SmartEditor HTML User Manager tutorials
To help you build better and more successful projects, check out these tutorials and start building your HTML User Manager environment.
Tip
You can also visit the YouTube channel, for a video tutorial providing more details on how to use project authorizations, in a demo project.
i4scadaSmartEditor: Using Project Authorizations
Design, publish and view a HTML User Manager project
Check out this tutorial, richly complimented by screenshots to start building and publishing your HTML User Manager project.
To design and publish a simple HTML User Manager project, follow the steps below:
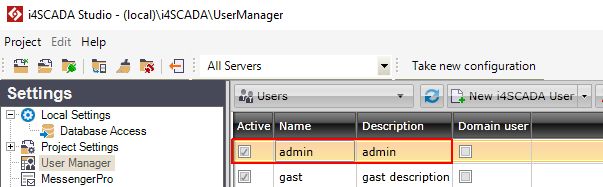
Check your custom Database, in i4scada Studio and make sure that at least one active Administrator user is available.

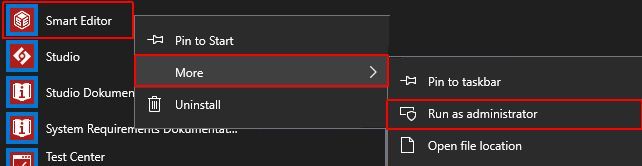
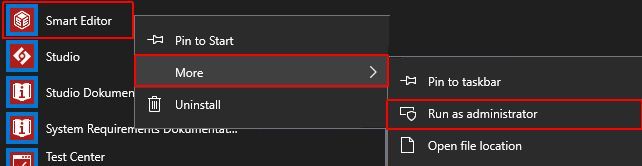
Open the i4scada SmartEditor with Administrative privileges.
IMPORTANT
This is an important step as without the Administrative privileges, i4scada SmartEditor will not be able to publish your project to Internet Information Services (IIS).

By default, a new project is opened and ready to use.
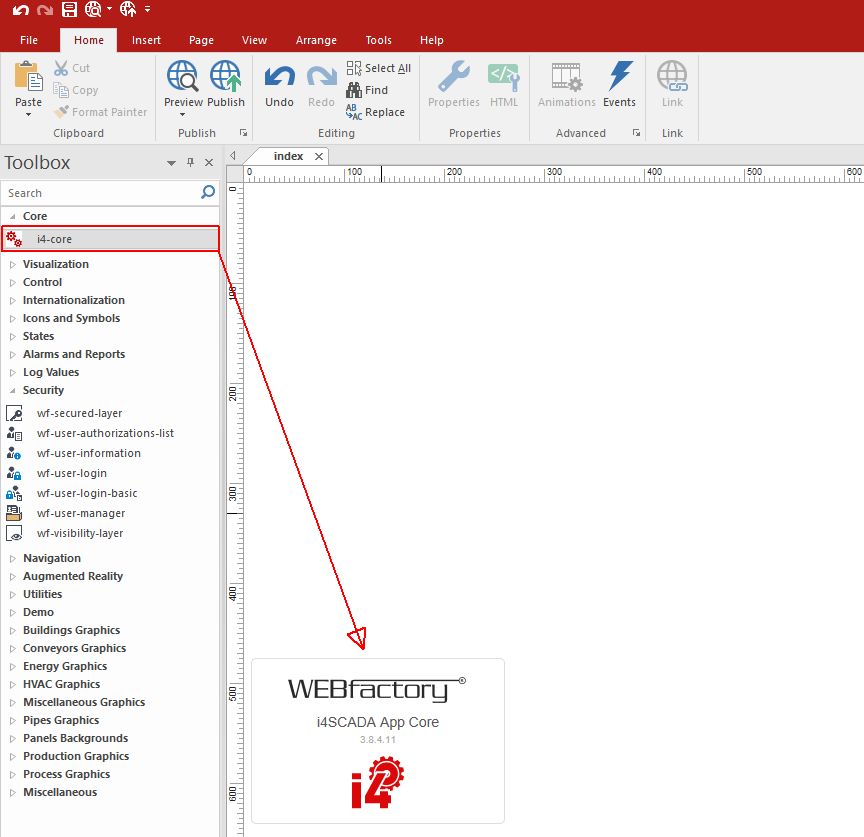
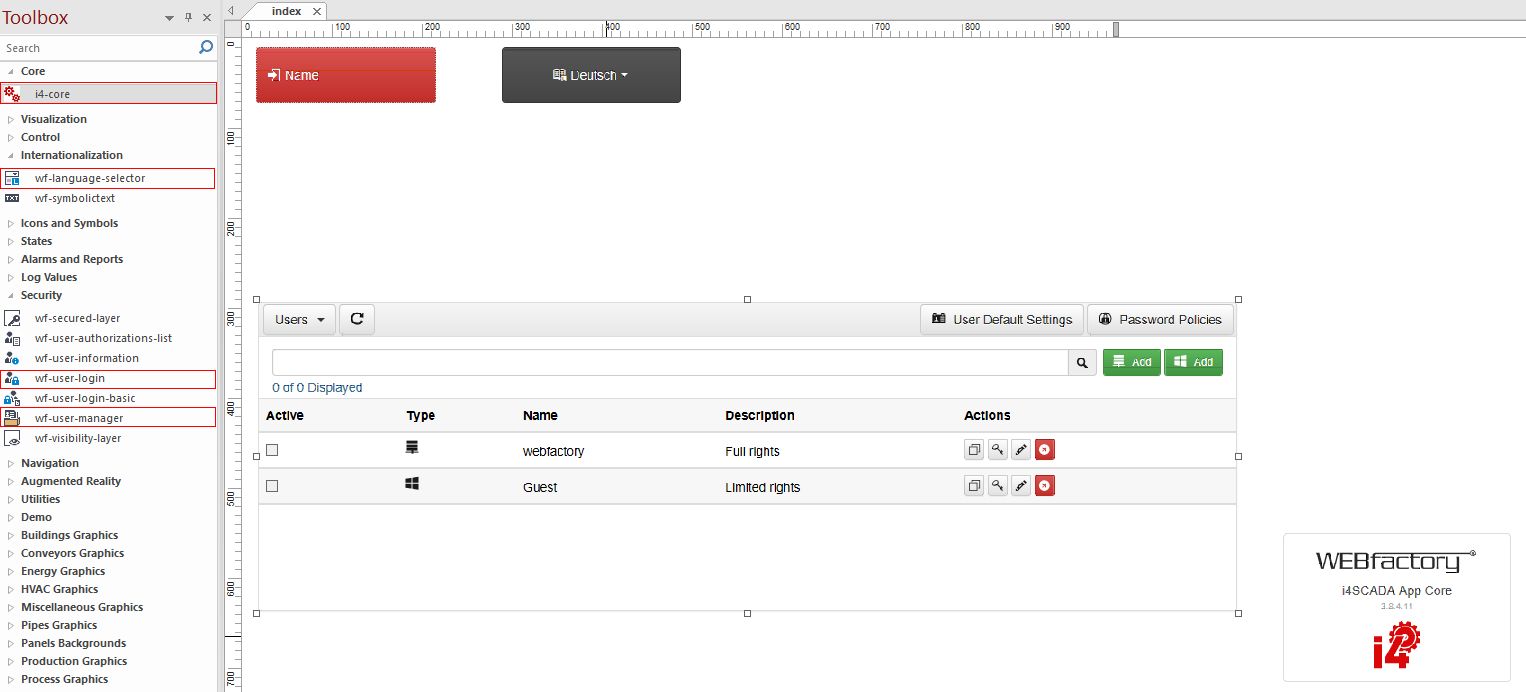
Add the i4-core extension to the project page. To add the extension on the project page you can simply drag and drop it, into the desired position.
Important
The i4-core extension will not be visible at run-time. The scope of it is to handle the connection between your visualization and the i4scada Server. Without it, the communication with the Server is not possible!

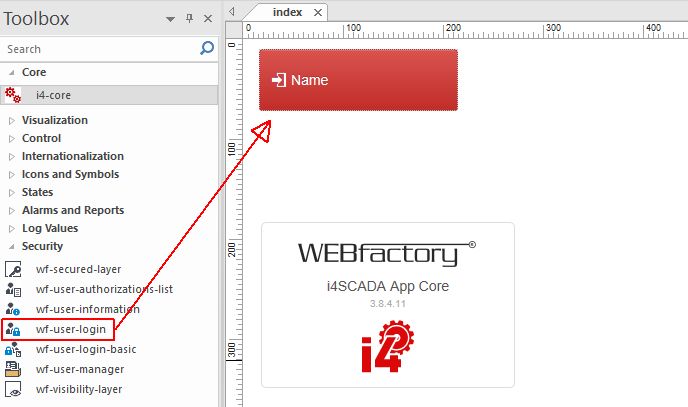
Next, we need the wf-user-login / wf-user-basic-login extension. This extension will enable the user access in the project, at run-time. Drag and drop the extension on the project page.

