Content
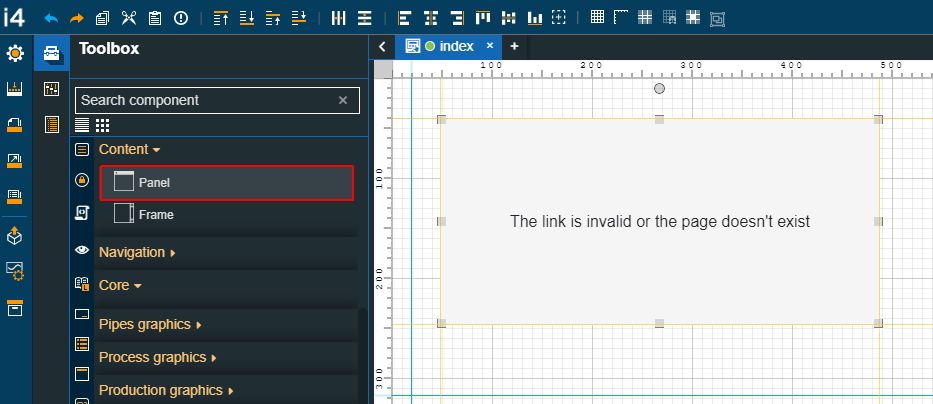
Here are the i4designer Content components for your new project allowing you to insert various contents to your projects.
The upcoming article describes the Panel and Frames components in the Content category.
Panel
Check out this article in order to learn more details about the i4designer Panel component and the properties it provides.
The i4designerPanel component is a simple configurable content container, providing the user with the possibility to easily create tables and insert header/ footer areas.

The Panel component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
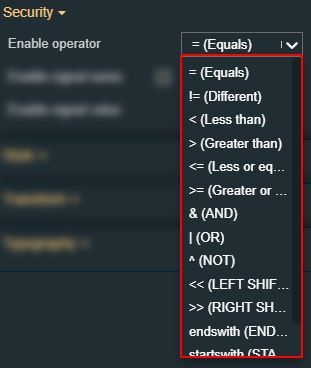
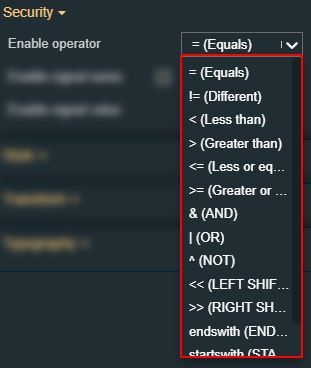
Security | Enable operator | Sets the logical operator that checks the condition which will enable/disable the component. As the logical operator needs to be manually inserted, the below list illustrates the logical operators that can be used: 
|
Enable signal name | Sets the signal name of the condition that will enable/disable the component.  | |
Enable signal value | Sets the signal value of the condition that will enable/disable the component.  | |
System authorizations / Permissions | The system authorization is required to display the component. If the logged-in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access authorization | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
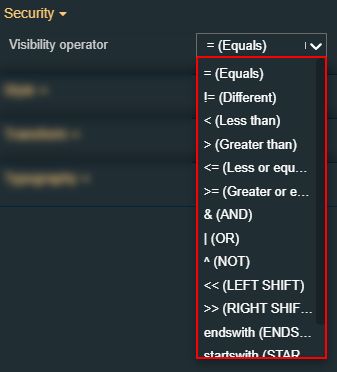
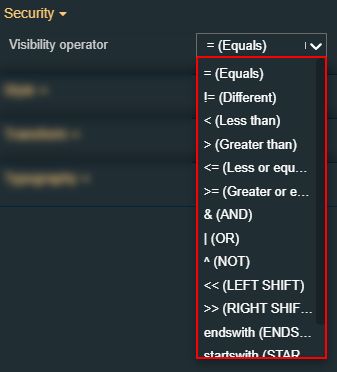
Visibility operator | Sets the logical operator that checks the condition which will enable/disable the component visibility. As the logical operator needs to be manually inserted, the below list illustrates the logical operators that can be used:
 | |
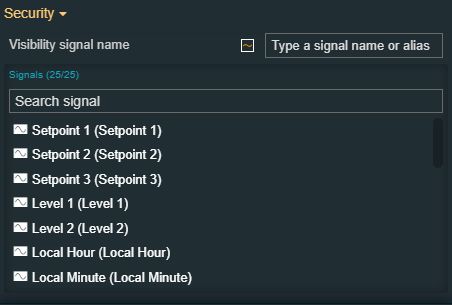
Visibility signal name | Sets the signal name of the condition that will enable/disable the component visibility.  | |
Visibility signal value | Sets the signal value of the condition that will enable/disable the component visibility.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component shadow, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Navigation | Navigation parameters | Allows possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
|
Write item# Parameter name | Defines the name of the parameter(s) that will be passed to the source page (e.g. "panelSize").  | |
