i4designer Copy function tutorials
Check out this step-based tutorial and learn more details about the power of the copy function provided to you by the i4designer. Three easy use cases were implemented to spare time spent with project engineering.
The i4designer is equipped with a basic copy function that allows the user to spend less time with project engineering and organizing bulk changes. Check out these three step-based tutorials and simplify your work.
Copying components from one page to another
It is possible to update your i4designer project directly in a JSON format using any Editor tool. Check out this tutorial in order to learn more details.
The i4designer application allows the user the possibility to copy components from one project page to another, preserving all the settings from the copied component.
This function can be useful in case you are having a multiple pages project, where one component should be reused with the same set of property settings. Save some valuable time with the copy function, as follows:
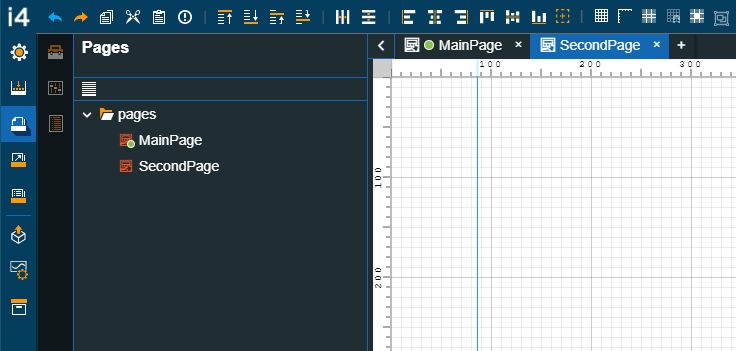
Open your project in Designer and go to the Pages menu of the global actions area.
Make sure that your project has at least two pages and open them both in the navigation page bar.

Tip