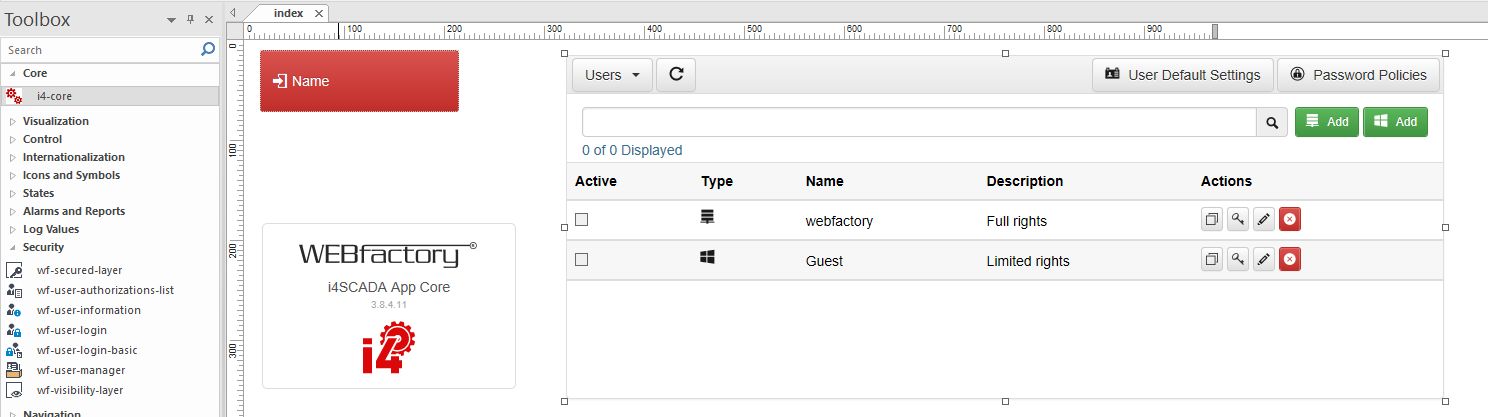
Drag and drop the wf-user-manager extension on the i4scada SmartEditor page.
Tip
Make sure that the wf-user-manager extension width and height will fit the page content, at run-time.

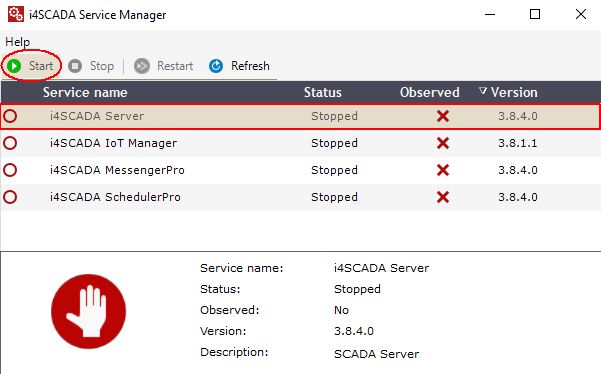
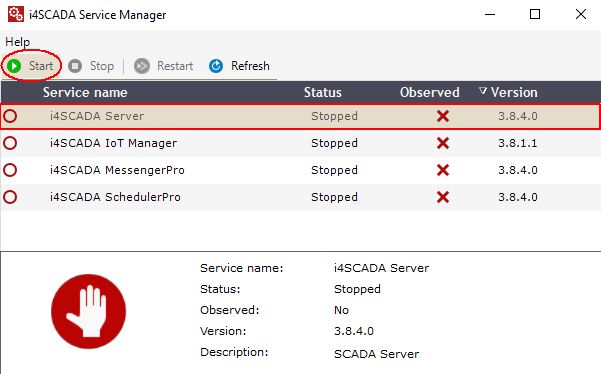
Open the i4scada Service Manager and start the i4scada Server.

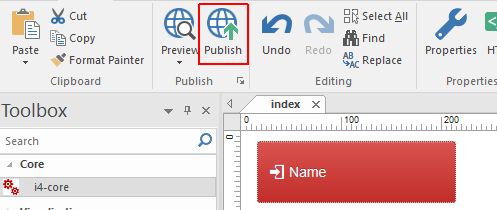
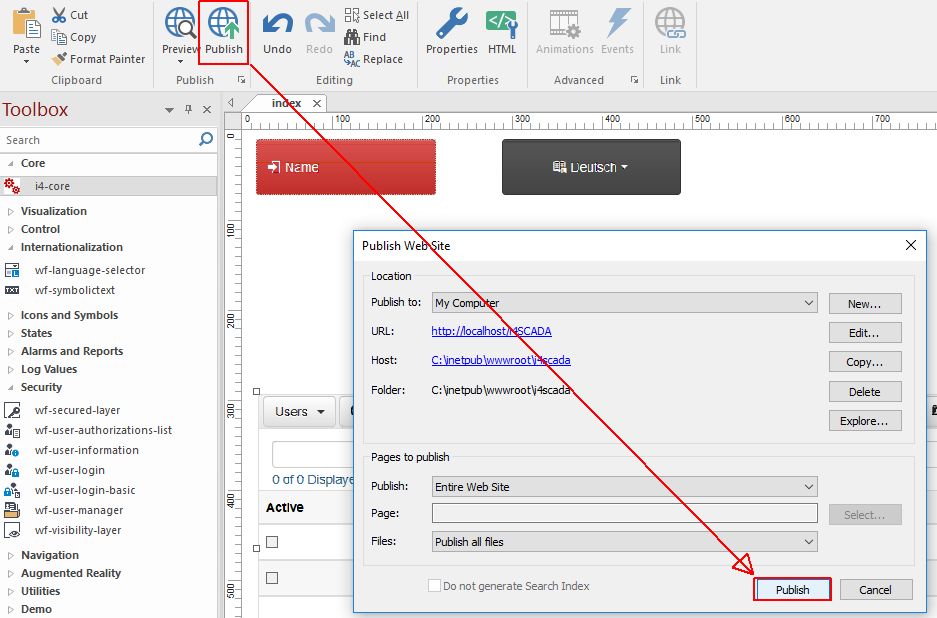
Return to the i4scada SmartEditor project and click on the toolbar button Publish.

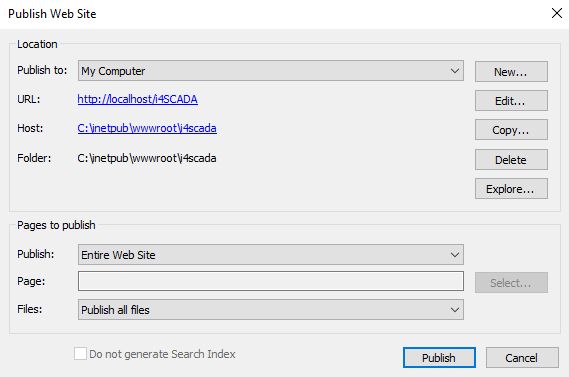
The Publish to Web Site dialog is opened. Select the Publish button.

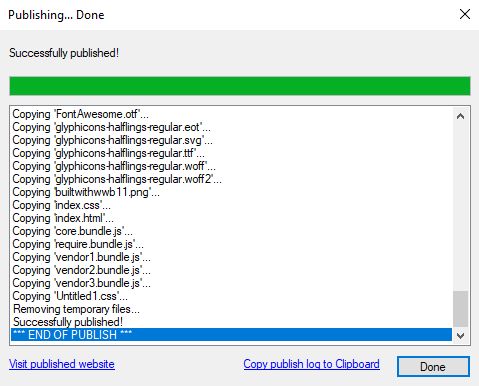
The HTML output is generated and the publishing is done. The message"Successfully published!" is displayed

