i4designer Native navigation tutorials
Check out these articles and learn more details about the settings required to set up native navigation in i4connected.
Using native navigation to open an internal link
Check out this tutorial and learn how to set up an i4designer project to enable native navigation on an i4connected environment.
This tutorial will demonstrate how you can set up an i4designer button component to open another project page when opening the i4connected visualization:
Open an i4connected platform project in design mode.
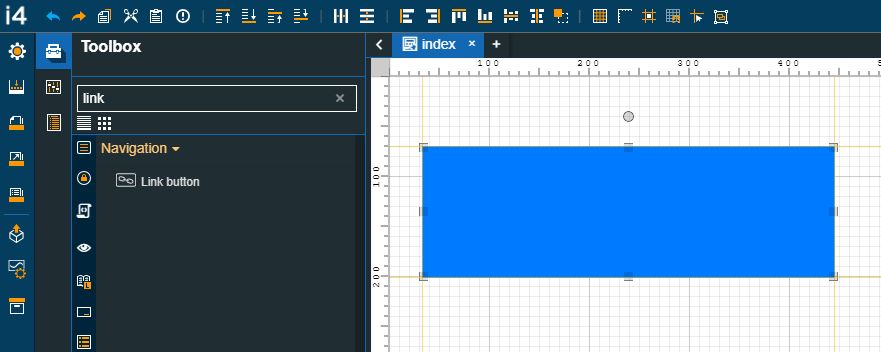
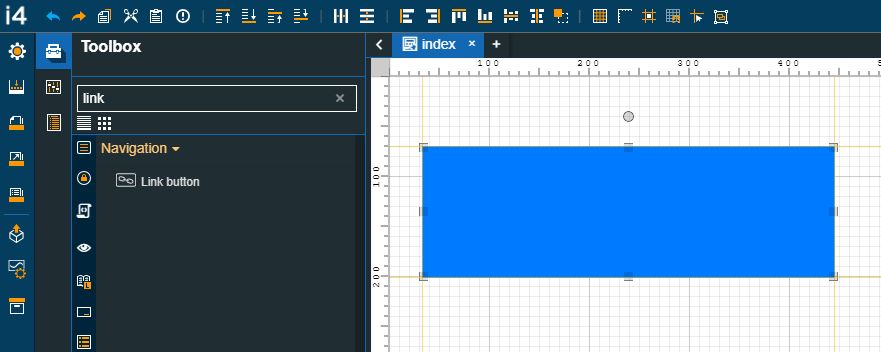
Open the Toolbox panel and drag the Link button component on your project page.

Double click the Link button component in order to open the Properties panel.
Proceed with the following settings:
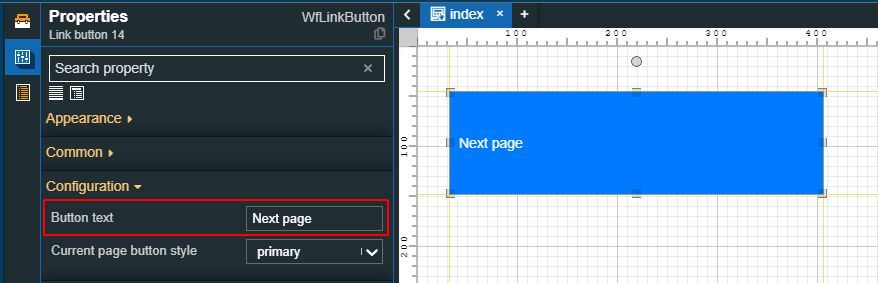
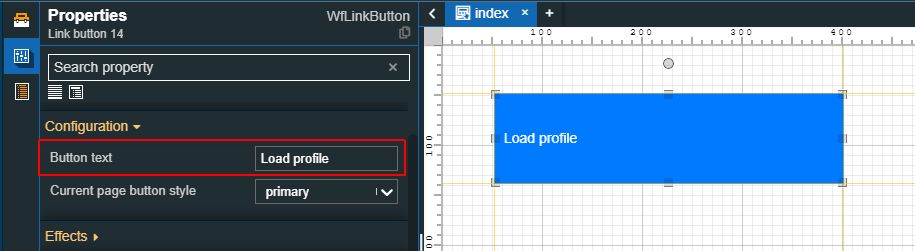
Search for the Button text property and type in the name that the component should display at both design and run-time.