At run-time, only the main page will be published. In order to be able to open other project pages and visualize them, a proper navigation structure needs to be defined. Check out this article to learn how to set a navigation structure.
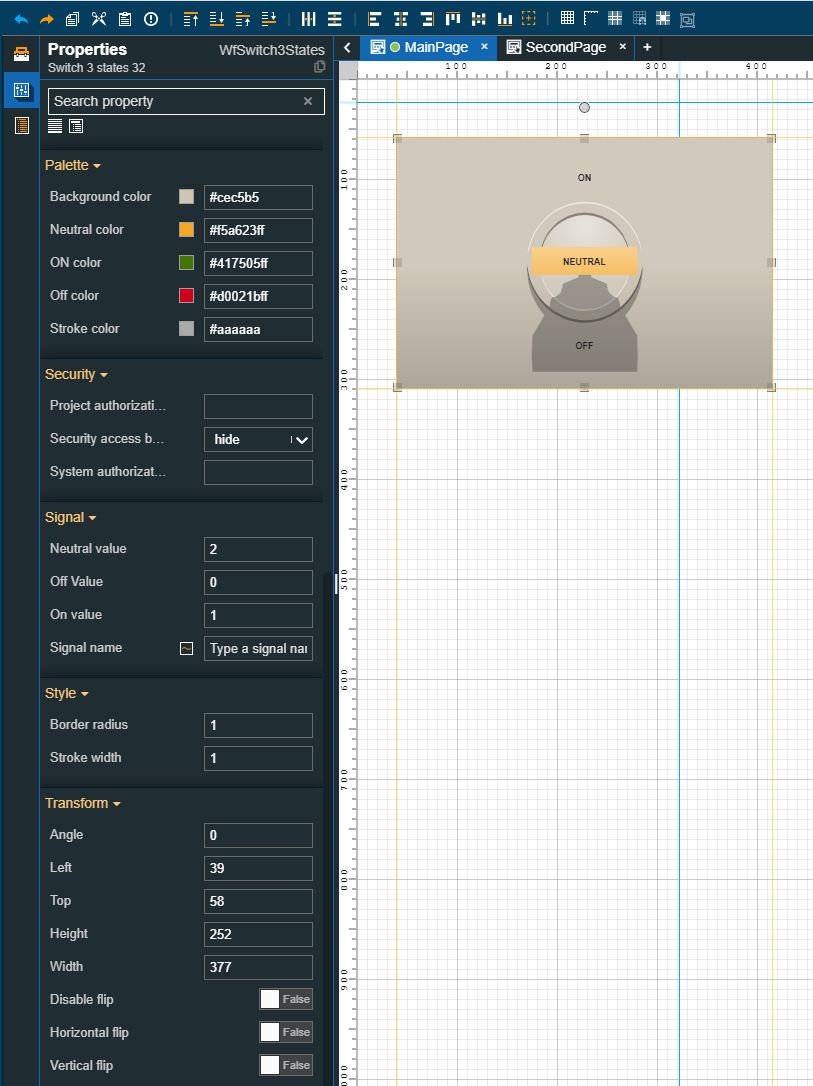
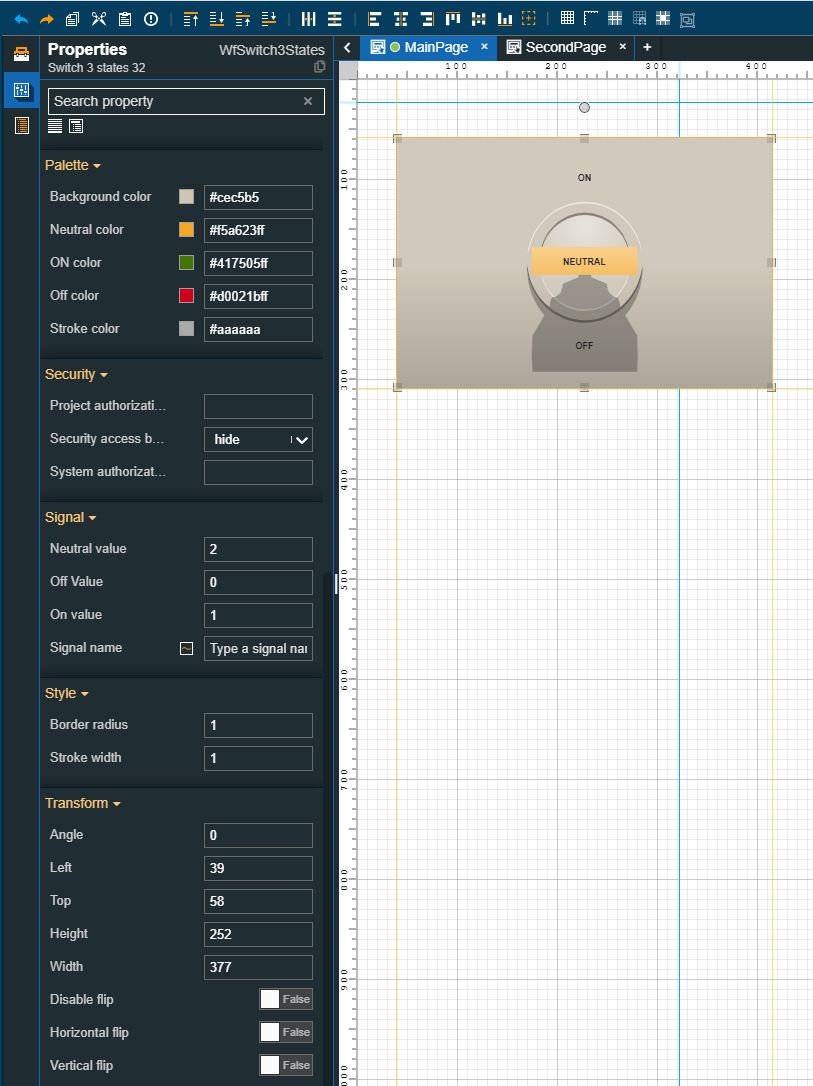
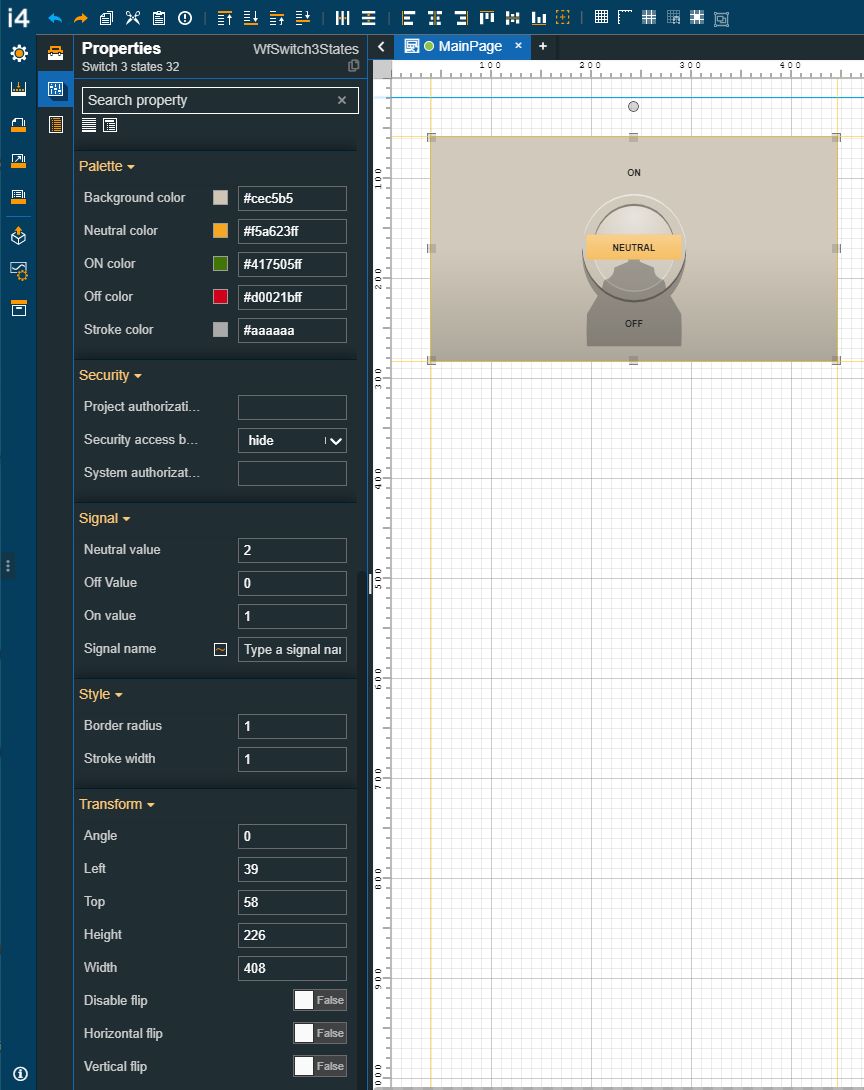
Open your main page in design mode and start filling in the needed components to build your visualization.
For this tutorial, we added a Switch 3 states component and configured its properties.

As Switch 3 states component is needed on the second project page as well, simply select the component from the main page and press Ctrl + C combination on your keyboard.