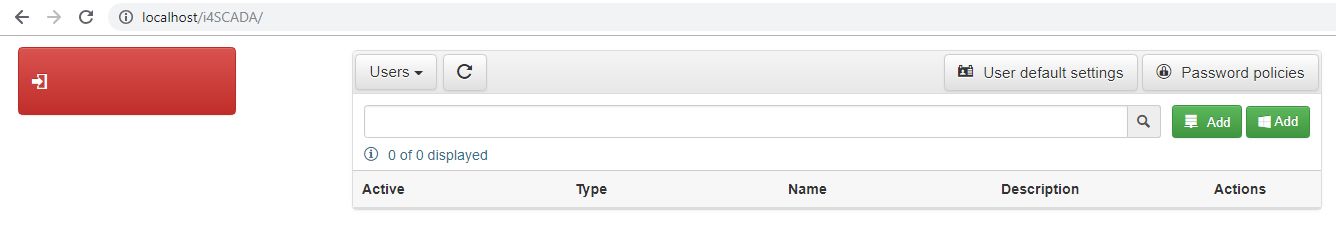
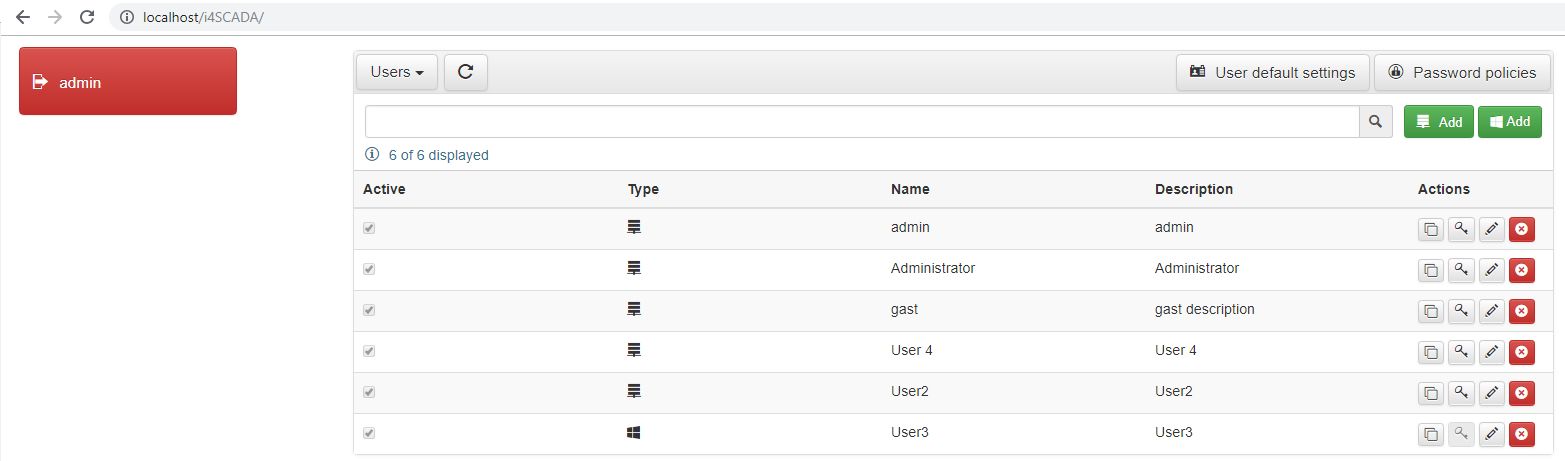
Open the published website in the browser. The login button and the user manager panel are visible.

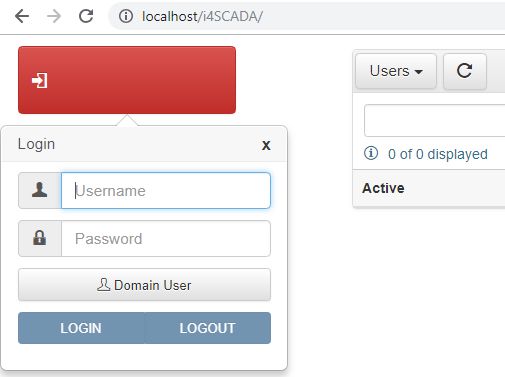
Click on the Login button, in order for the Login pop-up window to be displayed.

Fill in your i4scada database user credentials and click on the Login button.
The login is successfully verified and the HTML User Manager panel is correctly displayed.

Create a multilingual HTML User Manager Project
Are you developing a multilingual environment? Make sure that your HTML User Manager project has a language selector by following up these steps.
If no further steps are taken, the published project will use the default language, which is defined in the i4scada Studio. To add an additional language at HTML User Manager project, at run-time, follow the below described steps:
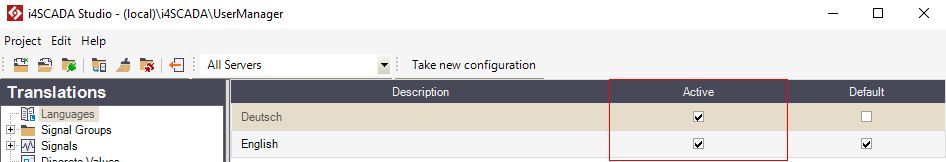
Check your custom Database, in the i4scada Studio and make sure that under the Translations area, all available Languages are set to Active.

Open the i4scada SmartEditor with Administrative privileges.
Important
This is an important step as without the Administrative privileges, the i4scada SmartEditor will not be able to publish your project to Internet Information Services (IIS).

By default, a new project is opened and ready to use. Add the following extensions to the project: i4-core, wf-user-login, wf-language-selector and wf-user-manager.

Open the i4scada Service Manager and start the SCADA Server.

Publish the project, via the toolbar button Publish.

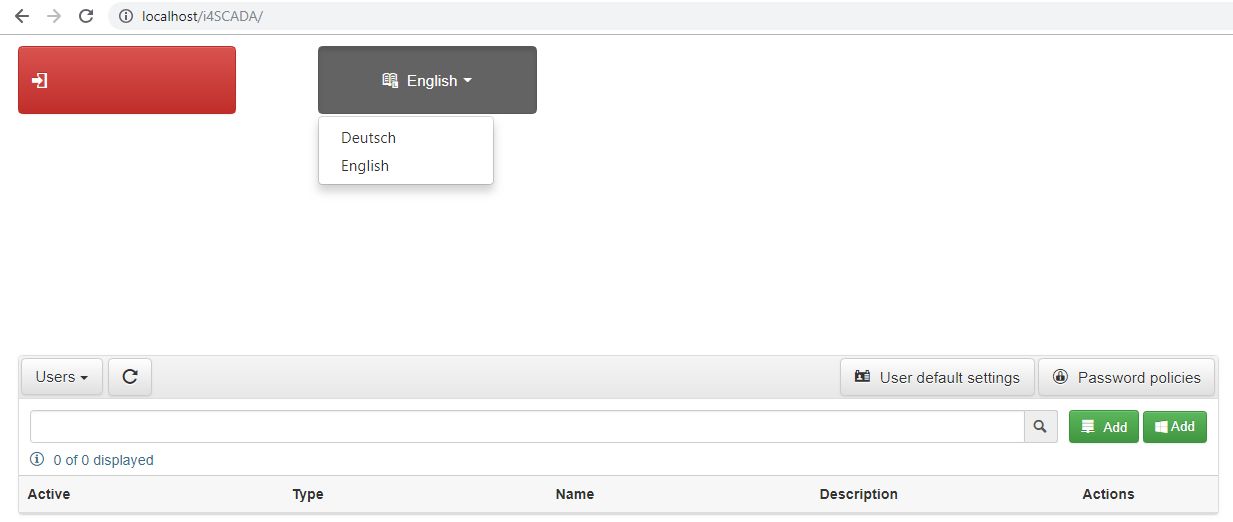
Open the published website in the browser. The language selector is available at run-time. A language drop-down list is displayed at language button selection.

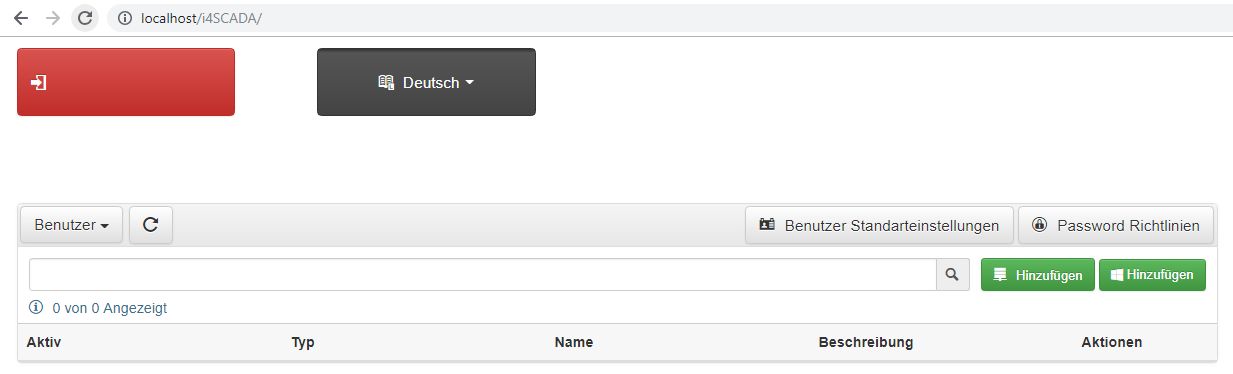
Change language from English, to German. Language in the HTML User Manager panel is updated.

