"Font Family" Object Property displays only WebSafe fonts
Learn how to enable all the Fonts, as, on the first use, SmartEditor application only shows the WebSafe Fonts.
Using the SmartEditor application, for the first time, the Font Family object property, will only display the WebSafe fonts. In order to enable the display of the rest of the fonts, the following steps can be organizedthe :
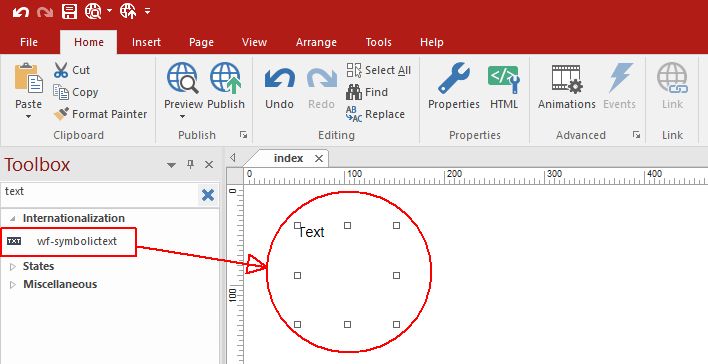
Add a wf-symbolictext extension to the SmartEditor project page.

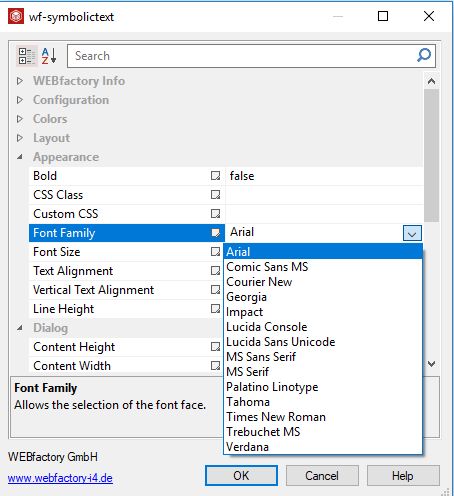
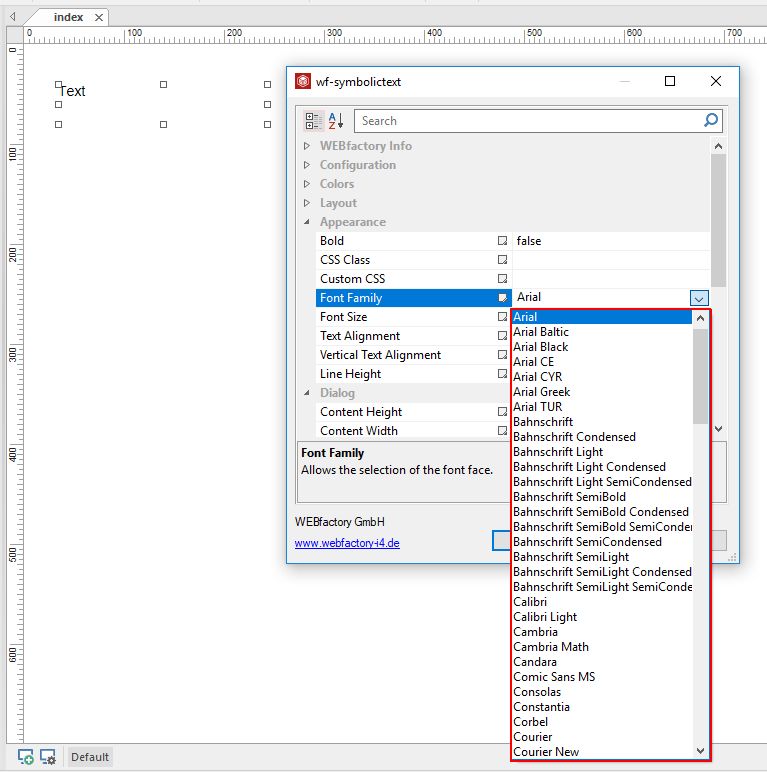
Open the Object properties dialog of the wf-symbolictext extension.
Go to the Appearance properties and expand the drop-down list of the Font Family property. The list is populated with the WebSafe fonts, only.