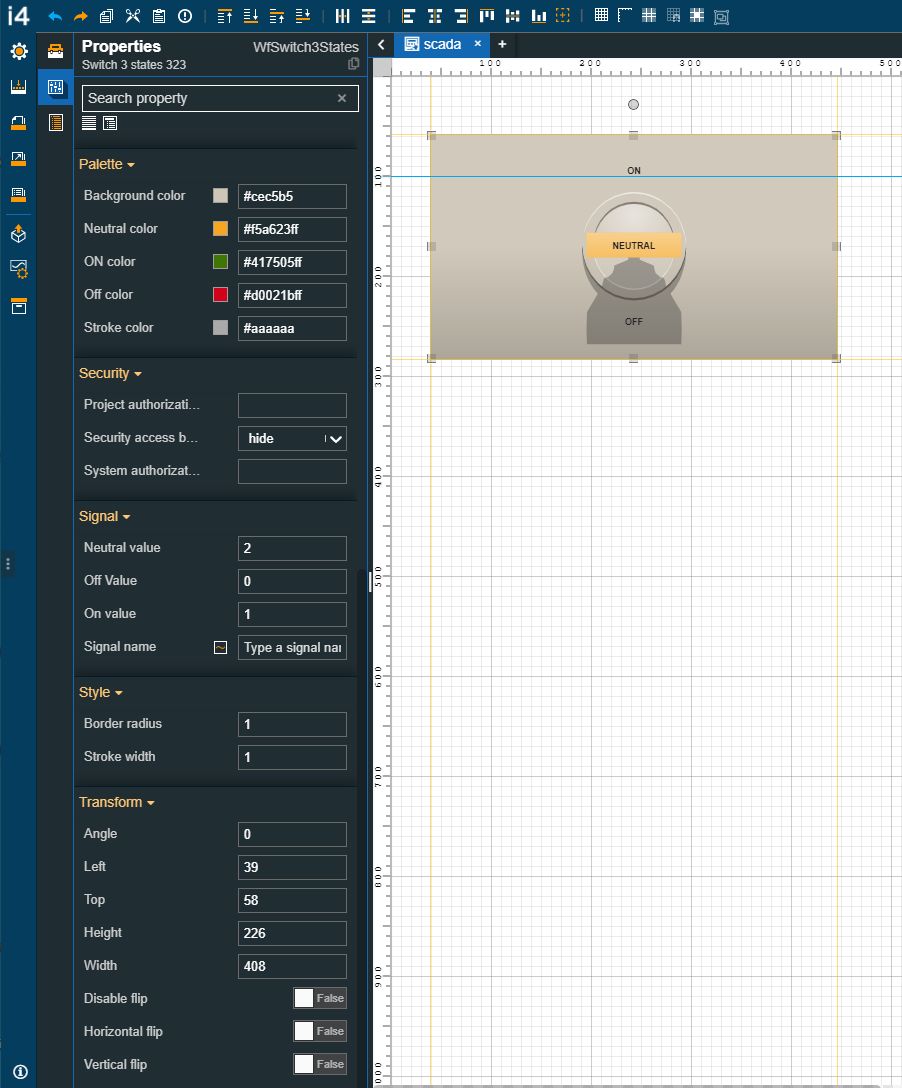
Next, open the second page from the Navigation page bar.
The second project page is opened in design mode. Click on the drawing surface and press Ctrl + V combination on your keyboard.
The Switch 3 states component will be copied on the drawing surface of the second project page. The properties of the original component are pasted to the copied component.

Warning
Given the fact that the user can decide to copy a component on the same project page, the Left and Top properties of the copied component will NOT be inherited from the original component.
These properties will consider a small left and top indent in order to avoid erroneous copy operations.
Copying components from one project to another
The power of the i4designer copy function can be tested and applied by following up the steps described in this tutorial. Check it out now!
Another use case that can be fulfilled by using the i4designer Copy function is the possibility to copy an element with all its settings from one project to another. This function can save a lot of time when multiple projects with similar functionalities need to be created.
In order to copy components from one project to another project, follow the below-described steps:
Open the project where the component to be copied has been preconfigured.
Select the component that interests you and press Ctrl + C combination on your keyboard.

Next, open the project where the copied component needs to be pasted.
Select the project page where you desire to add the component and click on the drawing surface.
Now press Ctrl + V combination on your keyboard to paste the component on the project page. The component is now available in a different project and its properties are persisted.

