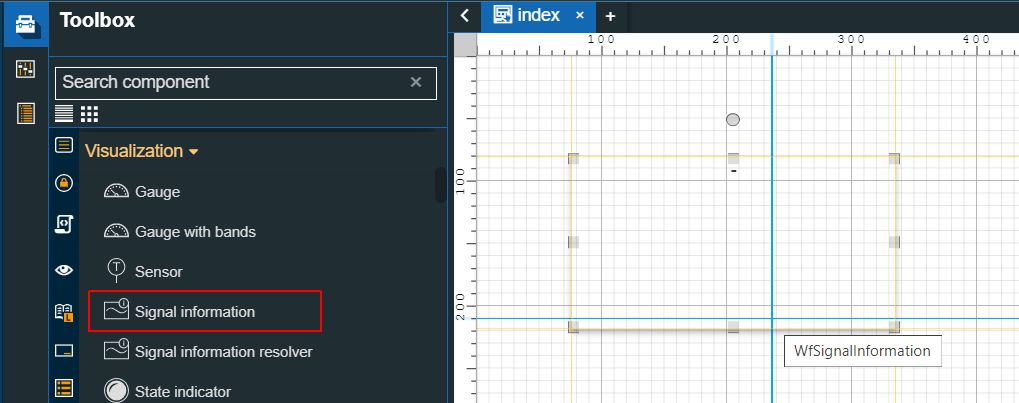
Signal information
The i4designer Signal information is a data display component that can show various information about a selected signal.
The i4designerSignal information is a data display component that can show various information about a selected signal.

The Signal information component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorization / Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
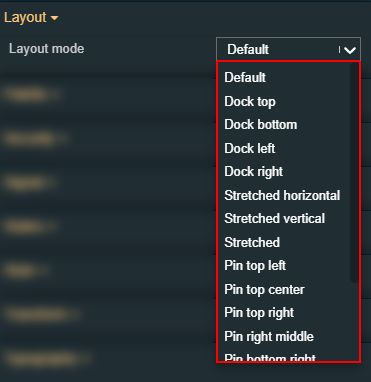
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Signal | Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  |
Log tag name | Sets the log tag that will be displayed by the component.  | |
Configuration | Property name | Sets the Property that will be displayed by the component at run-time. The Property name can be selected from the drop-down list options: unit, name, alias, description, active, min, max, and lastUpdate.  |
Typography | Font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  |
Font size | Sets the size of the component font, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Font style | Sets the style of the component font, selecting from the drop-down list options: normal or italic.  | |
Font weight | Sets the weight of the component font, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light), and 100 (thin).  | |
Text alignment | Sets the alignment of the text on the component surface. The text alignment options can be selected from the drop-down list options: auto, left, right, and center (default).  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixel value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixel value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
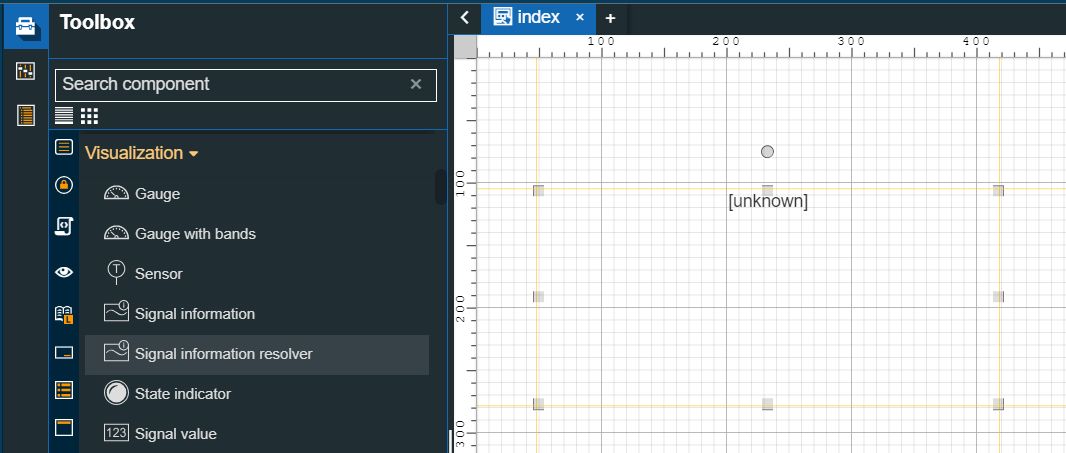
Signal information resolver
The i4designer Signal information resolver is a data display component that can show various information about a selected signal.
The Signal Information Resolver component is used to pass a set of standard Signal parameters. The "Text" property of the Signal Information Resolver component uses placeholders written between square brackets. For example: [name], [description], [unit], [value], etc.

