Using the i4scada App template with Visual Studio Code
Check out what needs to be done on the first use of the i4scada App Template with the Visual Studio Code.
For the first time using the i4scada App Template in Visual Studio Code, the following steps must be executed:
Launch Visual Studio Code with administrative privileges. This is required in order to write access to the IIS protected folders, if the working folder is inside the IIS directory, as recommended.
Open the working folder (where the i4scada App Template zip package was extracted) using the File > Open Folder command.
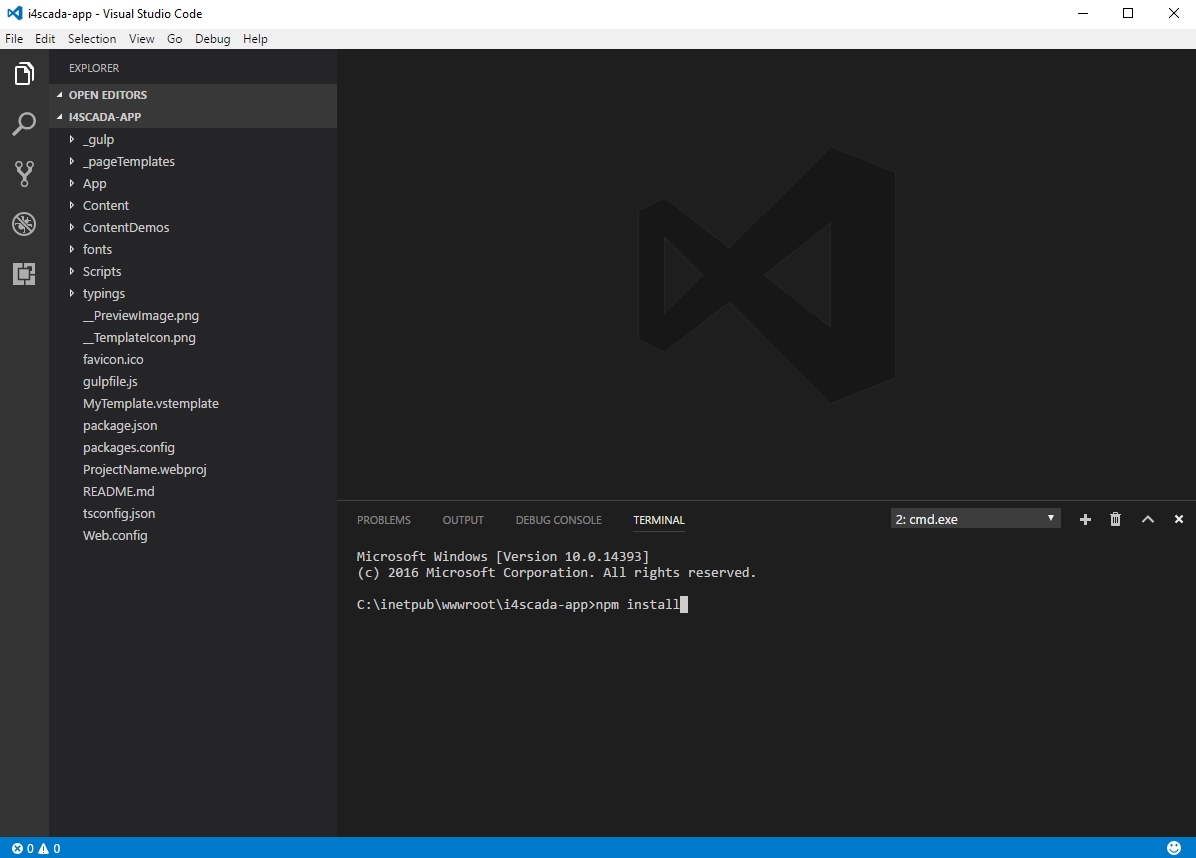
Open the Visual Studio Code's Integrated Terminal (View > Integrated Terminal) to install the required Node.js modules. Run the
npm installcommand. Installing all the required modules might take a few minutes.
Run the "npm install" command
Once all the npm packages are installed, Gulp.js can be used to manage all the project operations required for building, publishing, or cleaning the project.