Write item# Value | Defines the value of the inserted parameter(s) that will be passed to the source page (e.g. - when passing the size of the panel - sm, md, lg, xlg, xxlg, 3xlg, 6xlg).  | |
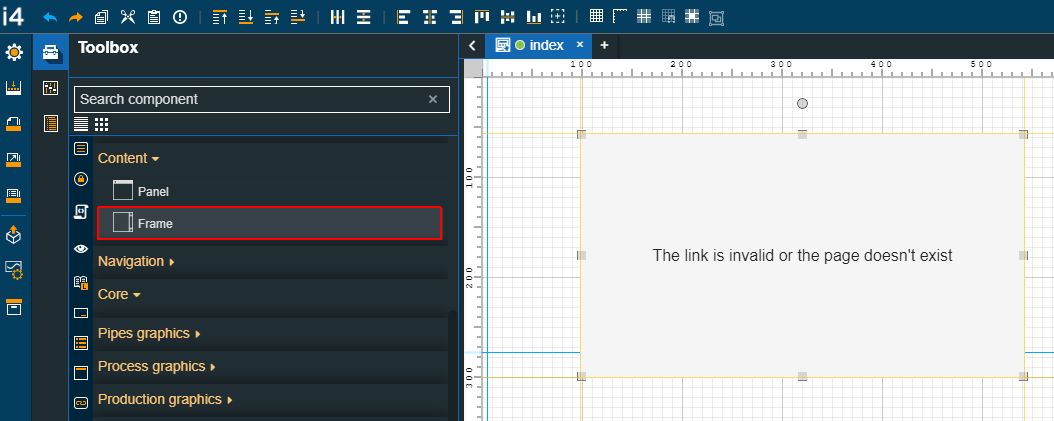
Internal page link | The internal path towards a project page, that will be displayed at run time, within the panel component. For an easier management of the project pages, the "Navigate to page" button allows the user to open a tab showing the linked page.  The Panel component cannot render a page inside itself, as this will cause circular rendering issues. Using external links for the panel component is also not permitted. WarningIn case the Internal linked page is at some moment in time removed or becomes invalid, the component will show this information: "The link is invalid or the page doesn't exist." | |
Palette | Background color | Sets the background color of the component. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  |
Border color | Sets the color of the component border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Header background | Sets the background color of the panel header. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Header border color | Sets the color of the panel header bottom border. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Header foreground | Sets the color of the panel header text. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Icon color | Sets the color of the icon. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class.  | |
Zoom buttons background | Sets the background of the zoom buttons. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class  | |
Zoom buttons foreground | Sets the foreground of the zoom buttons. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class  | |
Style | Border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  |
Header style | Sets the style of the header, providing the user with a set of predefined options: Flat or Glossy.  | |
Border width | Sets the width of the container border in pixels. The border width value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  The components border width can be updated by setting the values and the desired unit:
| |
Configuration | Center Zoomed Out | The Center Zoomed Out property controls how the contents of the panel behave when zooming out.