Manage users in the HTML User Manager
Start creating the needed i4scada SmartEditor user accounts for your colleagues, by following up this easy step-based tutorial.
Once you have followed up the steps described by the tutorial Design, publish, and view a HTML User Manager project, we are ready to actually use the HTML User Manager functions.
The present tutorial describes the necessary steps to manage i4scada users.
Open the published HTML User Manager project in the browser.
Log in to the project.
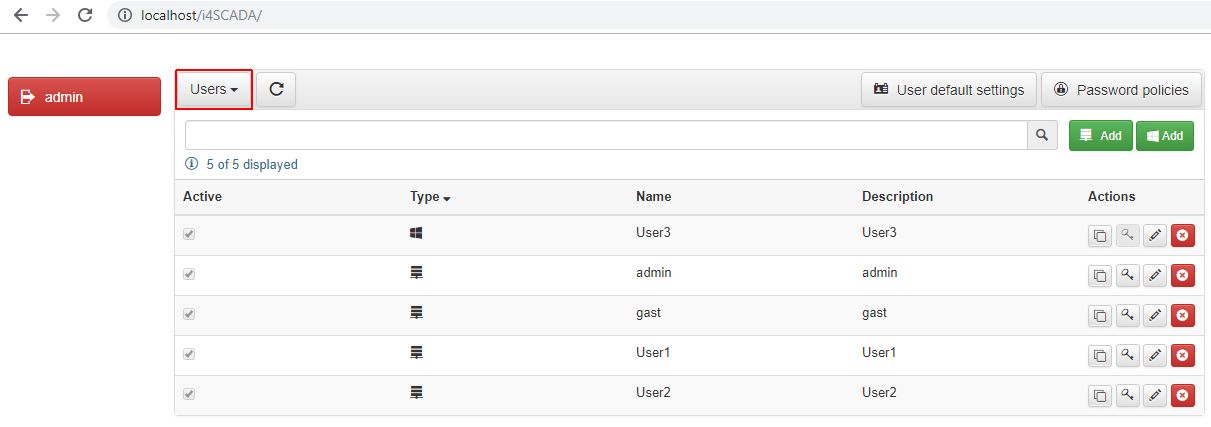
By default, the Users panel is displayed.

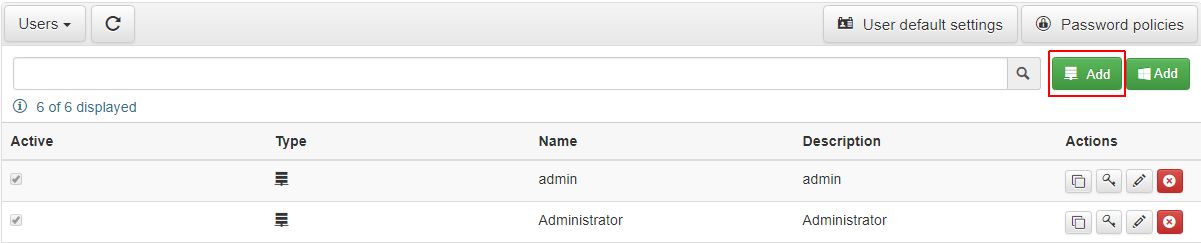
Click the green Add i4scada user button
 .
.
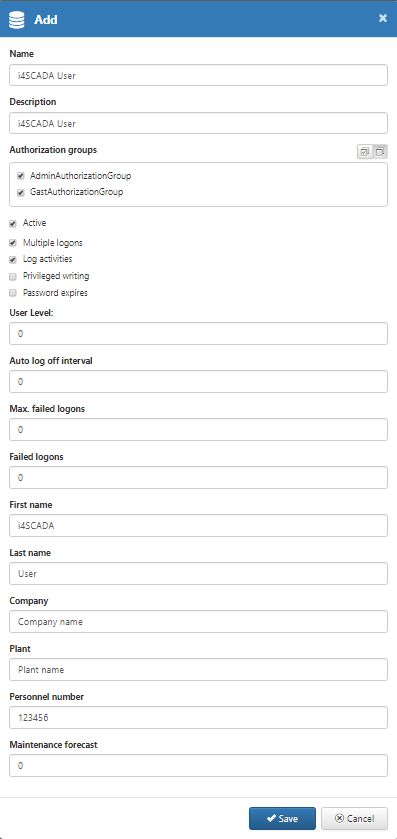
The Add dialog is opened. Enter the user name and all other desired information.

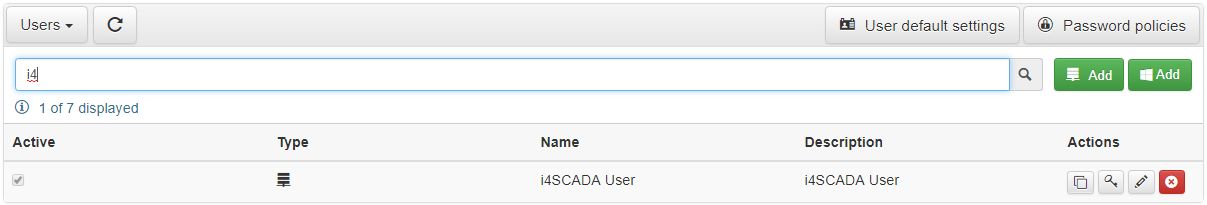
Press the Save button. The Add dialog is closed and the newly created user is available in the list view.

Click on the Clone button
 displayed in the Actions area of the newly created user.
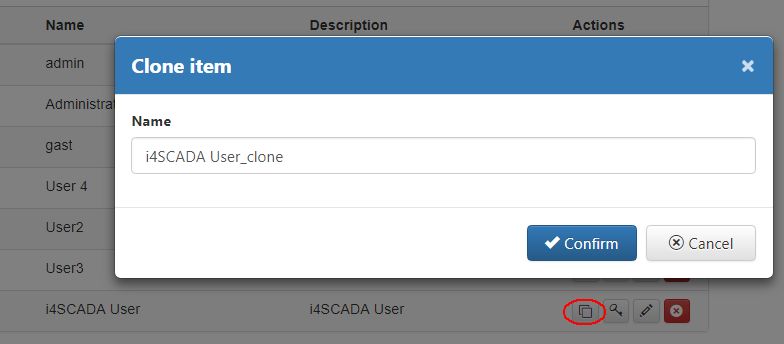
displayed in the Actions area of the newly created user. The Clone item dialog is opened. The name of the user is copied and the suffix "_clone" is added.

Press the Confirm button
 in the Clone item dialog.
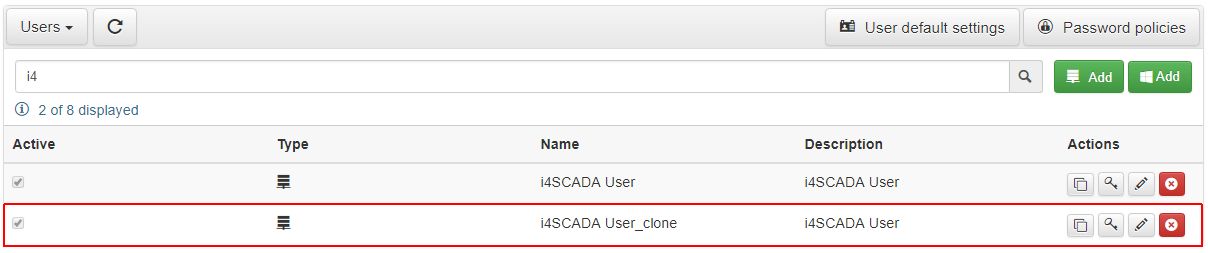
in the Clone item dialog. The Clone item dialog is closed and a new user is added in the list view, with the name "i4scada User_clone"

Click on the Change user password button
 displayed in the Actions area of the cloned user.
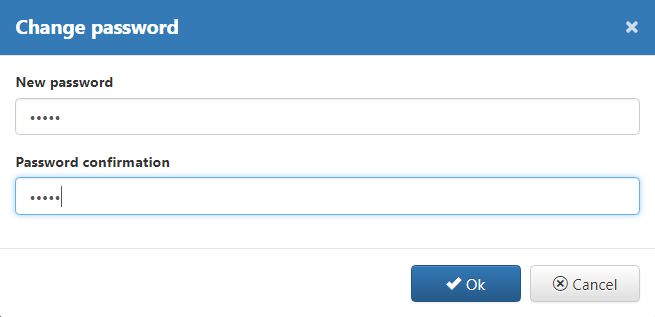
displayed in the Actions area of the cloned user.The Change password dialog is opened. Enter the new password and the password confirmation.
Note
The Ok button becomes active, only if both passwords are the same.