Copying components to an external editor and back to your project
The i4designer Copy function allows you to edit your projects independently from the Designer environment, using any editor tool that you usually use.
As the i4designer application does not target one particular type of user, it fits the expectation of both technical and non-technical users. Hence, to satisfy the needs of the users that possess more technical language and are interested in preconfiguring their projects and reusing them as desired, the i4designer application allows the possibility to manage projects independently from the actual design mode, by performing an easy copy-paste operation.
It may be the case when you have a component that is used in many places within your project. A small change such as updating the used signal can be necessary. In order to avoid manual work that can be time-consuming, you can organize the following steps:
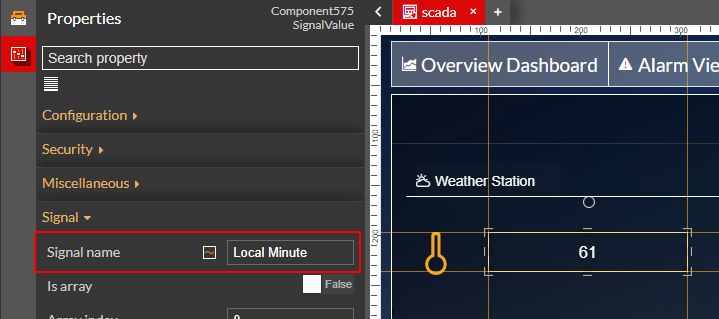
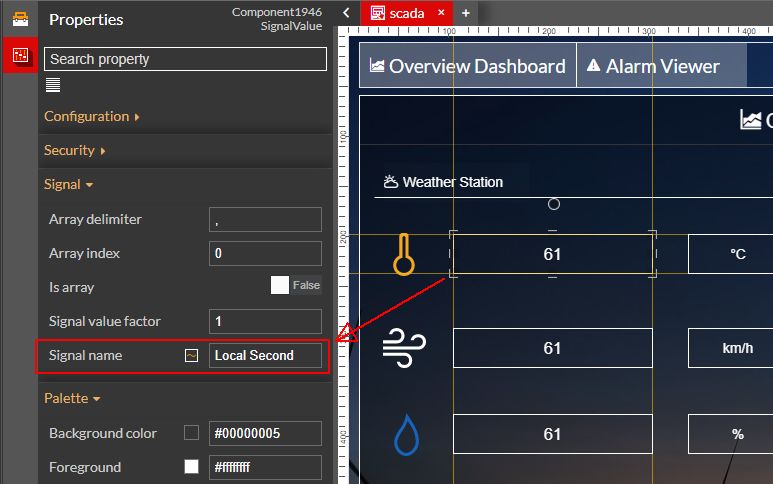
Open your project in Designer and click on one of the reused components that requires a signal change.
Note
The Signal value component is reused four times in our project. Instead of the current signal, a new one should be applied.

As soon as the component has been selected press the Ctrl + C combination on your keyboard.
Open locally an editor tool. We are using Notepad++ but you can use any other tool that does the job.
