Energy graphics
Check out these articles in order to learn more details about the i4designer Energy graphics components and the properties they fetaure.
The i4designer platform provides the user with possibility to use a set of energy graphics in their projects, by accessing the components under the Energy graphics category. The upcoming articles describe each of the available components and their properties.
AC breaker
Check out this article in order to learn more details about the AC breaker component and the properties it features, provided to you by i4designer.
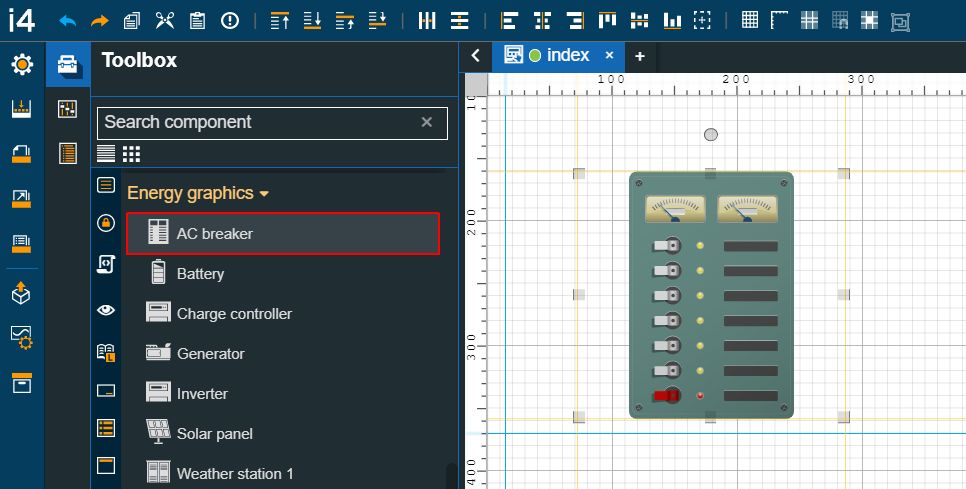
The i4designer AC breaker is an SVG graphic component capable to display multiple states based on different signals.

The AC breaker component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Battery
Check out this article in order to learn more details about the Battery component and the properties it features, provided to you by i4designer.
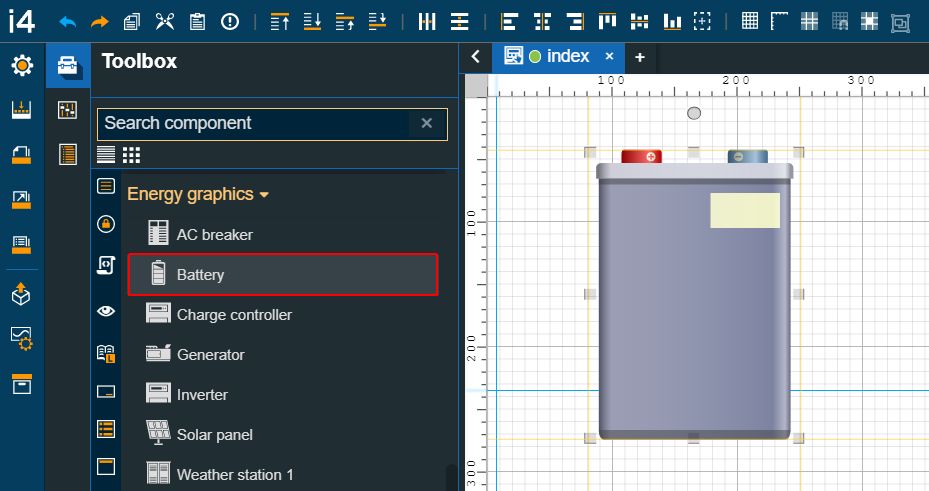
The i4designer Battery is an SVG graphic component capable to display multiple states based on different signals.

The Battery component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations/ Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Charge controller
Check out this article in order to learn more details about the Charge controller component and the properties it features, provided to you by i4designer.
The i4designer Charge controller is an SVG graphic component capable to display multiple states based on different signals.

The Charge controller component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Generator
Check out this article in order to learn more details about the Generator component and the properties it features, provided to you by i4designer.
The i4designer Generator is an SVG graphic component capable to display multiple states based on different signals.