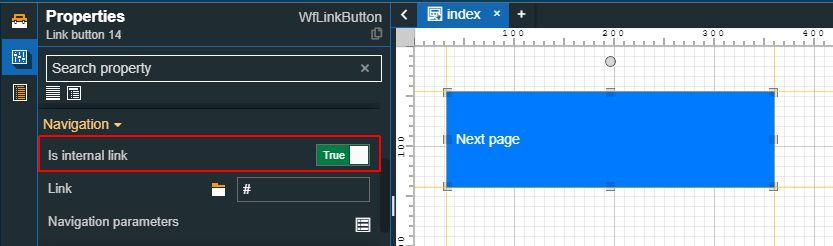
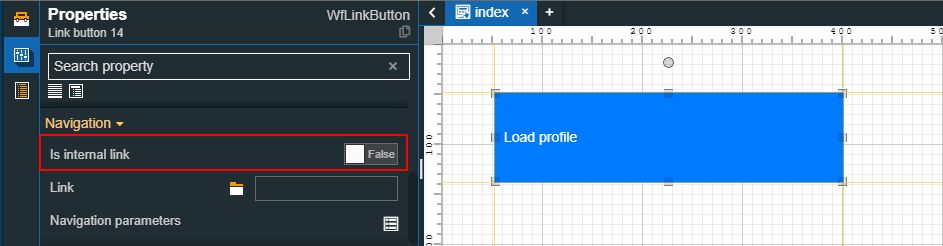
Search for the Is internal link property and make sure it is set to True.

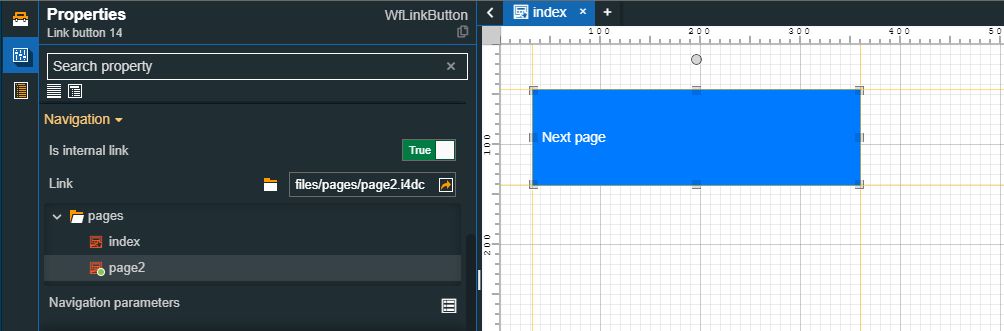
Search for the Link property and click on the Open file explorer button. From the Pages drop-down list select the page that the button should navigate to, at run-time.

Proceed with another styling, security, or configuration setting of the component.
Build and publish your i4designer project.
Tip
For more details about building and publishing i4designer projects, to an i4connected environment, please also refer to our tutorials here.
After processing these steps, when clicking the Link button in your i4connected visualization, the linked page will be opened in the same panel as the main page.


Example of native internal navigation
Using native navigation to open an internal link in a new panel
Check out this tutorial and learn how to set up an i4designer project to enable native navigation on an i4connected environment.
It may be the case that you have an i4designer project, that needs to be hosted only one single time, along with its specific pages.
This tutorial will demonstrate how you can set up an i4designer button component to open another internal project page, in a separate panel, from the i4connected run-time visualization:
Open an i4connected platform project in design mode.
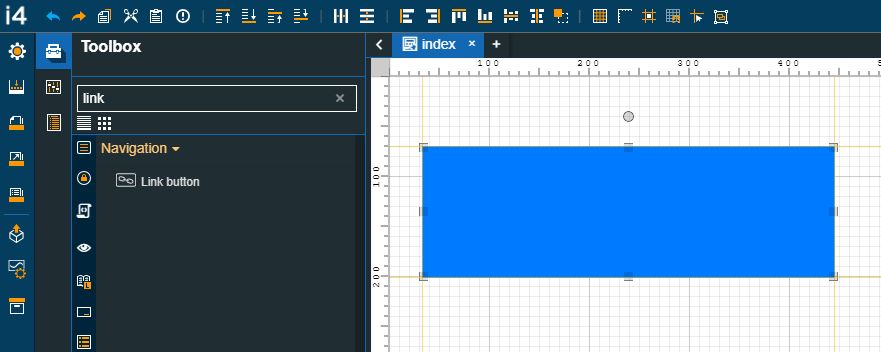
Open the Toolbox panel and drag the Link button component on your project page.

Double click the Link button component in order to open the Properties panel.
Proceed with the following settings:
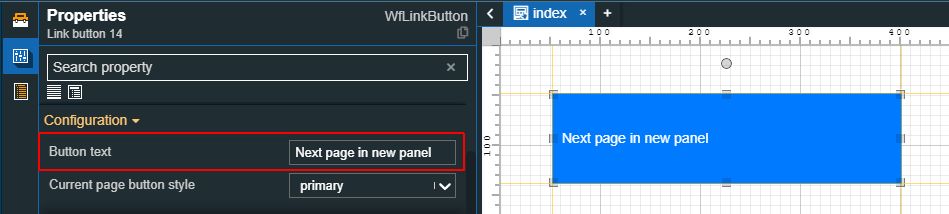
Search for the Button text property and type in the name that the component should display at both design and run-time.