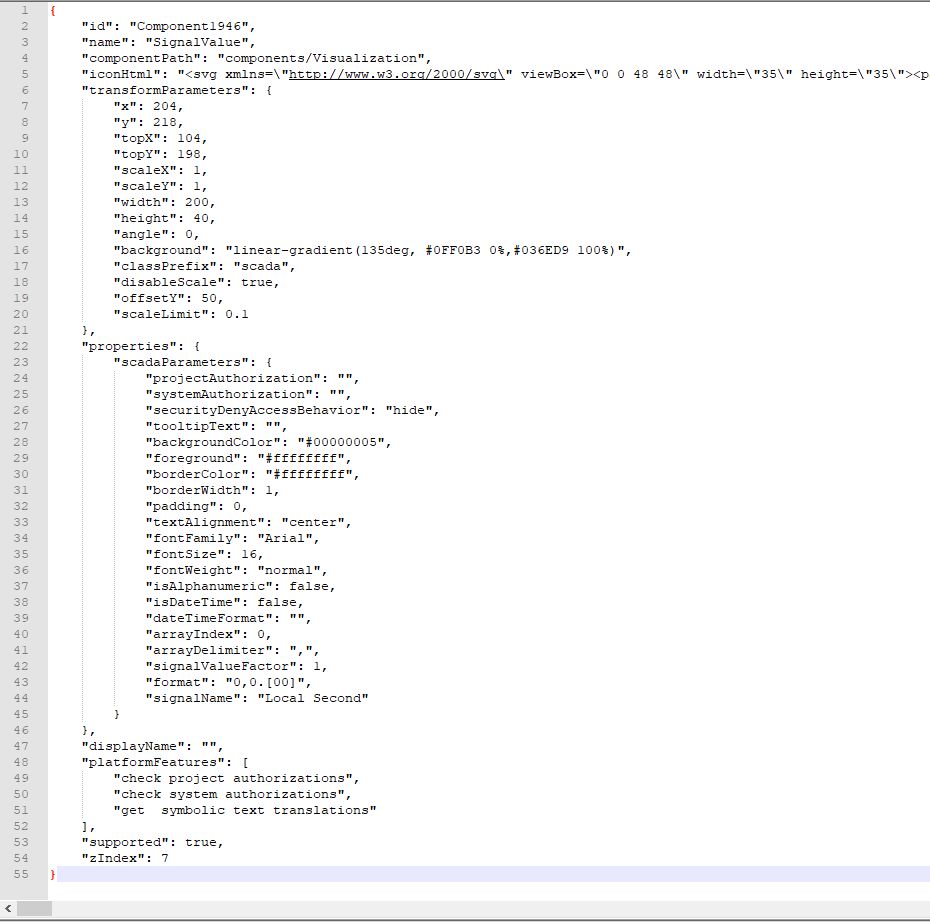
Open a new page in your editor tool and press the Ctrl + V combination on your keyboard. The copied component is opened in JSON format. Given the human-readable text format, the user can read all the properties of the component and make quick updates, hence saving a lot of engineering and configuring time.

Since we have our component opened in JSON format, let's organize the signal change:
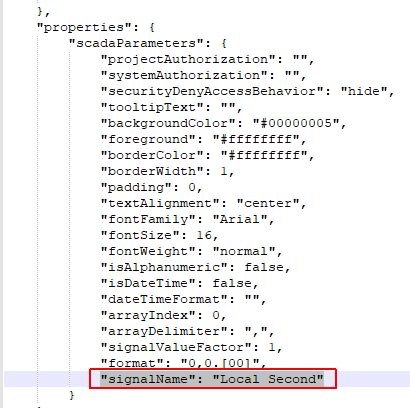
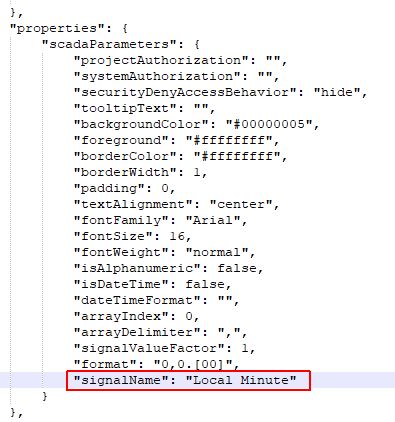
Scroll through the editor tool page or use search operations to identify the signalName property.

Manually modify the current signal name to the new signal name.

Copy all the contents of the editor page by pressing Ctrl + C combination on your keyboard.
Return to the Designer project page and simply paste the component back on the page, by pressing the Ctrl + V combination on your keyboard. As the copied content is still available in your clipboard, simply replace it everywhere in your project where needed.
The replaced components will now return the updated Signal.