The Generator component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations/ Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
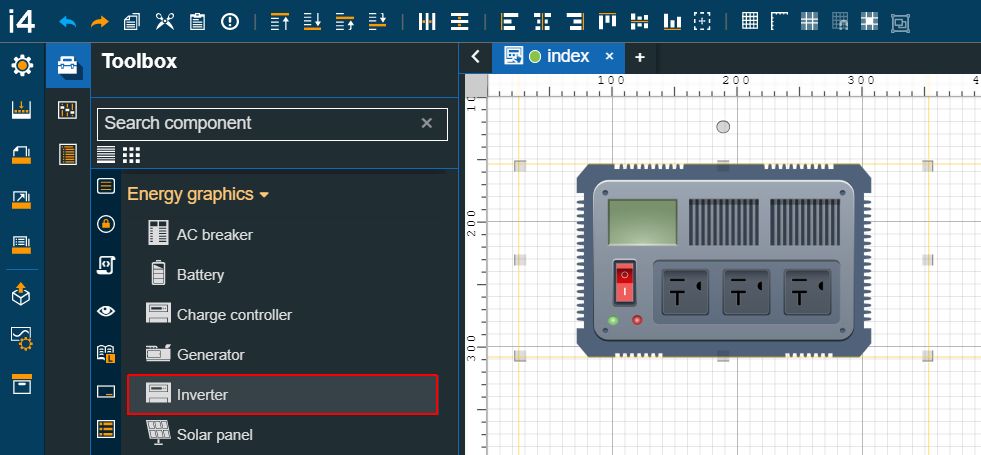
Inverter
Check out this article in order to learn more details about the Inverter component and the properties it features, provided to you by i4designer.
The i4designer Inverter is an SVG graphic component capable to display multiple states based on different signals.

The Inverter component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
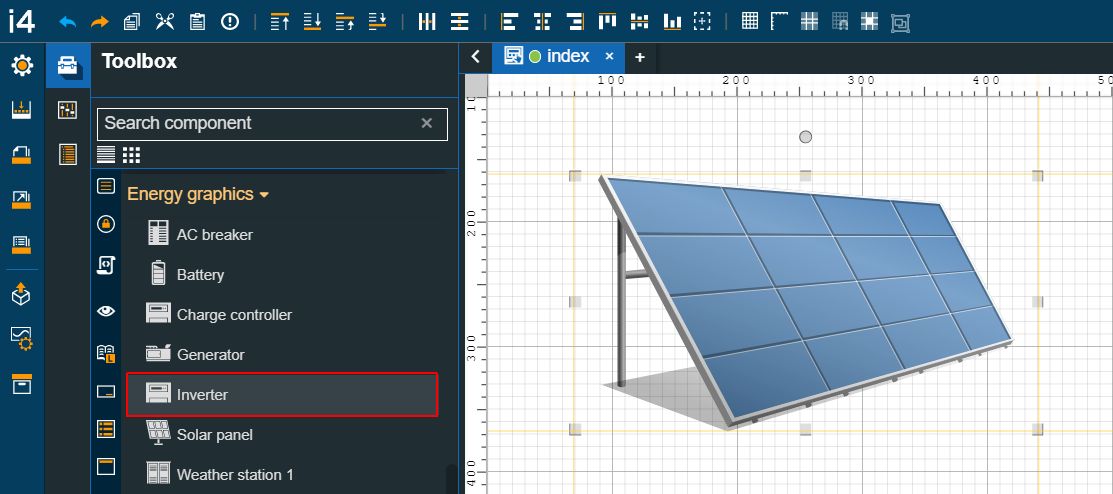
Solar panel
Check out this article in order to learn more details about the Solar panel component and the properties it features, provided to you by i4designer.
The i4designer Solar panel is an SVG graphic component capable to display multiple states based on different signals.

The Solar panel component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations/ Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
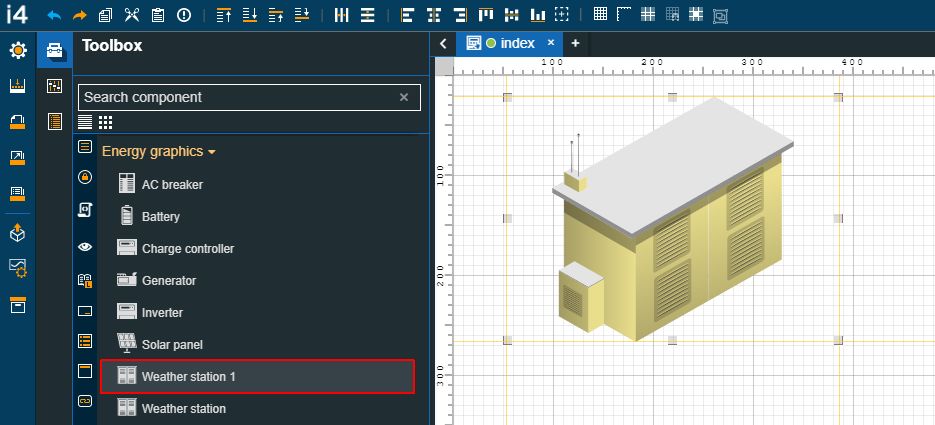
Weather station 1
Check out this article in order to learn more details about the Weather station 1 component and the properties it features, provided to you by i4designer.
The i4designer Weather station 1 is an SVG graphic component capable to display multiple states based on different signals.