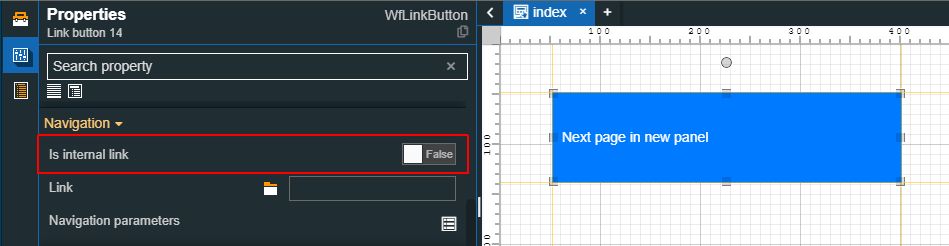
Search for the Is internal link property and make sure it is set to False.

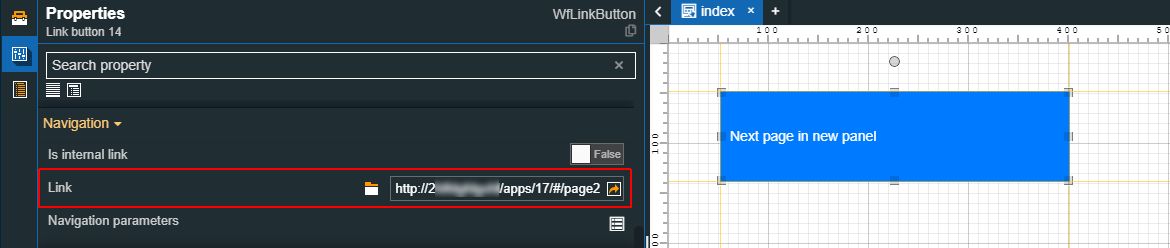
Search for the Link property and fill in the i4connected tile URL followed by the name of the project page that should be opened when clicking the button at run-time.

Notice
For the present tutorial, the URL inserted in the Link property has been built on the basis of the following syntax:i4connected tile URL + / + name of i4designer project page.
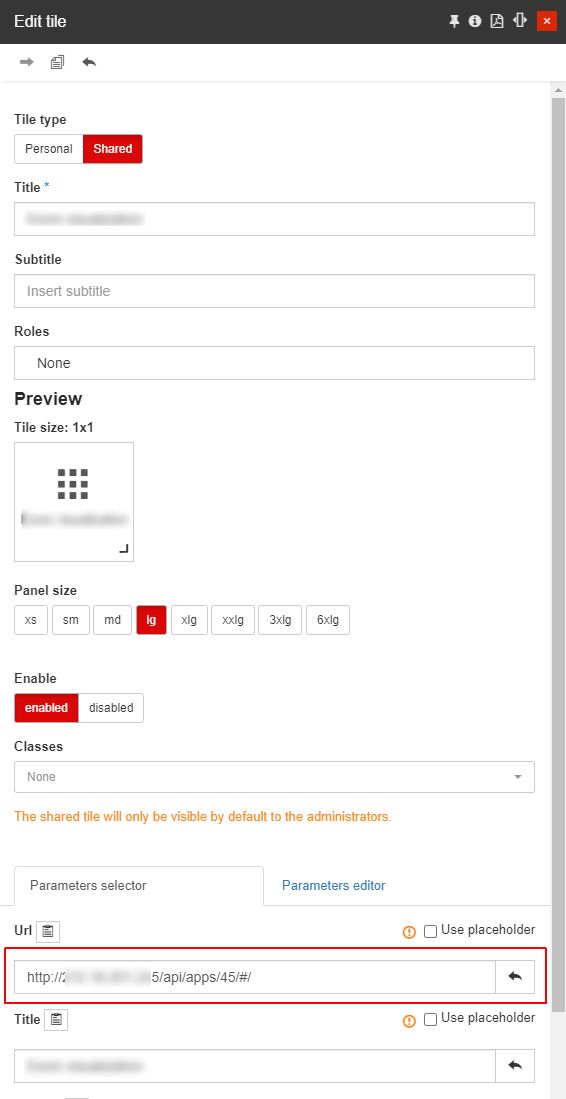
The URL of the i4connected tile can be extracted from the portal itself, by opening the visualization tile in edit mode and simply copying the URL, available under the Parameters selector area.