The Signal information resolver
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorizations / Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Text | This property can be used to extract the following Signal information, written between square brackets: [name] [value] [unit] [description], etc., therefore, at run-time, the Signal name, current value, unit of measure, and description will be displayed. By default, these components will have the Signal name format property populated with the “[name]” value. The user can add other available formats, such as [value] [unit] [description], with or without space between them, separated by any type of separator (e.g. dot, comma, or semicolon). The information will be visible at both run-time and design time.  |
Palette | Border color | Sets the color of the component border. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Foreground | Sets the foreground color of the button. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
States | Background | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Typography | Font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  |
Font size | Sets the size of the component font, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Font style | Sets the style for the component font, selecting from the drop-down list options: normal or italic.  | |
Font weight | Sets the weight of the component font, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Text alignment | Sets the alignment of the text on the component surface. The text alignment options can be selected from the drop-down list options: auto, left, right and center (default).  | |
Appearance | Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
|
Style | Border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  |
Border width | Sets the width of the container border in pixels. The border width values can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the values and the desired unit.
| |
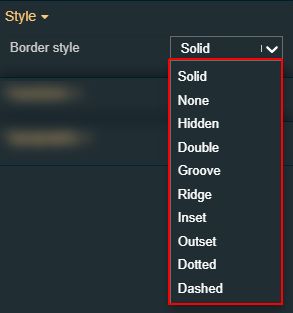
Miscellaneous | Border Style | The Border Style property specifies what kind of border to display. The following values can be manually typed in: 
|
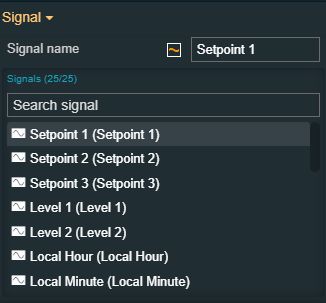
Signal | Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
State indicator
Check out this article to learn more details about the i4designer State indicator component and its properties.
The State indicator component is a condition-based indicator component that can display multiple states based on signal values.

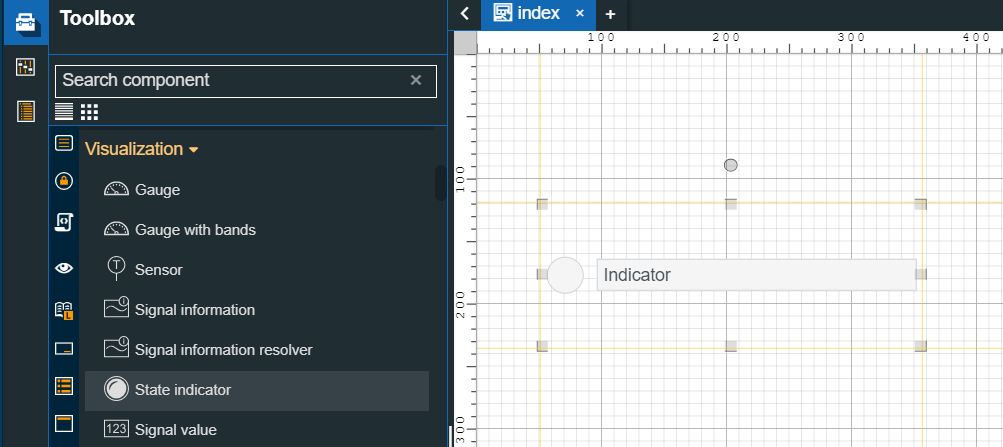
The State indicator component
Check out the table of properties used to configure the State indicator component:
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorizations / Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorizations / Roles and System authorizations / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Label text | Sets the text of the control label, visible at both design and run-time.  |
Typography | Font size | Sets the size of the component font, using the up and down arrows to increase and decrease, or by manually typing the desired value.  |
Icon font size | Sets the size of the icon font, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Text alignment | Sets the alignment of the text on the component surface. The text alignment options can be selected from the drop-down list options: auto, left (default), right and center.  | |
Appearance | Display label | Enables or disables the visibility of the component label.  |
Indicator position | Sets the position of the indicator relative to the component container, by selecting from the drop-down list options: left (default), right, top and bottom.  | |
Indicator size | Sets the indicator size of the component, using the up and down arrows to increase and decrease, or by manually typing the desired pixels value.  | |
Palette | Indicator background | Sets the background color of the indicator. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Indicator border color | Sets the border color of the indicator. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Label background | Sets the background color of the indicator label. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Label foreground | Sets the foreground color of the indicator label. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Label border color | Sets the border color of the indicator label. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Icon | Icon class | Sets the CSS class for the icon of the component. The icon can be selected from a large number of icons accessible by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
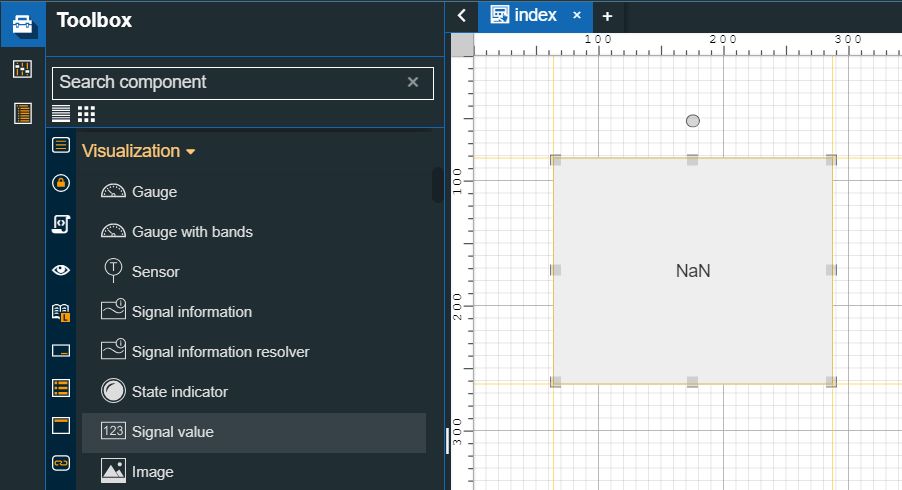
Signal value
Check out this article to learn more details about the i4designer Signal value component and the properties providing its functionality.
The Signal value component is a data display control that can show the value of a selected signal.