Press the Ok button
 in the Change password dialog.
in the Change password dialog.The Change password dialog is closed and a confirmation message is displayed, indicating that password has been successfully changed.
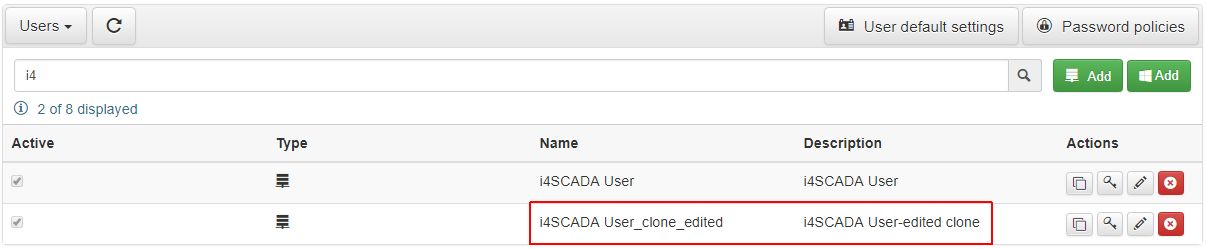
Click on the Edit button
 in the Actions are of the previously cloned user.
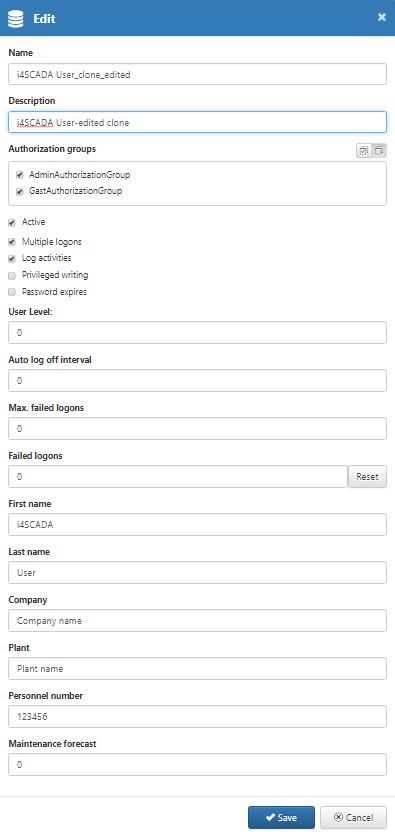
in the Actions are of the previously cloned user. The Edit dialog is opened. Make the desired updates.

Once all the needed updates have been done press the Save
 button.
button.The Edit dialog is closed and the list view is refreshed. The changes at level of User Name and Description are visible in list view.

Click on the Delete button
 in the Actions area of the previously cloned and edited user.
in the Actions area of the previously cloned and edited user. The deletion Warning dialog is opened.

Press the button Confirm
 .
.The Warning dialog is closed and the selected user is removed from the list.
Manage Authorization groups in HTML User Manager
Follow these easy steps to manage your i4scada SmartEditor HTML User Manager Authorization Groups.
The present article describes the steps for Authorization Groups management. To prepare your HTML User Manager project, follow up the tutorial Design, publish and view a HTML User Manager project.
Open the published HTML User Manager project in your browser.
Log into the project.
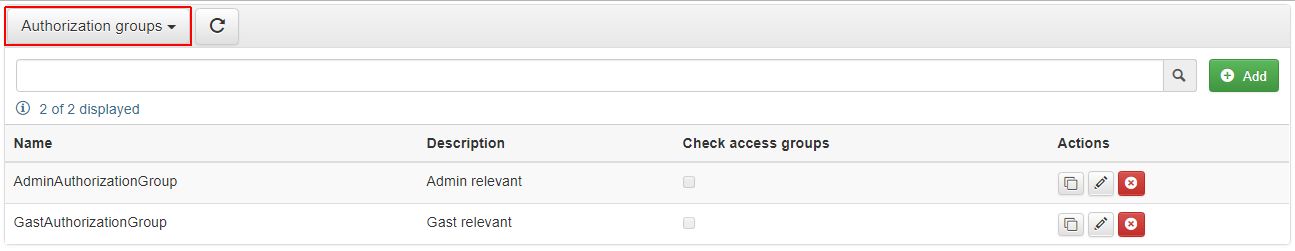
By default, the Users panel is displayed. Select from the drop-down list the Authorization Groups option.

Click the green Add button
 in the toolbar.
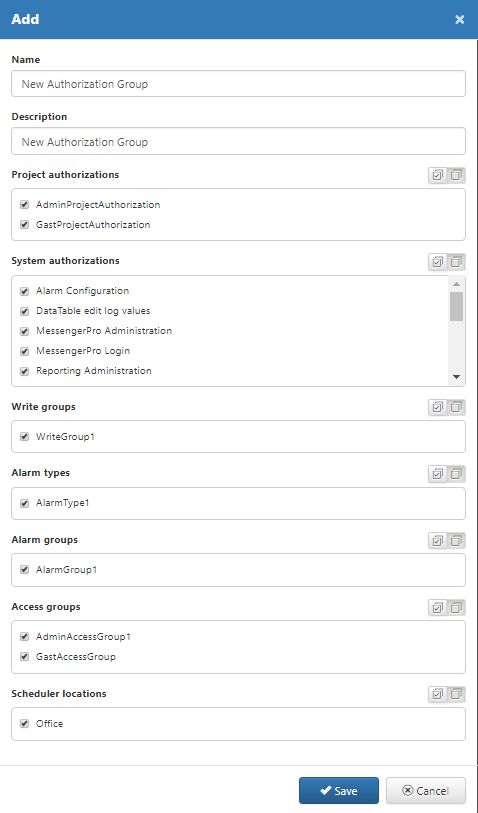
in the toolbar.The system opens the Add Authorization Group dialog. Fill in Name and Description and select the desired Project Authorizations, System Authorizations, Write groups, Alarm types, Alarm groups, Access groups, and Scheduler locations.

Press the Save button
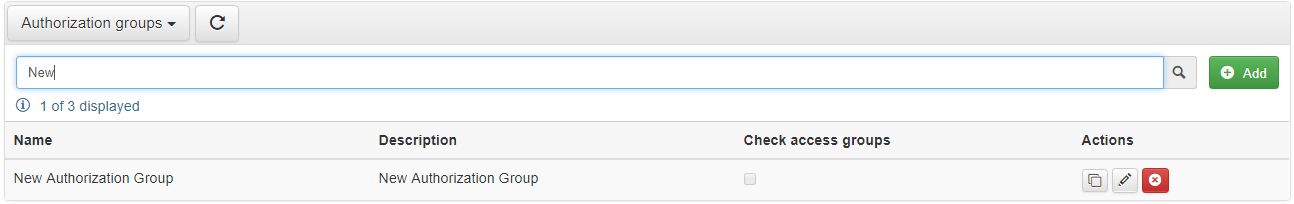
 . The Add dialog is closed and the new Authorization Group is made available in the list view.
. The Add dialog is closed and the new Authorization Group is made available in the list view.
Click the Clone button
 of the newly created Authorization Group.
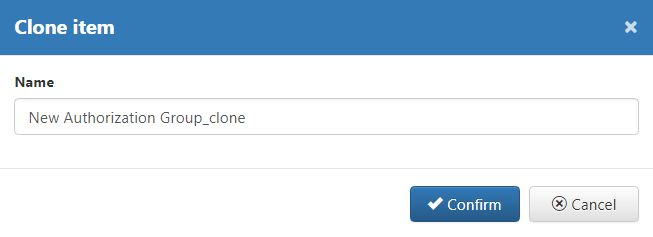
of the newly created Authorization Group.The Clone item dialog is opened. The name of Authorization Group is copied and the suffix "_clone" is added.

Press the Confirm button
 in the Clone item dialog.
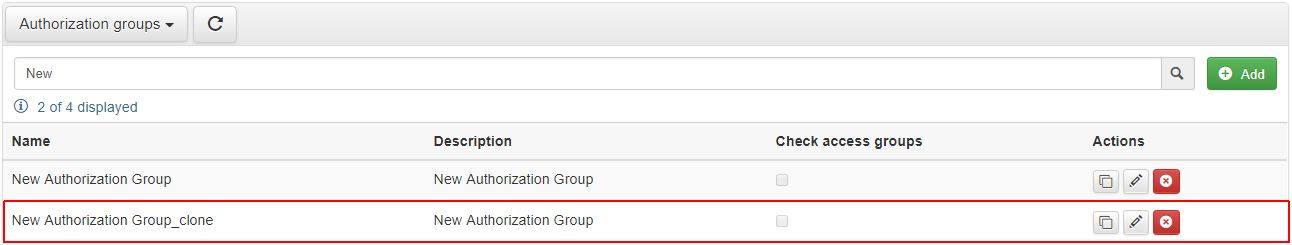
in the Clone item dialog. The system closes the Clone item dialog and adds a new Authorization Group in the list view, with the name "New Authorization Group_clone".

Click on the Edit button
 in the Actions area of the previously cloned Authorization Group.
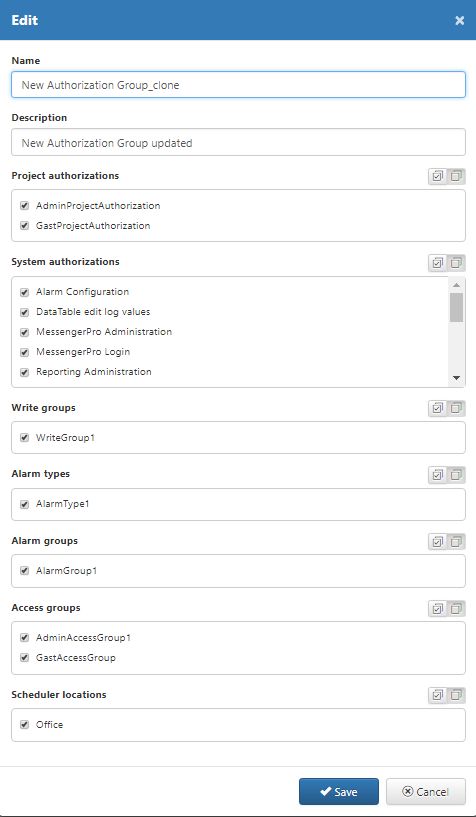
in the Actions area of the previously cloned Authorization Group. The Edit dialog is opened. Organize the desired updates.