The Weather station 1 component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Weather station
Check out this article in order to learn more details about the Weather station component and the properties it features, provided to you by i4designer.
The i4designer Weather station is an SVG graphic component capable to display multiple states based on different signals.

The Weather station component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Wind mill 1
Check out this article in order to learn more details about the Wind mill 1 component and the properties it features, provided to you by i4designer.
The i4designer Wind mill 1 is an SVG graphic component capable to display multiple states based on different signals.

The Wind mill 1 component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorization / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |
Wind mill
Check out this article in order to learn more details about the Wind mill component and the properties it features, provided to you by i4designer.
The i4designer Wind mill is an SVG graphic component capable to display multiple states based on different signals.

The Wind mill component
Category | Property | Description |
|---|---|---|
Common | Name | The name of the component, visible in other Designer locations (such as Page explorer).  |
Object ID | Sets the Object ID of the component. By defining an object ID for the control, it can be passed as SignalPrefix when using parameter passing in navigation. The value of the Object ID can be used via a placeholder [OID] in other properties of this extension. The placeholder is supported in all signal properties, symbolic text, and states. Example: Setpoint [OID]  | |
Tooltip text | Optional tooltip text, that will be shown on mouseover at runtime.  | |
Configuration | Dialog header title | Allows the user to set the text of the dialog header title  |
Draggable | Sets the capability to drag the component on the page surface for both Modal and Popover behaviors. By default, the property is set to False  | |
Page behavior | Sets the runtime behavior of the component, allowing the user to choose between Modal (modal dialog) and Popover (contextual dialog).  | |
Security | System authorizations/ Permissions | The system authorization required to display the component. If the logged in user does not have this system authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled for all users. Further on, the user can also add multiple System authorizations / Permissions, separated by comma (,). This property is named "System authorization" for projects created on i4scada platform.  This property is named "Permissions" for projects created on i4connected platform.  |
Project authorizations / Roles | The project authorization required for displaying the component. If the logged in user does not have this project authorization, the component will not be visible or enabled (depending on the set Security access behavior). If the property is left empty, the component will be visible and enabled to all users. Further on, the user can also add multiple Project authorizations / Roles, separated by comma (,). This property is named "Project authorization" for projects created on i4scada platform.  This property is named "Role" for projects created on i4connected platform.  | |
Security access behavior | Sets the behavior of the element to either disabled (grayed out) or hidden, when the logged in user doesn't meet the conditions imposed by the Project authorization / Roles and System authorization / Permissions properties. In case both Project authorization / Roles and System authorization / Permissions properties are set, the logged user needs to meet both conditions to be able to see and utilize the component, at run-time.  | |
Layout | Layout mode | Sets the behavior of the component related to the page placement. The user can select the component layout from the options available in the drop-down list: Default, Dock top, Dock bottom, Dock left, Dock right, Stretched, Pin top left, Pin top center, Pin top right, Pin right middle, Pin bottom right, Pin bottom center, Pin bottom left, Pin left middle and Pin center.  |
Margin | Sets the margin of the component relative to the drawing board area. The supported values are the standard CSS values for the margin. The top, bottom, left and right values can either be typed in the main property field or by using the Margin editor.  The Margin editor can be opened by clicking the Open button.  The components margins can be updated by setting the margin value and selecting the desired unit:
| |
Navigation | Is external | Allows the possibility to set the link target to internal or external. If the property is set to False, a current project page can be set as a target. The user can select the project page for the Link property or manually type in the path pointing to it.  |
Page parameters | Allows the possibility to add additional parameters for the navigation, by clicking the Add new item button.  In order to see the list of items, the user can click on the Expand array list button.  Furthermore, the following actions are available for each item:
| |
Page url | Sets the URL of the external or internal page, displayed at run-time within the Pipe vertical component. In case of an external URL, please make sure that the targeted website is either a locally hosted website or that the link is embeddable.  | |
Effects | Opacity | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up/down arrows the user can control the opacity degree.  By clicking the Open button the view is extended to display the Opacity slider.  |