 NoteChoose the setting that best fits your desired zooming behavior. |
Content mode | Sets the mode in which the content of the frame is displayed, allowing the user to select from the drop-down list options: default, stretched, horizontal flexbox, vertical flexbox.  | |
Display zoom buttons | Sets whether or not the user should use the zoom buttons or the mouse. This property will be taken into consideration only if the “Is zoomable” property is set to True  | |
Header title | Sets the text of the header title.  | |
Is zoomable | Sets whether or not the panel content can be zoomed/panned/dragged/pinched  | |
Min Zoom Scale | The property controls how far users can zoom out on a panel. By default, it is set to 1, which means no zooming out is allowed (the panel stays at its normal size). If you lower the value, for example, setting it to 0.5, users will be able to zoom out further—up to half the panel’s original size. This allows for more content to fit into view. Values for Min Scale Zoom can range between 1 (no zooming out) and 0 (the panel becomes invisible when zooming out completely).  NoteAdjust this property based on how much you want to allow users to zoom out without losing visibility of important content. | |
Printable | Shows the print icon on the component header. Only internal pages/ documents can be printed. External pages are not supported. By default, the property is set to value “False”. By enabling it, the Print icon will be made visible at both design-time, and run-time, allowing the user to print the contents of the panel.  | |
Appearance | Header height | Sets the height of the panel header, using the up and down arrows to increase and decrease, or by manually typing the desired pixels value.  |
Header text alignment | Sets the panel header text alignment selecting from the drop-down list options: left, right or center.  | |
Show header | Allows the user to toggle the visibility of the panel header.  | |
Typography | Font family | Sets the font family of the component, by selecting from the drop-down list options:  |
Header font size | Sets the header font size, using the up and down arrows to increase and decrease, or by manually typing the desired value.  | |
Header font-weight | Sets the header font weight, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin).  | |
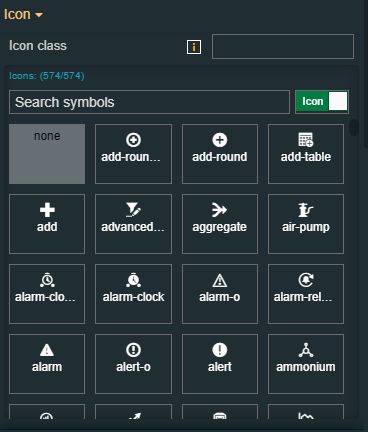
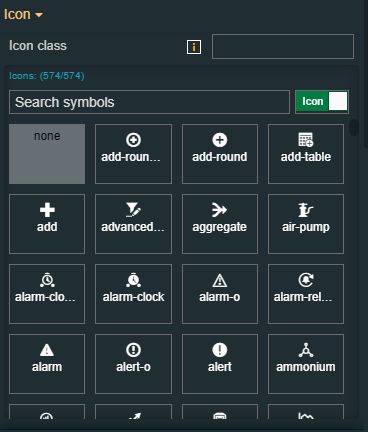
Icon | Icon class | Sets the CSS class for the icon of the component. The icon can be selected from a large number of icons accessible by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Miscellaneous | Overflow | Sets the display of the content that exceeds the panel container at run-time, allowing the user to select from the drop-down list options: hidden, visible, or auto.  |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Frame
Check out this article in order to learn more details about the particularities involved by the Frame component and what you can do with it.
The i4designerFrame component allows the user the possibility to insert external or internal navigation links. This component can be used to integrate certain external functionality, that otherwise is not provided by the i4designer application.

The Frame component
Tip
For a step-based tutorial describing how to link and i4scada visualization page, showing an i4BACnet project, and publish it to an i4connected environment, please visit the dedicated tutorial, here.
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic texts, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Security | Enable operator | Sets the logical operator that checks the condition which will enable/disable the component. As the logical operator needs to be manually inserted, the below list illustrates the logical operators that can be used: 
|
Enable signal name | Sets the signal name of the condition that will enable/disable the component.  | |
Enable signal value | Sets the signal value of the condition that will enable/disable the component.  | |
System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  | |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Visibility operator | Sets the logical operator that checks the condition which will enable/disable the component visibility. As the logical operator needs to be manually inserted, the below list illustrates the logical operators that can be used:
 | |
Visibility signal name | Sets the signal name of the condition that will enable/disable the component visibility.  | |
Visibility signal value | Sets the signal value of the condition that will enable/disable the component visibility.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the color of the component's shadow. The user can either manually type in the HEX color code or use the color picker tool.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  If the property is set to True, the user can manually fill in the target URL, to the Link property.  |
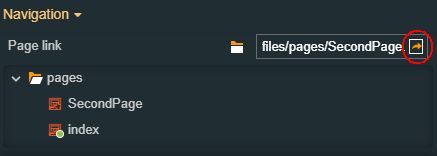
Page link | Sets the URL of the external or internal page, displayed at run-time within the Frame component.  For easier management of the project pages, the "Navigate to page" button allows the user to open a tab showing the linked page. | |
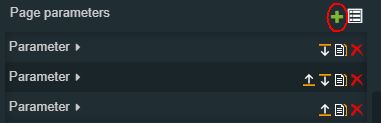
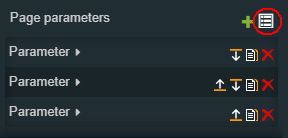