The Signal value component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorizations / Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Value format | The format of the numeric values. For more details about the available numeric formats, the user can be found on the Github.  |
DateTime format | Selects the time and date format for the DateTime Signal values. Available tokens are - YYYY, YY, Y, Q, MM, MMM, MMMM, D, DD. Further information is available in the "Year, month, and day tokens" chapter under https://momentjs.com/docs/#/parsing/string-format/. For example: DD.MM.YYYY hh:mm:ss  | |
Is alphanumeric | Defines the signal value as alphanumeric. If true, the signal value will not be considered as pure numeric and can be displayed without taking into account the property format.  | |
Is datetime | Defines the signal value as DateTime. If true, the signal value will be considered as date time and will consider the value of the DateTime format property.  | |
Signal changed duration | Sets the amount of time required by the additional CSS class, in order to apply changes when signal value is changed. The value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  | |
Signal changed class | Sets the CSS class that will be applied to the component when the designated signal value is changed. The CSS class can be selected from the drop-down list, providing the following options: none, normal, danger, hand, warning, or running.  | |
Signal | Array delimiter | Defines the delimiter of the values in the array. By default, the comma delimiter is set.  |
Array index | Defines the index of the displayed value from the array.  | |
Is array | Sets the values as an array. If the value is true, the property format will no longer be taken into account.  | |
Signal value factor | Sets the number that the signal value is multiplied with, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  | |
Palette | Background color | Sets the background color of the component. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Foreground | Sets the foreground color of the component. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Border color | Sets the color of the component border. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Style | Border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows. This field supports the standard CSS notation.  |
Border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The component's border width can be updated by setting the value and the desired unit:
| |
Typography | Font size | Sets the size of the component font, using the up and down arrows to increase and decrease, or by manually typing the desired value.  |
Text alignment | Sets the alignment of the text on the component surface. The text alignment options can be selected from the drop-down list options: auto, left, right and center (default).  | |
Font weight | Sets the weight of the component font, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Font family | Sets the font family of the component font, selecting from web-safe fonts available in the drop-down list.  | |
Appearance | Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
|
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Image
Check out this article in order to learn more details about the i4designer Image component and the properties provided by it.
The i4designerImage component is a data display component that can show an image selected by the user. The Image component is fully customizable, by using the below-listed properties:

The Image component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorization / Permission | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Role | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Image filter | Sets the CSS filters of the image.  | |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Image | Allows selection of the image source. By clicking the Upload image button, the user can either drop files in the designated area or click to upload the image from the local machine. Additionally, if any images have been previously uploaded they will be displayed under the content folder and reused. The image upload accepts files of type "jpeg", "jpg", "jpe", "gif", "png", "svg", "ico", "webp", up to 5 MB in size.  |
Appearance | Background position | Sets the background position of the image used by the component, selecting from the drop-down list options:
 |
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Background repeat | Sets the background-repeat mode of the image used by the component, selecting from the drop-down list options:
 | |
Background size | Sets the size of the background, reported to the image used by the component, selecting from the drop-down list options:  | |
Palette | Background color | Sets the background color. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class. Sets the background color. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class. Sets the background color. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Border color | Sets the color of the component border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Style | Border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  |
Navigation | Is internal link | Defines if by clicking on an image, the link navigates to an internal or an external page.  |
Link | Sets the URL of the navigation button, by either manually filing in the URL in the designated field, or by selecting the internal page. For an easier management of the project pages, the "Navigate to page" button allows the user to open a tab showing the linked page.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
State image
The i4designer State image component is described by this article along with the component properties and their main functions.
The i4designerState image is a condition-based component that can display multiple images in multiple states, based on signal value. The below table describes each property available for this component:

The State image component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an Object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic texts, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorizations / Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Image filter | Sets the CSS filters of the image.  | |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Border color | Sets the color of the component border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Appearance | Background position | Sets the background-position of the component. The positioning can be selected from the drop-down list options:
 |
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Background repeat | Sets the background-repeat mode of the image used by the component, selecting from the drop-down list options:
 | |
Background size | Sets the size of the background, reported to the image used by the component, selecting from the drop-down list options:
 | |
Style | Border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The component's border width can be updated by setting the value and the desired unit:
|
Configuration | Image | Allows selection of the image source. By clicking the Upload image button, the user can either drop files in the designated area or click to upload the image from the local machine. Additionally, if any images have been previously uploaded they will be displayed under the content folder and reused. The image upload accepts files of type "jpeg", "jpg", "jpe", "gif", "png", "svg", "ico", "webp", up to 5 MB in size.  |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The required rule in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Svg path
Check out this article in order to learn more details about the i4designer Svg path component and the properties used by it.
The i4designerSvg path component is a flexible value display and status component based on vector data and optional URL navigation.

The Svg path component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform. This property is named "Permissions" for projects created on i4connected platform. |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Hover animation | Allows the possibility to enable the hover animationif the property is set to True.  |
Path CSS Class | Sets an optional class name for the SVG path.  | |
Path data | Sets the vector data for the path having the following command available:
All of the commands above can also be expressed with lower letters. Capital letters mean absolutely positioned, lower cases mean relatively positioned. For example: M0 0 H100 V100 H0 L 0 0 Z  | |
View box | Sets the size of the viewBox, which are "the points" seen on the drawing area, represented by 4 values separated by white space or commas (min x, min y, width, and height). For example: 0 0 100 100  | |
Shape | Sets the SVG shape, selecting from the drop-down list items: none, triangle, rectangle, and ellipse.  | |
Navigation | Is internal link | Allows the possibility to set the link target to internal or external. If the property is set to False, the user can manually fill in the target URL, to the Link property. For easier management of the project pages, the "Navigate to page" button allows the user to open a tab showing the linked page.  If the property is set to True a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Navigation parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Write item# Parameter name | Defines the name of the parameter(s) that will be passed to the source page (e.g. "panelSize").  | |
Write item# Value | Defines the value of the inserted parameter(s) that will be passed to the source page (e.g. - when passing the size of the panel - sm, md, lg, xlg, xxlg, 3xlg, 6xlg).  | |
Navigation url | The URL to an internal or external page, that will be displayed at run-time when clicking the component.  | |
Appearance | Aspect ratio | Sets the aspect ratio of the SVG shape, setting it to stretch (xMidYMid - X-axis middle and Y-axis middle) or uniform scaling.  |
Padding | Sets the padding of the component (defines the space between the component contents and its border). The top, bottom, left and right values can either be typed in the main property field or by using the Padding editor.  The Padding editor can be opened by clicking the Open button.  The components padding can be updated by setting the value and the desired unit:
| |
Palette | Fill | Sets the fill color of the SVG element. The user can either manually type in the HEX color code or use the color picker tool.  |
Hover fill color | Sets the fill color of the SVG hover element. The user can either manually type in the HEX color code or use the color picker tool.  | |
Hover stroke color | Sets the stroke color of the SVG hover element. The user can either manually type in the HEX color code or use the color picker tool.  | |
Stroke color | Sets the stroke color of the SVG element. The user can either manually type in the HEX color code or use the color picker tool.  | |
Style | Stroke width | Sets the stroke width of the graphical component. The width can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Bar graph
Check out this article and learn more details about the design-time properties of the Bar graph component and how to decide which settings suit you best.
The i4designerBar graph is an indicator component that displays the value of a signal as a quantized value on a bar graph. The change of signal value drives the animation which fills up the bar graph, in the limits defined by the user at design time.