Once all needed updates have been organized press the Save button
 .
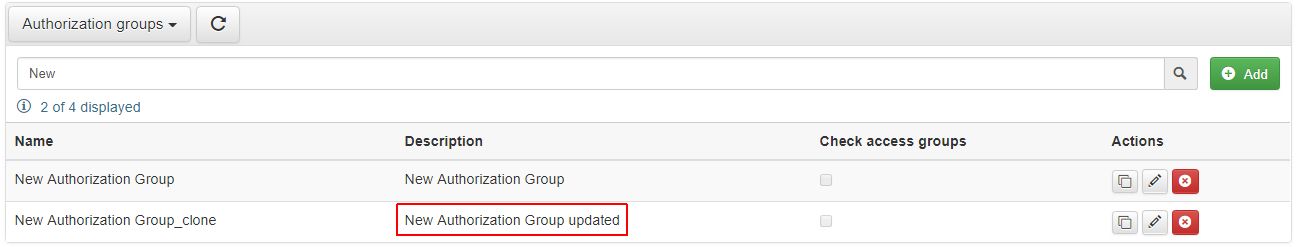
.The system closes the Edit dialog and refreshes the list view. The changes at the level of Authorization Group Name and Description are immediately visible in the list view.

Click on the Delete button
 in the Actions area of the previously cloned and edited user.
in the Actions area of the previously cloned and edited user. The deletion Warning dialog is opened.

Press the Confirm button
 .
.The Warning dialog is closed and the selected user is removed from the list.
Manage Project Authorizations in HTML User Manager
Add, edit, clone or delete Project Authorizations in HTML User Manager can not be easier if you are following these steps.
To prepare your HTML User Manager project for further use, please also check the tutorial under Design, publish and view a HTML User Manager project.
The scope of the present article is to guide you through management of Project Authorizations:
Open the published HTML User Manager project in browser.
Log into the project.
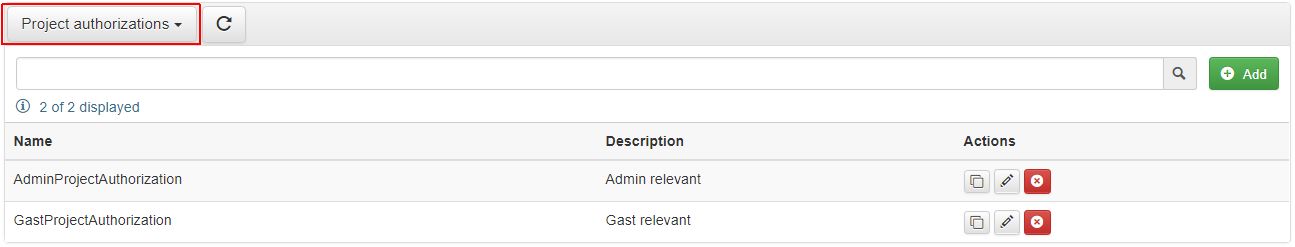
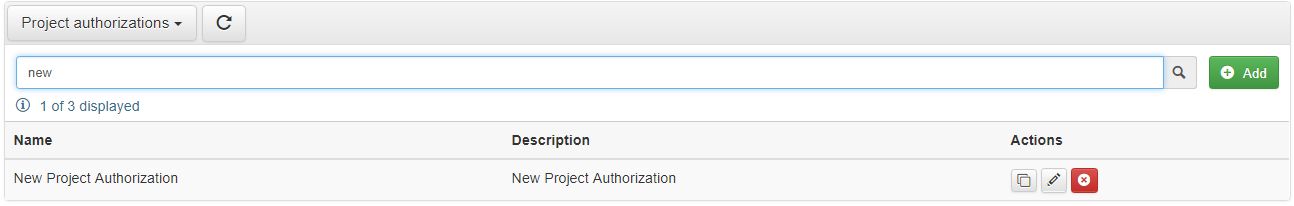
By default, the Users panel is displayed. Select from the drop-down list the Project Authorizations option.

Click the green Add button
 in toolbar.
in toolbar.The system opens the Add Project Authorizations dialog. Fill in the Name and the Description of Project Authorizations.

Press the Save button
 . The Add dialog is closed and the new Project Authorization is made available in list view.
. The Add dialog is closed and the new Project Authorization is made available in list view.
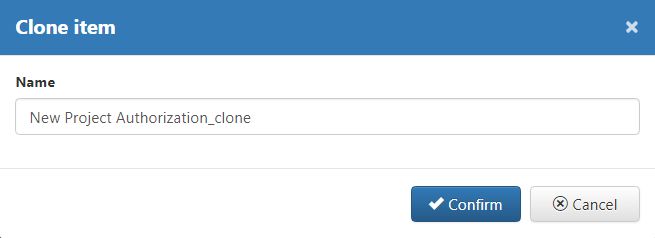
Click the button Clone
 of the new created Project Authorization.
of the new created Project Authorization.The Clone item dialog is opened. Name of the Project Authorization is copied and the suffix "_clone" is added.

Press the Confirm button
 in Clone item dialog.
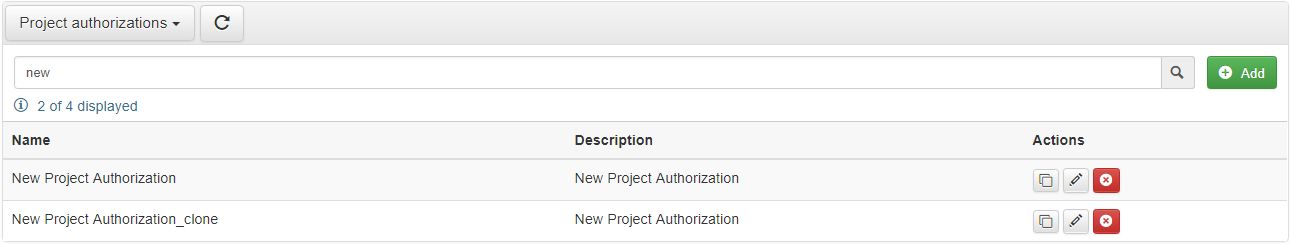
in Clone item dialog.The system closes the Clone item dialog and adds a new Project Authorization in the list view, with name "New Project Authorization_clone".

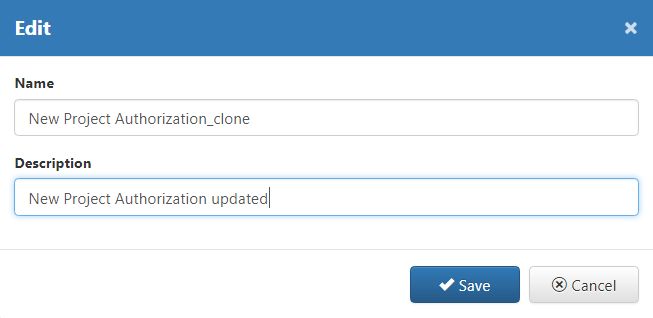
Click on the Edit button
 in Actions are of the previously cloned Project Authorization.
in Actions are of the previously cloned Project Authorization. The Edit dialog is opened. Organize the desired updates.

Once all needed updates have been organized press the button Save
 .
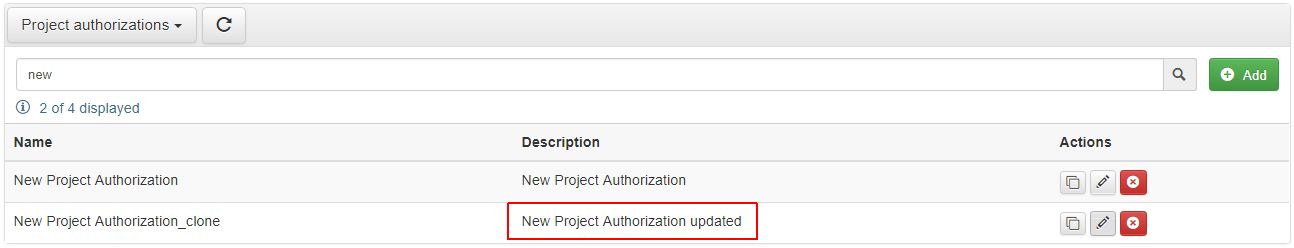
.The system closes the Edit dialog and refreshes the list view. Changes at level of Project Authorization Name and Description are visible immediately in the list view.