Close the Object Properties dialog.
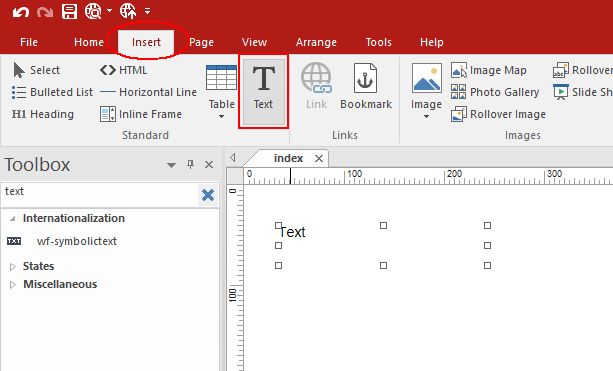
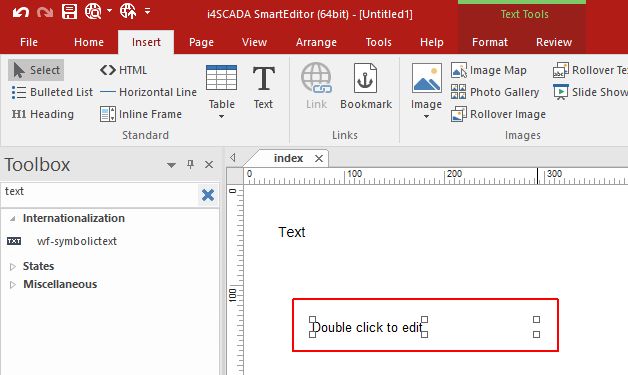
Next, go to tab Insert and click on the Text option, to activate it.

Mark a spot on your project page, where you want to insert your text.

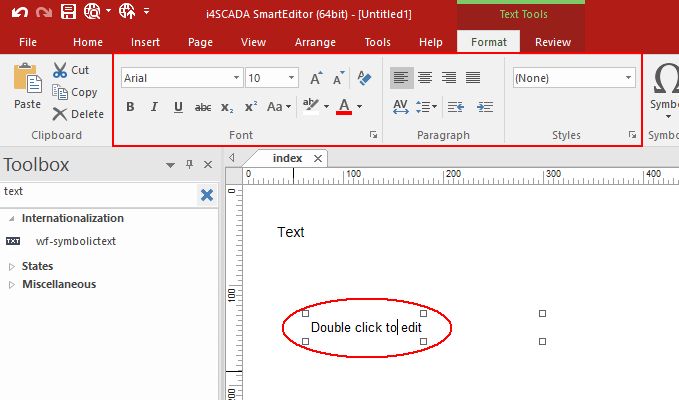
Double click on text, to be able to edit it.
In the toolbar, the text editor is opened.

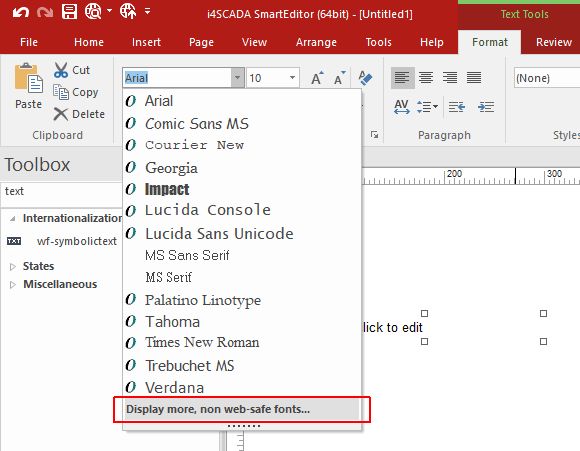
In the fonts drop-down list, click on the "Display more, non web-safe fonts..." option.