Example of i4connected tile URL
Proceed with another styling, security, or configuration setting of the component.
Build and publish your i4designer project.
Tip
For more details about building and publishing i4designer projects, to an i4connected environment, please also refer to our tutorials here.
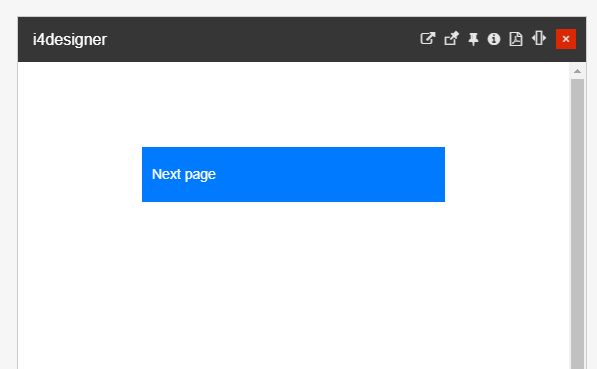
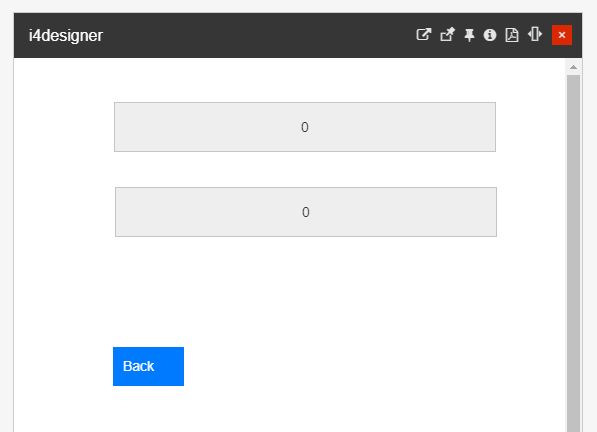
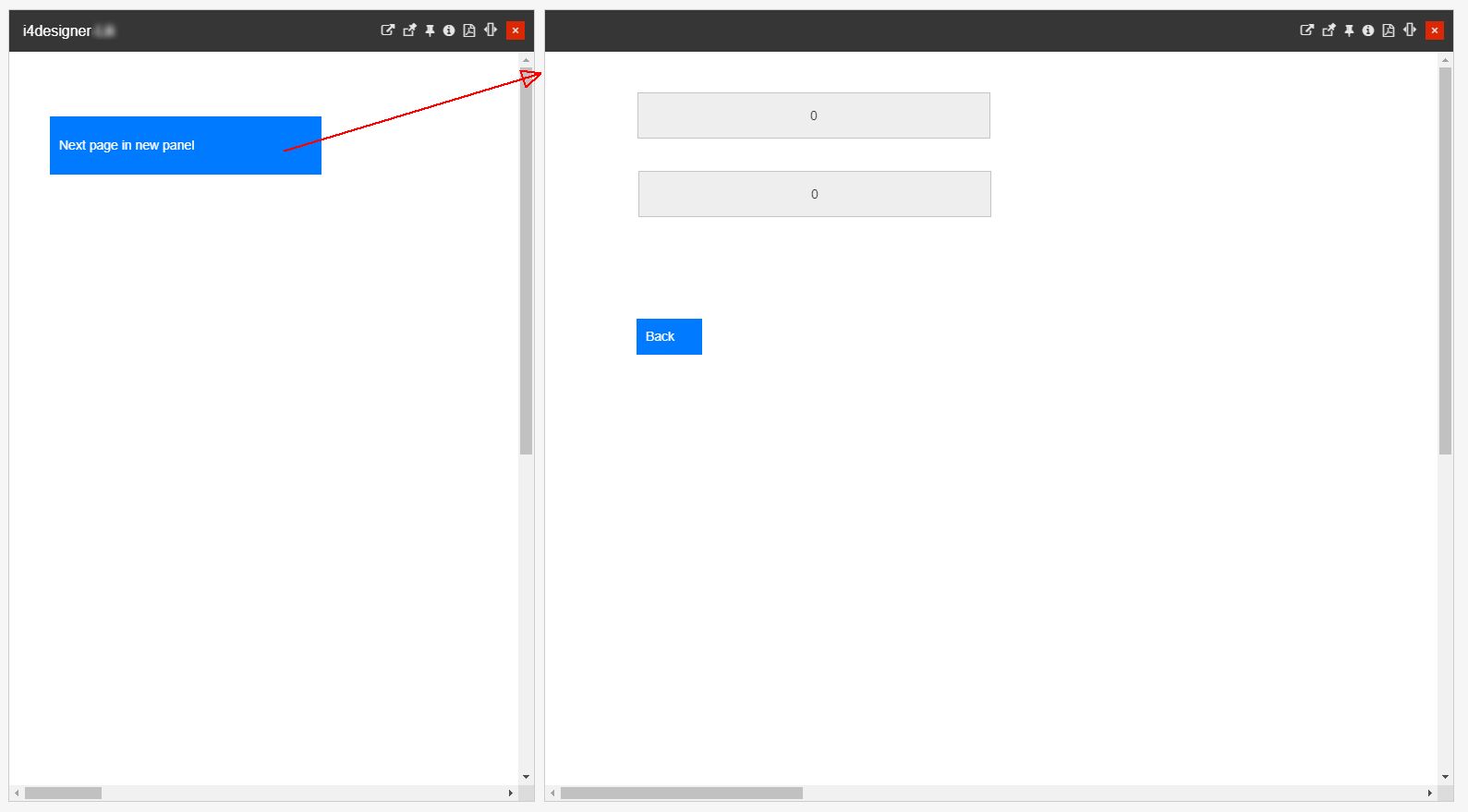
After processing these steps, when clicking the Link button in your i4connected visualization, the linked page will be opened in a new drill-down panel.