Shadow color | Sets the opacity of the component. The Opacity values should be numbers from 0 to 1 representing the opacity of the component. When the component has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid). By default, the Component's opacity is set to value 1. Using the up / down arrows the user can control the opacity degree.  | |
Shadow offset X | Sets the offset of the shadow on the horizontal axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow offset Y | Sets the offset of the shadow on the vertical axis. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Shadow size | Sets the width of the component shadow. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Palette | Background color | Sets the background color of the component, either by manually typing in the HEX color code or by using the color picker tool. Applying this property will overwrite the default CSS class.  |
Dialog header background | Sets the background of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Dialog header foreground | Sets the foreground of the dialog header, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Stroke color | Sets the color of the component stroke, either by manually typing in the HEX color code or by using the color picker tool. As the component colors are injected by the default CSS, changing the color will overwrite the CSS.  | |
Appearance | Dialog height | Sets the height of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  |
Dialog width | Sets the width of the dialog measured in pixels. The default value can be increased or decreased, either by manually typing in the desired value or by using the up and down arrows.  | |
Flat | Enables the possibility to remove additional visual elements or gloss from the component, if the property is set to True.  | |
Preferred popover position | Sets the positioning of the Pipe vertical popover panel. The position can be selected from the drop-down list options: (default), top, left, and right.  | |
States | Current States | A component can have multiple states, each carrying its own set of properties. The user can add states, by clicking the Add new state button.  Furthermore, the following actions are available for each state:
|
State Name | By setting the Name property, the respective state will inherit that name, making the States easier to read.  | |
State# Condition rule | The rule to be met in order for the extension to enter the state. The signal names must be always surrounded by percentage (%) characters, followed by logical operators and the Signal value. For example: %Setpoint 1% != 0 The Condition rule can be either manually typed in or generated, using the State editor. The State editor can be opened by clicking the Expand array list button. This way, the user can easily generate a Condition rule, as follows:
 | |
State# CSS class name | Sets the behavior of the element when the logged-in user doesn't belong to the project authorization indicated by the projectAuthorization property. In this case, the element can be either disabled or hidden.  | |
State# Symbolic text | The language-agnostic text (which is automatically translated) is displayed by the extension.  | |
State# Display state | Sets the component visibility and accessibility when the state evolution passed. The user can choose from the following options:
 | |
State# Foreground | Sets the foreground color of the button. Applying this property will override the default CSS class.  | |
State# Background | Sets the background color of the button. Applying this property will override the default CSS class.  | |
State# Animation | Sets the component animation class when the state evolution passed. The user can select the animation class from the drop-down list options: Fade in, Fade out or Blink.  | |
Load from assets | Lists the State assets defined under the Assets management page, of the global actions area. A simple filtering mechanism is also provided to support the user to easily pinpoint the desired state asset. After selecting an asset from the list view, the user can click the Load button to apply it.  | |
Save to assets | Allows the user the possibility to save a state asset defined during the current session. In this view, the user can either click the Generate name button to set a name for the asset or type in the name in the designated field. By clicking the Apply button, the new state asset will be made available for further management actions in the Assets management page, of the global actions area. Also, the asset can be reused for other Component states.  | |
Transform | Width | Sets the width of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component width can also be adjusted directly on the design surface by means of mouse manipulation.  |
Height | Sets the height of the component using the up and down arrows to increase and decrease, or by manually typing the desired pixels value. The component height can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Angle | Sets the rotation angle using the up and down arrows to increase and decrease, or by manually typing the desired degree value. The component angle can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Left | Specifies the X (horizontal) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component X coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Top | Specifies the Y (vertical) coordinate of the component, on the grid, using the up and down arrows to increase and decrease, or by manually typing the desired value. The component Y coordinate can also be adjusted directly on the design surface by means of mouse manipulation.  | |
Disable flip | Disables any flip transformation for this component. This keeps the component in the default position even when its container is flipped.  | |
Horizontal flip | Flips the selected component horizontally.  | |
Vertical flip | Flips the selected component vertically.  |