Click the Delete button
 in Actions area of the previously cloned and edited user.
in Actions area of the previously cloned and edited user. The deletion Warning dialog is opened.

Press the Confirm button
 .
.The Warning dialog is closed and the selected user is removed from the list.
Manage Access Groups in HTML User Manager
Set up your Access Groups in HTML User Manager and learn how to manage them, by reading this article and following the provided steps.
The present article has as scope to guide you through management of Access Groups, within HTML User Manager project. To prepare your HTML User Manager project for further use, please also check the tutorial under Design, publish and view a HTML User Manager project.
Open the published HTML User Manager project in browser.
Log into the project.
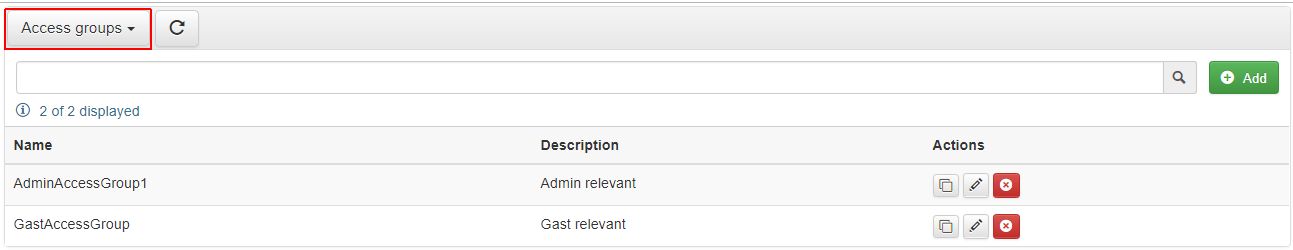
By default, the Users panel is displayed. Select from the drop-down list the Access Groups option.

Click the green Add button
 in toolbar.
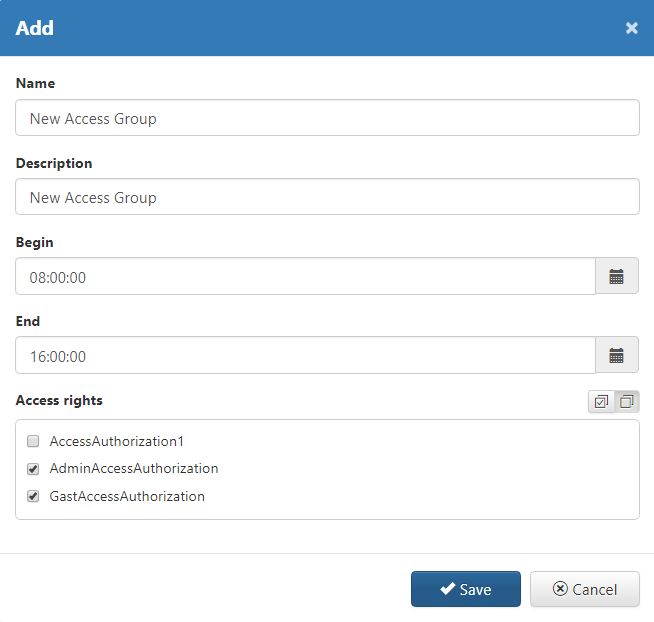
in toolbar.The system opens the Add Access Group dialog. Fill in the Name and the Description of Access Group.

Press the Save button
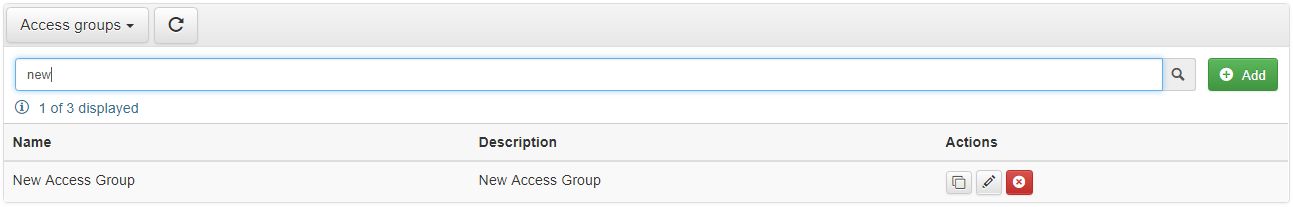
 . The Add dialog is closed and the new Access Group is made available in list view.
. The Add dialog is closed and the new Access Group is made available in list view.
Click the button Clone
 of the new created Access Group.
of the new created Access Group.The Clone item dialog is opened. Name of the Access Group is copied and the suffix "_clone" is added.

Press the Confirm button
 in Clone item dialog.
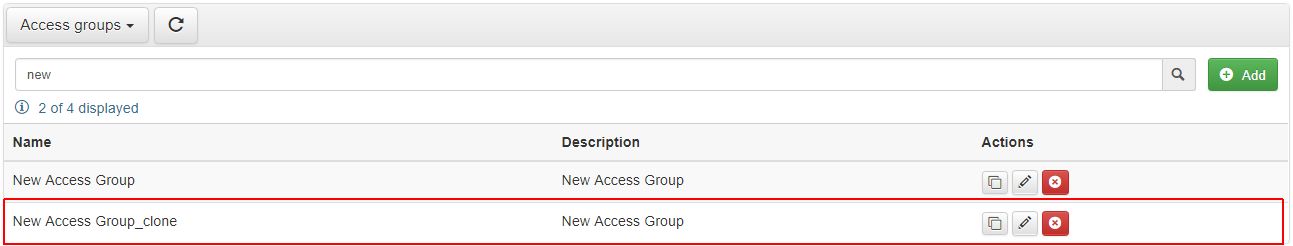
in Clone item dialog.The system closes the Clone item dialog and adds to the list view a new Access Group named "New Access Group_clone".

Click on the Edit button
 in Actions are of the previously cloned Access Group.
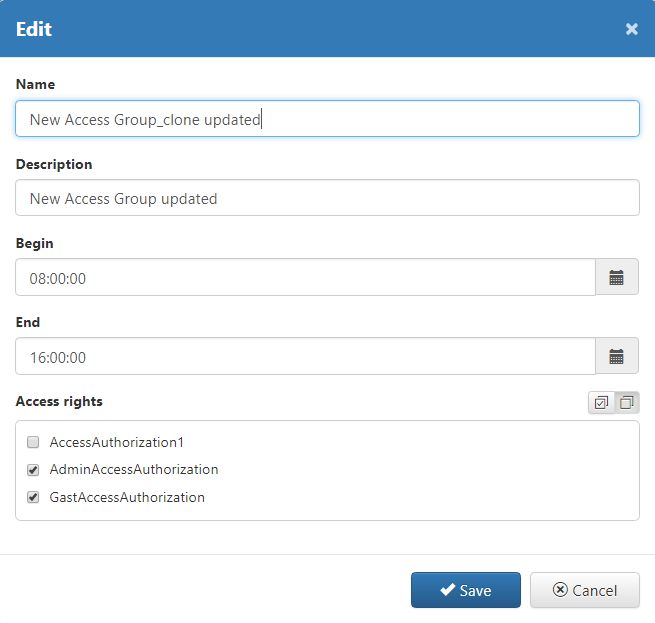
in Actions are of the previously cloned Access Group.The Edit dialog is opened. Organize the desired updates.

Once all needed updates have been organized press the Save button
 .
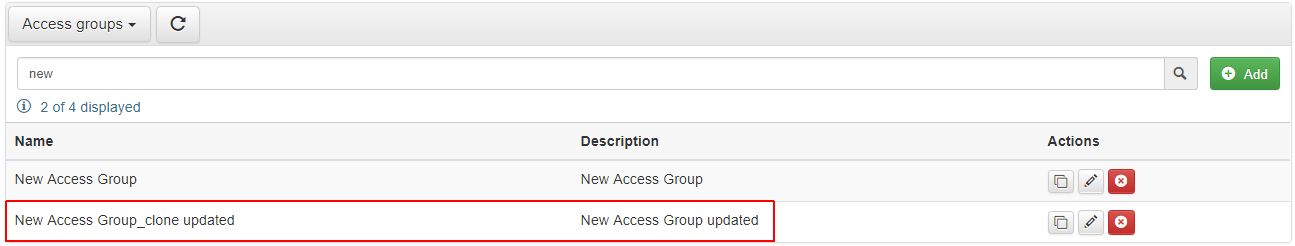
.The system closes the Edit dialog and display the changes in the list view.

Click on the Delete button
 in Actions area of the previously cloned and edited user.
in Actions area of the previously cloned and edited user.The deletion Warning dialog is opened.