Example of run-time visualization in i4connected environment
Using native navigation to open an external link
Check out this tutorial and learn how to set up an i4designer project to enable native navigation on an i4connected environment.
Using the native navigation function you can design projects having components capable to open other i4connected panels when clicked. This way you can combine i4designer and i4connected elements, in order to fulfill multiple functions.
This tutorial will demonstrate how you can set up an i4designer button component to open an i4connected analysis module panel, at run-time:
Open an i4connected platform project in design mode.
Open the Toolbox panel and drag the Link button component on your project page.

Double click the Link button component in order to open the Properties panel.
Proceed with the following settings:
Search for the Button text property and type in the name that the component should display at both design and run-time.

Search for the Is internal link property and make sure it is set to False.

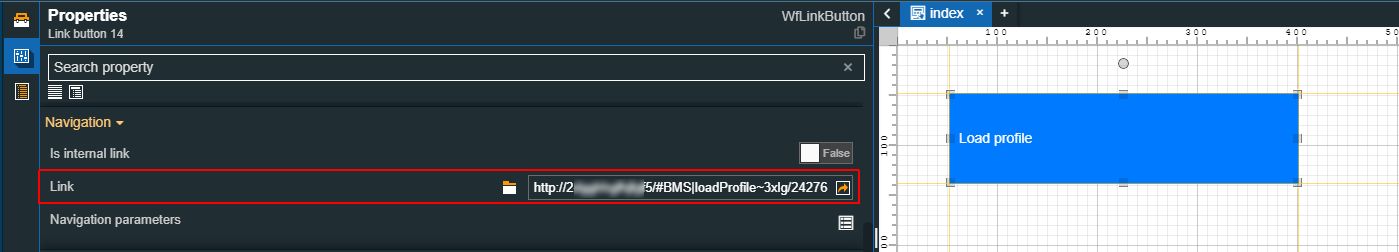
Search for the Link property and fill in the link of i4connected panel you wish to open when clicking the button. For the present tutorial, we shall add a Load profile analysis chart.
Notice
For the present tutorial, the URL inserted in the Link property has been built on the basis of the following syntax: i4connected portal URL + / + #pageLinkFragment + | + panelLinkFragment
the URL of the i4connected portal
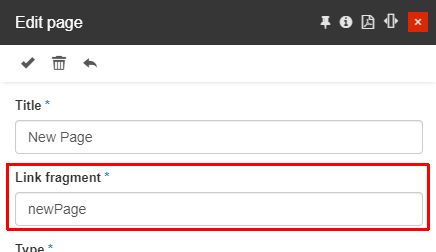
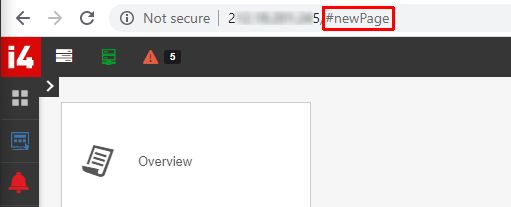
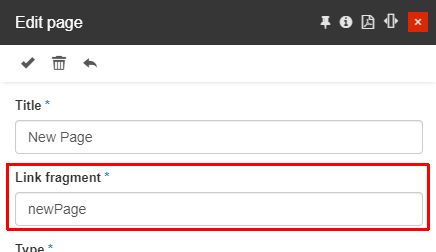
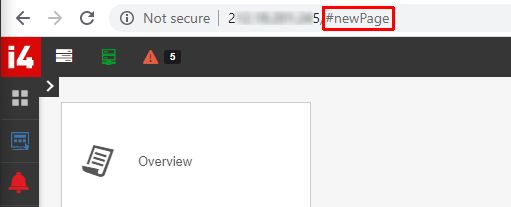
the Link fragment of the page of your i4connected tile. The Link fragment of the page can be identified in the Edit page panel or from the actual i4connected environment URL.


The Page Link fragment
the Link fragment of the panel should be opened when clicking the button.
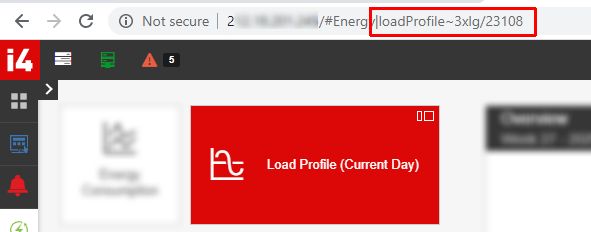
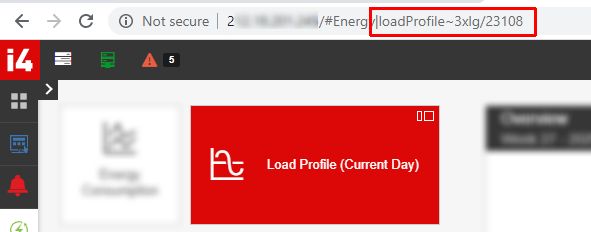
The Link fragment of the panel is built on basis of the following syntax: "|panelName~size/parameterId" = "|loadProfile~3xlg/23108"

The Panel Link fragment
A panel Link fragment that does not have the parameterId suffix will not be populated with data when the user navigates to it from the i4designer visualization.
As long as the panel Link fragment has both size and parameterId suffixes, will be opened in separate frames with the desired size and parameters.

