Adding a navigation route for the new view
Allow access to your views, by setting up a navigation system, by following the steps described in this i4scada App Template tutorial.
At this point, you have created a new view and view model with the minimum content required in order to work properly. Now the view needs to be added in the navigation system in order to be accessible at run time.
In the Solution Explorer, navigate to App > src > viewModels. Open the shell.ts file. The shell.ts file contains all the navigation routes from the project. Any new navigation route must be registered here in order to be available at run-time.
The shell.ts file contains two commented lines at the end of the router.map() method. Copy the existing commented route line and paste it below.
//Add here your navigation routes: //{ route: "", title: "", moduleId: "", nav: true, settings: { iconClass: "" } }Uncomment the copied route and modify it to point to the new view and view model:
set the route property to reflect the name of our view: gettingStarted
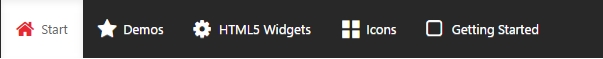
set the title property to reflect the name of the navigation button: Getting Started
set the moduleId property to reflect the path to the widget's view model: src/viewModels/gettingStarted/gettingStarted
set the nav property to true, to enable the navigation button in the navigation bar at run-time.
set the iconClass property of the object passed in the settings property to reflect an icon class: fa fa-square-o. This icon will be displayed in the navigation button next to the navigation button name.
//Add here your navigation routes: //{ route: "", title: "", moduleId: "", nav: true, settings: { iconClass: "" } } { route: "gettingStarted", title: "Getting Started", moduleId: "src/viewModels/gettingStarted/gettingStarted", nav: true, settings: { iconClass: "fa fa-square-o" } },Save the shell.ts document with the new route and run the project using F5 or the run button from Visual Studio's toolbar. The new view will be accessible at run-time using the navigation button we have just registered.

Visual Studio's toolbar
Learn how to set up dynamic navigation routes, further, in this article.