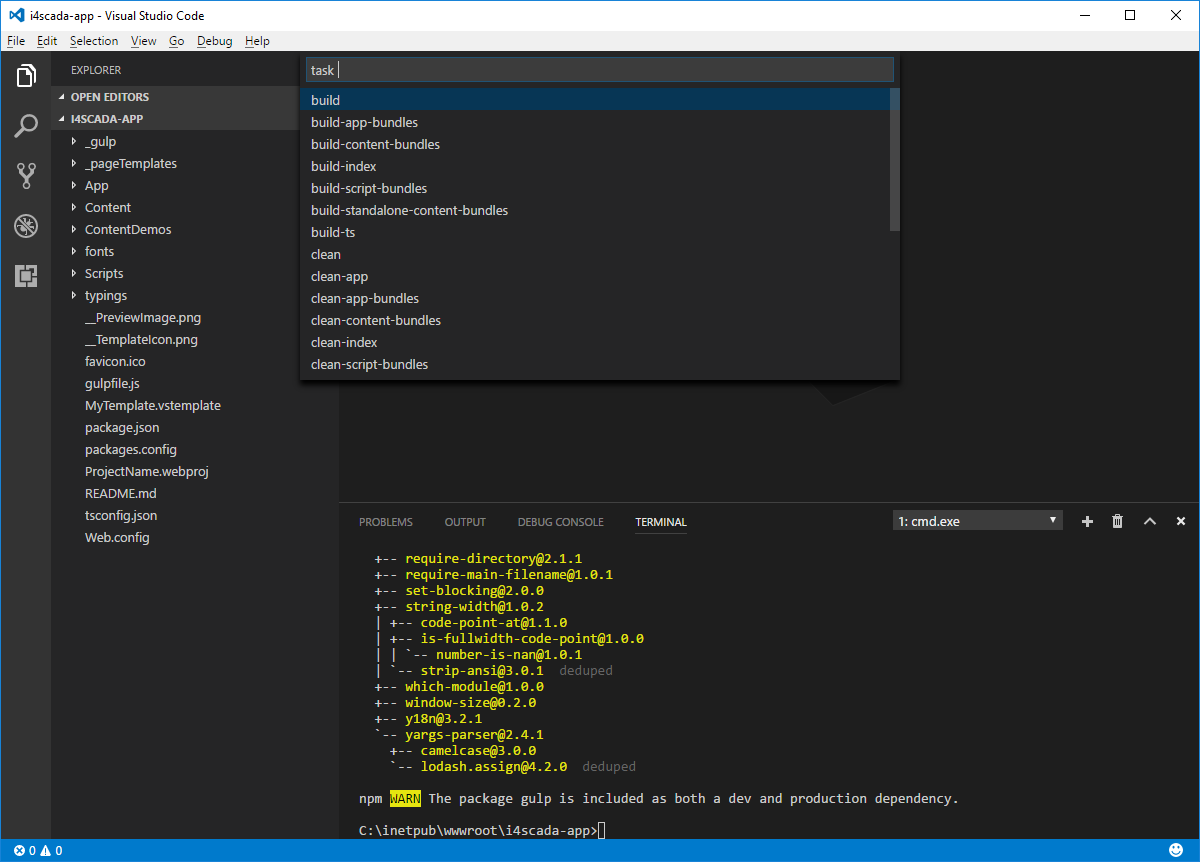
In Visual Studio Code, you can access all Gulp.js tasks using the integrated Command Pallete (View > Command Pallete... or Ctrl + Shift + P). Open the Command Pallete and execute the Tasks: Run Task command. All the Gulp.js tasks will be listed in the Command Pallete.
Tip
An easier way to access the Gulp.js tasks using the Command Pallete is to delete the default angular bracket
>and directly typetaskfollowed by space. The built-in tasks will be listed and you can select the desired one. If you already know what task you need to run, simply open the Command Pallete, delete the default bracket, typetask taskname, and press enter to run it (for exampletask build).
Gulp task
When running a Gulp.js task, the Output panel will list the progress of the task.