Proceed with another styling, security, or configuration setting of the component.
Build and publish your project, in i4designer.
Tip
For more details about building and publishing i4designer projects, to an i4connected environment, please also refer to our tutorials here.
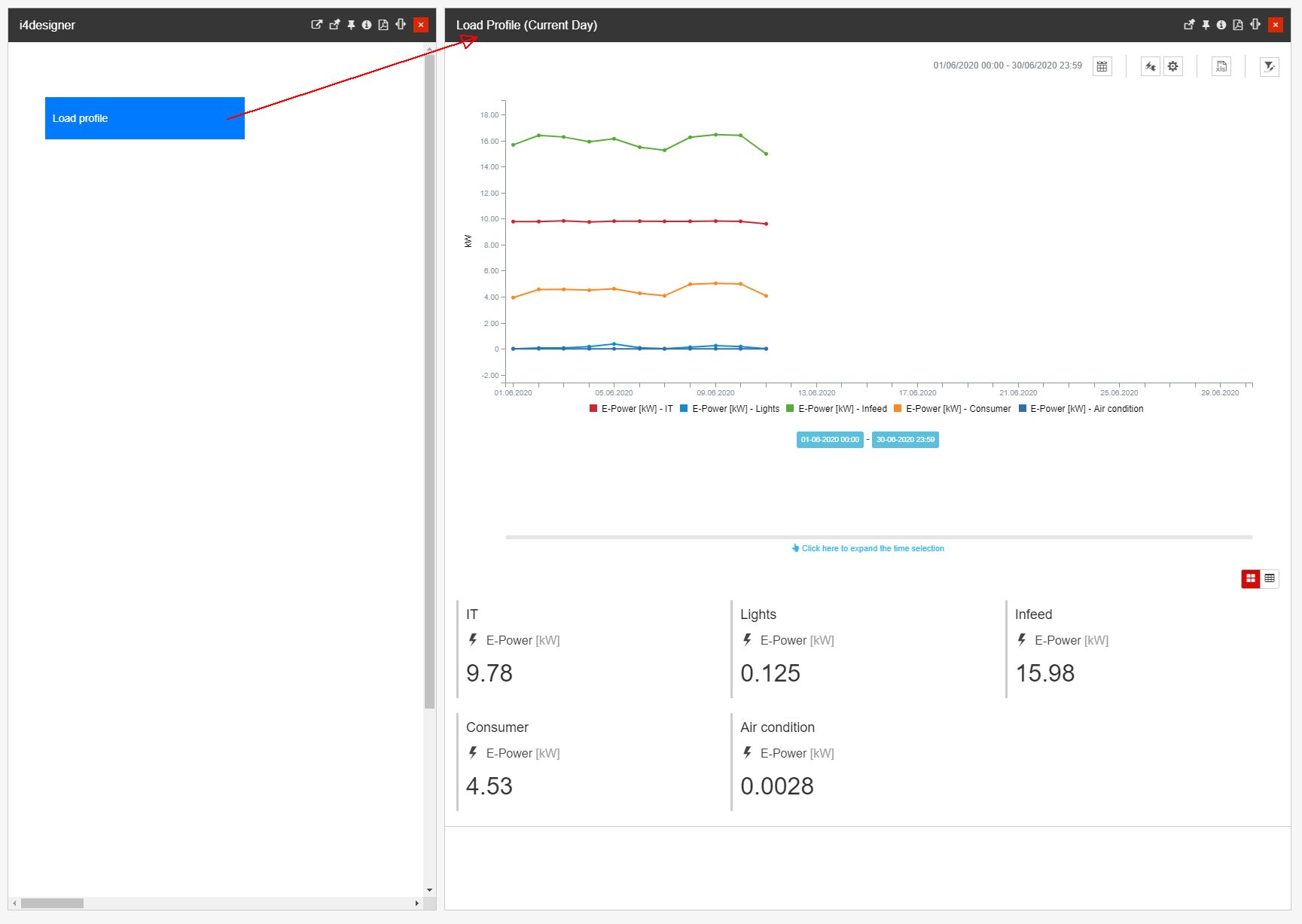
After processing these steps when clicking the Link button in your i4connected visualization, a preconfigured Load profile analysis chart should be opened in a drill-down panel.

Example of a run-time visualization from i4connected environment
Using native navigation to open multiple external links
Check out this tutorial and learn how to set up an i4designer project to enable native navigation on an i4connected environment.
This tutorial will demonstrate how you can set up an i4designer button component to navigate to multiple external project pages, in an i4connected visualization:
Open an i4connected platform project in design mode.
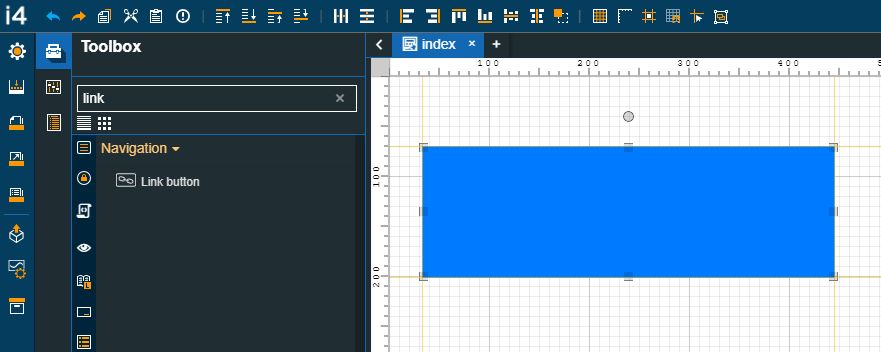
Open the Toolbox panel and drag the Link button component on your project page.

Double click the Link button component in order to open the Properties panel.
Proceed with the following settings:
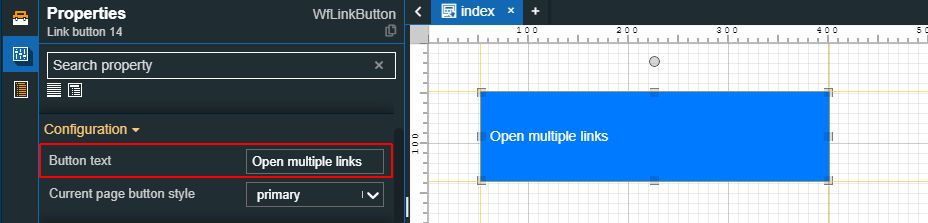
Search for the Button text property and type in the name that the component should display at both design and run-time.

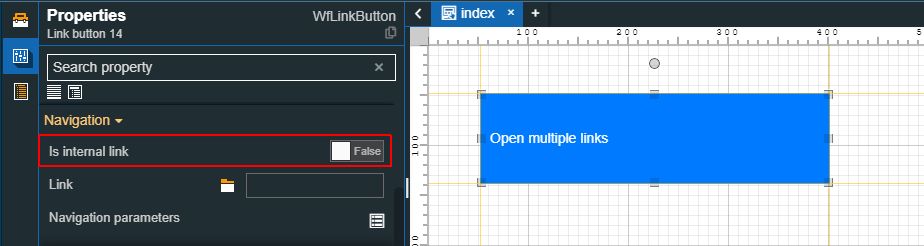
Search for the Is internal link property and make sure it is set to False.

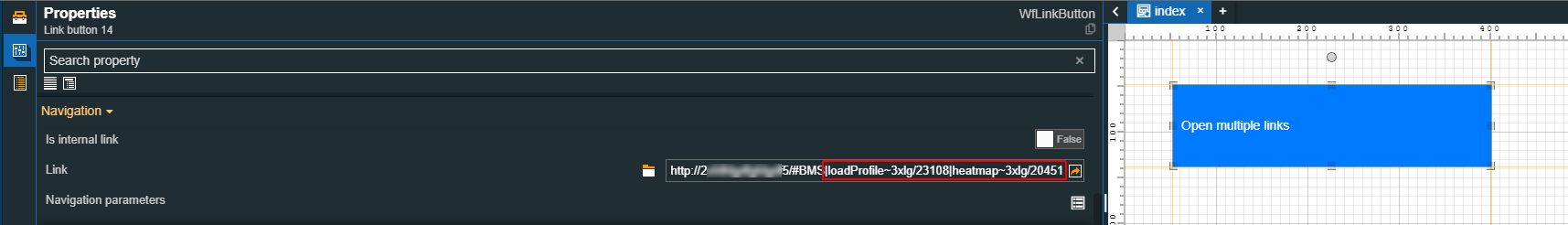
Search for the Link property and fill in the links of i4connected panels you wish to open when clicking the button. For the present tutorial, we shall add two analysis charts: a Load profile and a Carpet plot.

Notice
For the present tutorial, the URL inserted in the Link property has been built on the basis of the following syntax: i4connected portal URL + / + #pageLinkFragment + | + panelLinkFragment + | + secondPanelLinkFragment
the URL of the i4connected portal
the Link fragment of the page of your i4connected tile. The Link fragment of the page can be identified in the Edit page panel or from the actual i4connected URL.


The Page Link fragment
the Link fragment of the panel should be opened first when clicking the button. The Link fragment of the panel should be copied completely. A panel Link fragment that does not have the suffix available will not be populated with data when the user navigates to it from the i4designer visualization.

The first Panel Link fragment
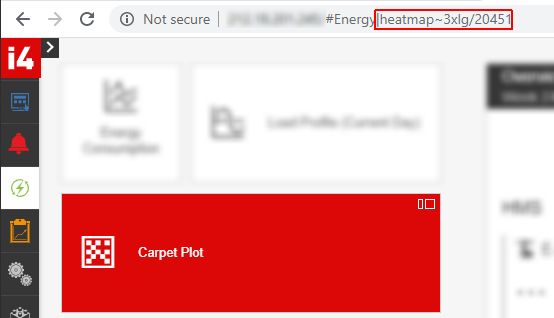
the Link fragment of the panel should be opened second when clicking the button. The Link fragment of the panel should be copied completely. A panel Link fragment that does not have the suffix available will not be populated with data when the user navigates to it from the i4designer visualization.

The second Panel Link fragment
Proceed with another styling, security, or configuration setting of the component.
Build and publish your i4designer project.
Tip
For more details about building and publishing i4designer projects, to an i4connected environment, please also refer to our tutorials here.
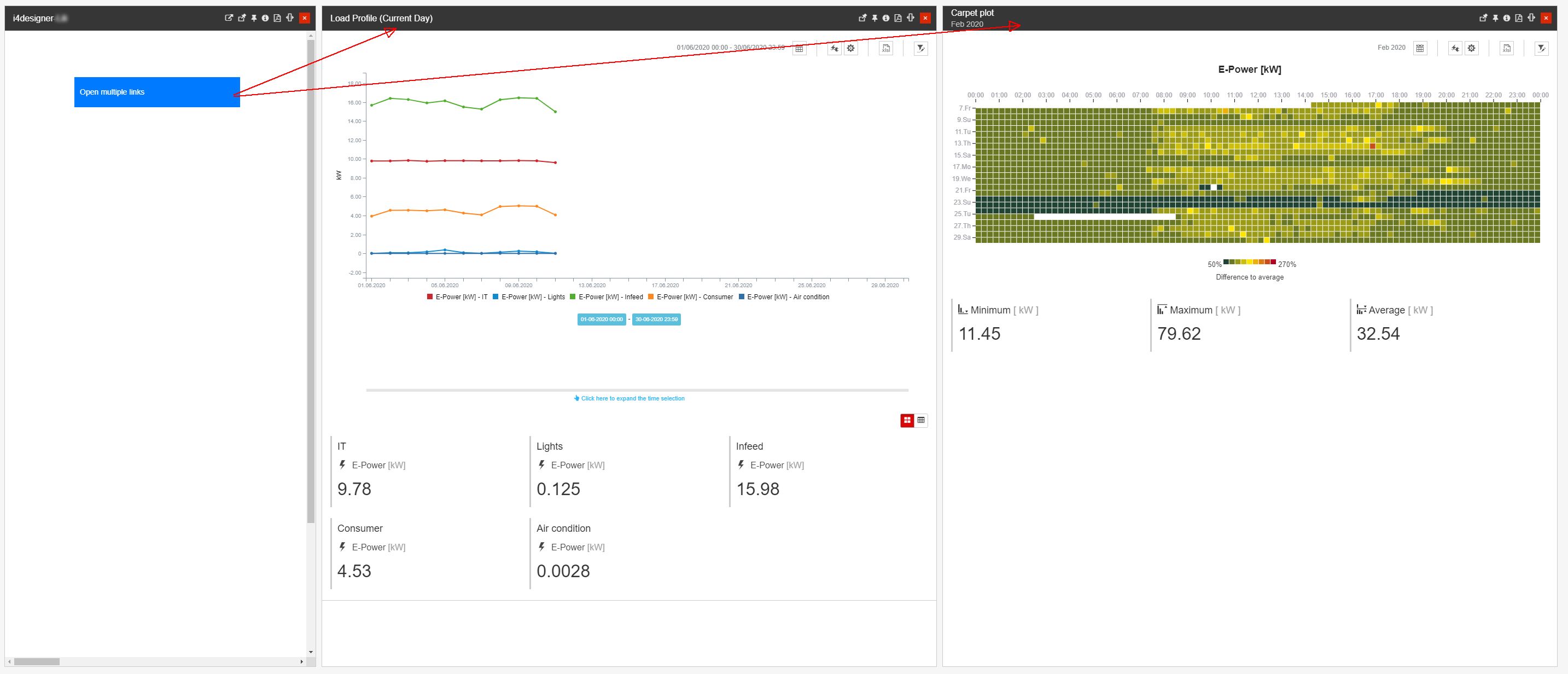
After processing these steps when clicking the Link button in your i4connected visualization, two drill-down panels should be opened: one illustrating the Load profile chart and the other one the Carpet plot chart.

Example of a run-time visualization from i4connected environment