The Bar graph component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | System authorizations / Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Configuration | Max scale | Sets the top value of the selected signal. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Max scale signal name | Applies the signal that will be considered by the maximum scale. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  | |
Min scale | Sets the bottom value of the selected signal. The default value can be increased or decreased, either by manually typing in the desired value, or by using the up and down arrows.  | |
Min scale signal name | Applies the signal that will be considered by the minimum scale. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  | |
Ticks number | The number of ticks to be displayed on the scale, between the min and max values of the scale.  | |
Title text | Sets the text displayed by the component header.  | |
Unit | Sets the name of the unit, measured on the Bar graph's scale. This is a free text field, therefore the user can type in the desired value (e.g. "mm", "m/s", etc). The unit will be displayed by the component only if the Show unit property is set to True.  | |
Value format | Sets the format of numerical values. The available numeric formats can be found under https://github.com/adamwdraper/Numeral-js.  | |
Appearance | Orientation | Sets the orientation of the menu to Vertical down, Vertical up, and Horizontal right. The user can select the orientation from the options available in the designated drop-down list.  |
Scale position | Sets the position of the scale.  The Scale position property depends on the Bargraph orientation property. The user can choose the desired scale position, from the dedicated drop-down list:
| |
Show scale | Allows the user to enable/disable the display of the scale.  | |
Show unit | Allows the user to enable/disable the unit display, of the Signal driving the bar if the Signal has a unit  | |
Show value | Allows the user to enable/disable the value display, of the Signal driving the bar.  | |
Signal | Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  |
Palette | Background color | Sets the color of the component's background. The user can either manually type in the HEX color code or use the color picker tool.  |
Bar color | Sets the color of the component's progress bar. The user can either manually type in the HEX color code or use the color picker tool.  | |
Scale color | Sets the color of the bar graph scale. The user can either manually type in the HEX color code or use the color picker tool.  | |
Title foreground | Sets the foreground color of the component's title. The user can either manually type in the HEX color code or use the color picker tool.  | |
Value color | Sets the color of the Signal value, if the Enable value property was set to TRUE. The user can either manually type in the HEX color code or use the color picker tool.  | |
Typography | Font family | Sets the font family used by all textual and numerical elements displayed by the component. The user can select the font family from the web-safe fonts available in the drop-down list.  |
Ticks font size | Sets the size of the bar graph ticks, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Ticks font weight | Sets the weight of the ticks font, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
Title font size | Sets the size of the bar graph title, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Title font weight | Sets the weight of the bar graph title, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
States | Current states | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State#Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Background | Sets the background color of the component, when the state evolution passed. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected to this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Watchdog
Check out this article in order to learn more details about the Watchdog component and the properties it features, provided to you by i4designer.
The i4designer Watchdog component is used to provide visual information about changes at the level of signal values using three states.

Online state - the component will be in an online state if the signal value changes during the applied time interval.
Offline state - the component will be in an offline state if the signal does not get any value updates after the applied time interval.
Unavailable state - the component will be in an unavailable state if no signal was applied.
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | ||
Project authorizations / Roles | This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Roles" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disable (grayed out) or hidden, when the logged-in user doesn't meet the conditions imposed by the Project authorization / Roles and System Authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The component's margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Signal | Signal name | Sets the name of the signal that will be represented or manipulated by the component. The user can select the Signal from the list view, by clicking the Open file explorer button, or by directly typing in the name of the desired Signal.  |
Configuration | Period time | Allows the user to specify the period time measured in milliseconds. This property will be considered by the online and offline states.  |
Palette | Offline color | Sets the color of the offline state of the component. Therefore, the component will be highlighted in the selected offline color. The component will be in an offline state If the signal does not get any value updates after the interval applied for the "Period time" property has passed. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Online color | Sets the color of the online state of the component. Therefore, the component will be highlighted in the selected online color. The component will be in an online state if the signal value changes during the applied time interval. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Unavailable color | Sets the color of the offline state of the component. Therefore, the component will be highlighted in the selected offline color if no signal is set for the Watchdog. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |