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Write item# Name | Defines the name of the parameter(s) that will be passed to the source page (e.g. "panelSize").  | |
Write item# Value | Defines the value of the inserted parameter(s) that will be passed to the source page (e.g. - when passing the size of the panel - sm, md, lg, xlg, xxlg, 3xlg, 6xlg).  | |
Palette | Background color | Sets the background color of the menu component. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  |
Border color | Sets the color of the component border. The user can either manually type in the HEX color code or use the color picker tool. As the color palette is injected into this component by means of the default CSS class, applying this property the CSS class settings will be overwritten.  | |
Zoom buttons background | Sets the background of the zoom buttons. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class  | |
Zoom buttons foreground | Sets the foreground of the zoom buttons. The user can either manually type in the HEX color code or use the color picker tool. Applying this property will overwrite the default CSS class  | |
Style | Border width | Sets the width of the component's container. The value is specified in pixels.  The top, bottom, left and right values can either be typed in the main property field or by using the Border width editor. The Border width editor can be opened by clicking the Open button.  The components border width can be updated by setting the desired values and selecting the unit: 
|
Border radius | Sets the curvature of the border corners expressed in pixels or percentages. The border-radius value can be either manually typed in the designated field or increased/decreased by clicking the up and down arrows.  | |
Header style | Sets the style of the header, providing the user with a set of predefined options: Flat or Glossy.  | |
Configuration | Center Zoomed Out | The property controls how the contents of the frame behave when zooming out.
 NoteChoose the setting that best fits your desired zooming behavior. |
Content mode | Sets the mode in which the content of the frame is displayed, allowing the user to select from the drop-down list options: default, stretched, horizontal flexbox, vertical flexbox.  | |
Display zoom buttons | Sets whether or not the user should use the zoom buttons or the mouse. This property will be taken into consideration only if the “Is zoomable” property is set to True  | |
Header title | Sets the text of the header title  | |
Is zoomable | Sets whether or not the panel content can be zoomed/panned/dragged/pinched.  NoteThis functionality is exclusively dedicated to Frames that are linked to an internal project page. External pages don’t provide Zoom capabilities | |
Min Zoom Scale | The property controls how far users can zoom out on a frame. By default, it is set to 1, which means no zooming out is allowed (the frame stays at its normal size). If you lower the value, for example, setting it to 0.5, users will be able to zoom out further up to half the frame's original size. This allows for more content to fit into the view. Values for Min Scale Zoom can range between 1 (no zooming out) and 0 (the frame becomes invisible when zooming out completely).  NoteAdjust this property based on how much you want to allow users to zoom out without losing visibility of important content. | |
Printable | Shows the print icon on the component header. Only internal pages/documents can be printed. External pages are not supported. By default, the property is set to value “False”. By enabling it, the Print icon will be made visible at both design-time, and run-time, allowing the user to print the contents of the panel.  WarningThe Printable function is available only for internal pages. If Is external is set up to True, you will not be able to print your project. | |
Appearance | Header height | Sets the height of the panel header, using the up and down arrows to increase and decrease, or by manually typing the desired pixels value.  |
Header text alignment | Sets the panel header text alignment selecting from the drop-down list options: left, right or center  | |
Show header | Allows the user to toggle the visibility of the panel header  | |
Typography | Font family | Sets the font family of the component, by selecting from the drop-down list options:  |
Header font size | Sets the header font size, using the up and down arrows to increase and decrease, or by manually typing the desired value  | |
Header font-weight | Sets the header font weight, selecting from the drop-down list options: 900 (fat), 800 (extra-bold), 700 (bold), 600 (semi-bold), 500 (medium), 400 (normal), 300 (light), 200 (extra-light) and 100 (thin)  | |
Icon | Icon class | Sets the CSS class for the icon of the component. The icon can be selected from a large number of icons accessible by clicking the Open panel to see the icon list button. The list of icons allows the user to toggle between actual icons and icon names. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired icon.  |
Miscellaneous | Overflow | Sets the display of the content that exceeds the panel container at run-time, allowing the user to select from the drop-down list options: hidden, visible, or auto  |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped  | |
Horizontal flip | Flips the selected component horizontally  | |
Vertical flip | Flips the selected component vertically  |