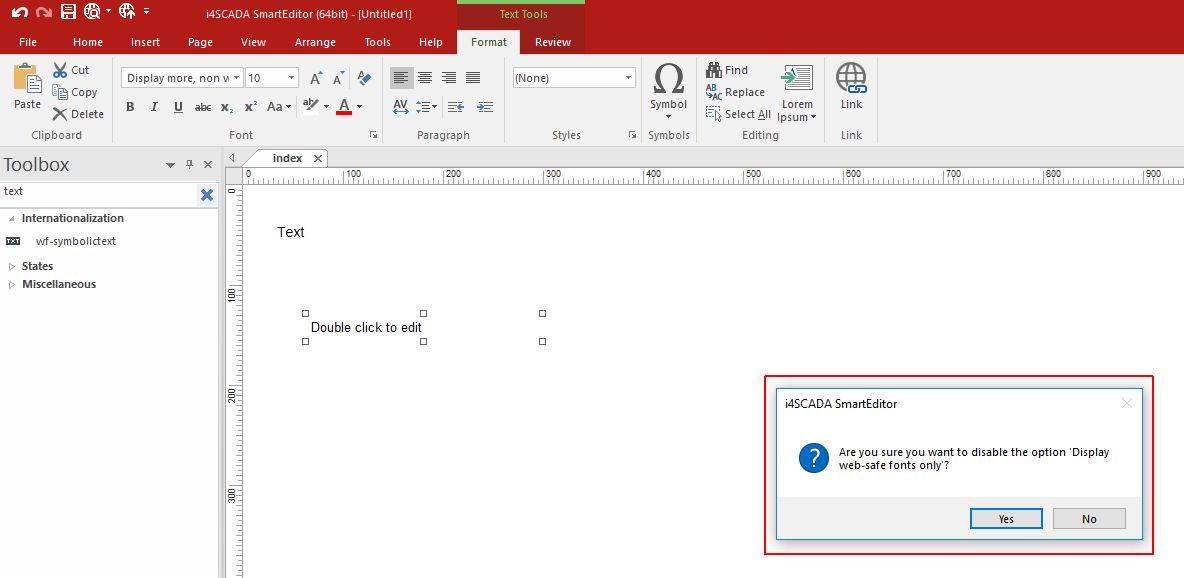
A pop-up dialog will ask you if the web-safe fonts only option, should be disabled or not. Click Yes to confirm.

Once you confirmed the change, all the fonts will be available for use.

Tip
An alternate method for using all the Fonts you can also organize the following setting:
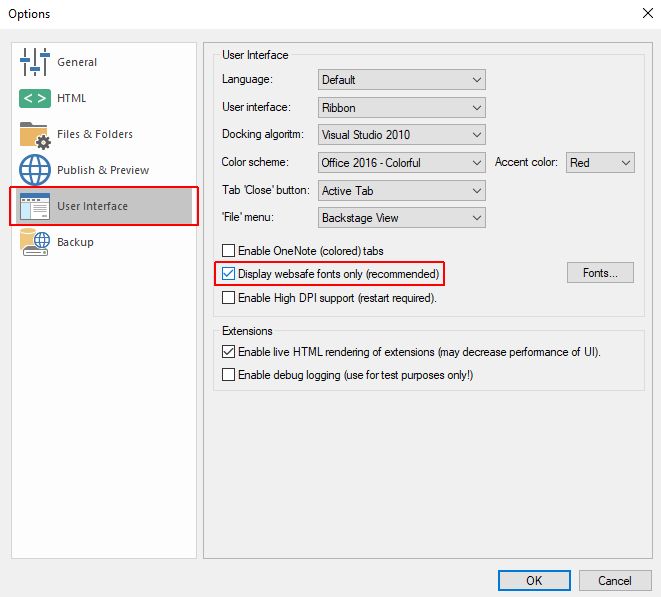
Open SmartEditor application and go to TAB File.
Select the Options menu entry.
The Options dialog is opened.
Go to TAB User Interface. In this view, you can disable the Display websafe fonts only recommended and preserve the change by clicking the OK button.