Press the Confirm button
 .
.The Warning dialog is closed and the selected user is removed from the list.
Manage Access Authorizations in HTML User Manager
Do not forget about the HTML User Manager Access Authorizations! Learn how to manage them by following up this tutorial!
Before proceeding to management of Access Authorizations, please also visit tutorial Design, publish and view a HTML User Manager project.
Open the published HTML User Manager project in browser
Log into the project
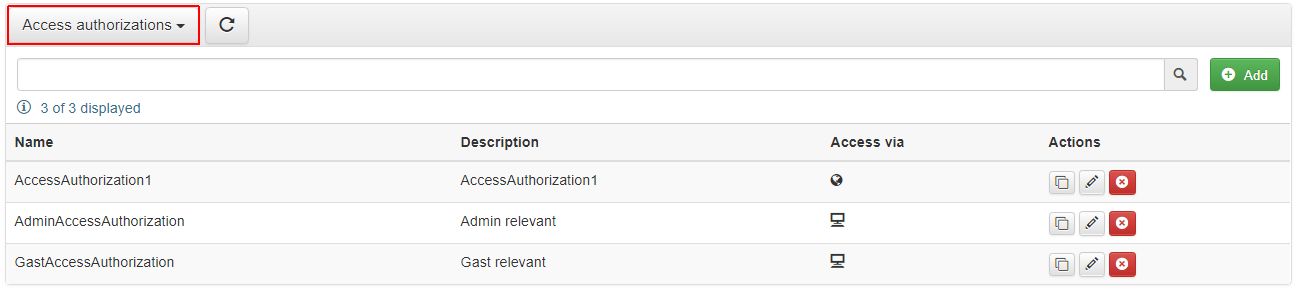
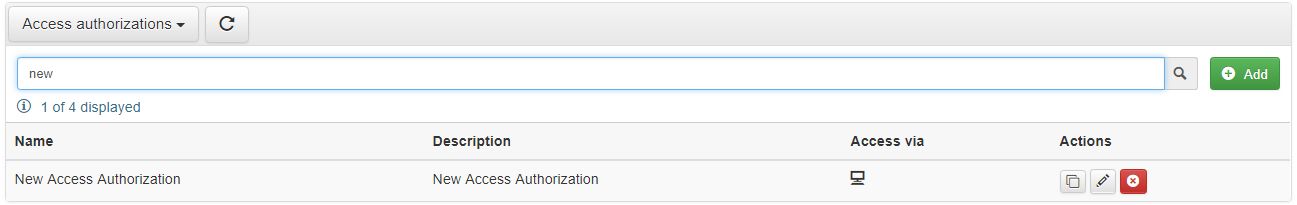
By default, the Users panel is displayed. Select from the drop-down list the Access Authorizations option.

Click the green Add button, in toolbar

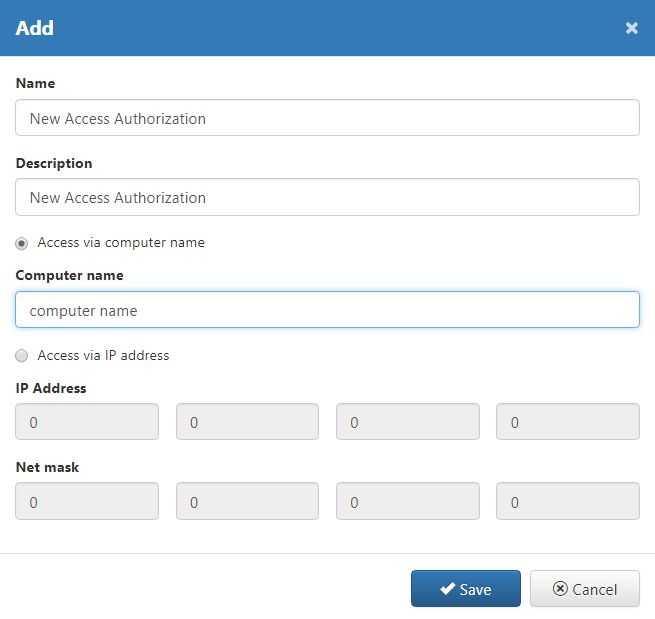
System opens the Add Access Authorizations dialog. Fill in Name and Description of Access Authorizations and define the access type (via computer or via IP Address).

Press Save button
 . The Add dialog is closed and the new Access Authorization is made available in list view.
. The Add dialog is closed and the new Access Authorization is made available in list view.
Click the button Clone
 of the new created Access Authorization.
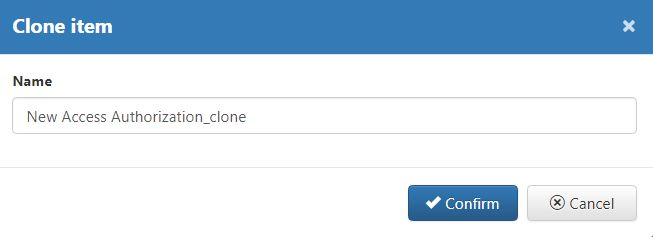
of the new created Access Authorization.The Clone item dialog is opened. Name of Access Authorization is copied and suffix "_clone" is added.

Press the Confirm button
 in Clone item dialog.
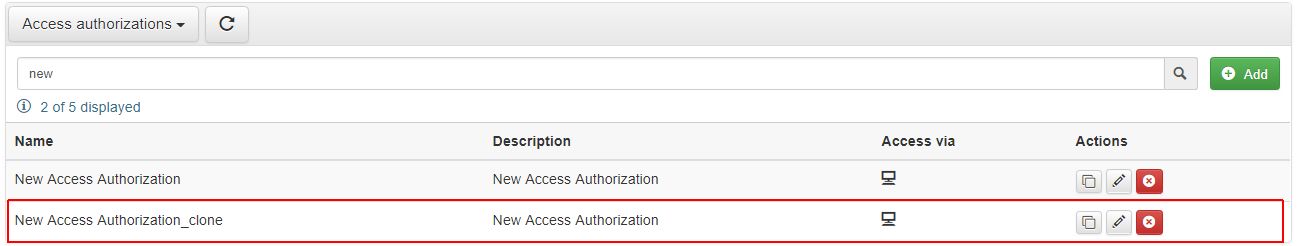
in Clone item dialog.System closes the Clone item dialog and adds a new Access Authorization in list view, with name "New Access Authorization_clone"

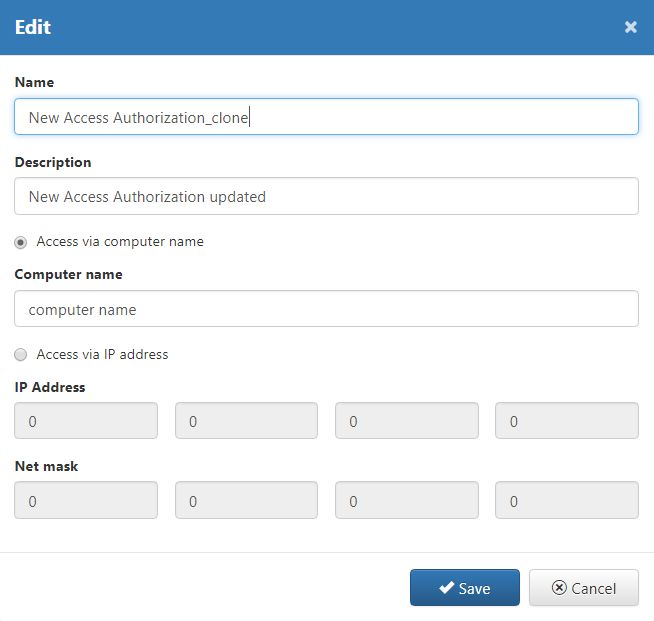
Click on the Edit button
 in Actions are of the previously cloned Access Authorization.
in Actions are of the previously cloned Access Authorization. The Edit dialog is opened. Organize the desired updates.

Once all needed updates have been organized press button Save
 .
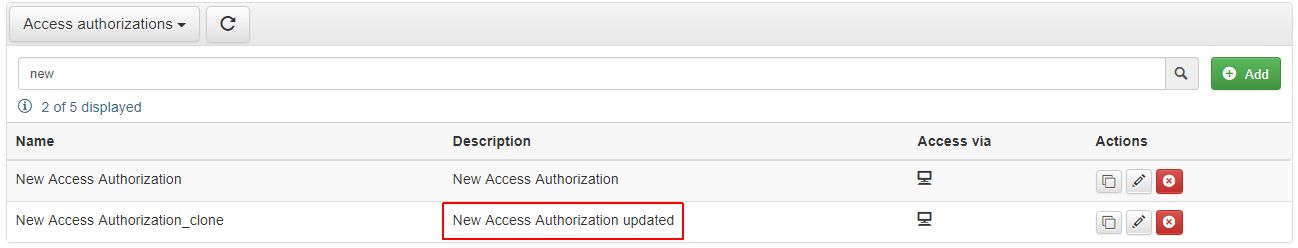
.System closes the Edit dialog and refreshes the list view, if changes at level of Access Authorization Name and Description were organized.

Click on the Delete button
 in Actions area of the previously cloned and edited user.
in Actions area of the previously cloned and edited user. The deletion Warning dialog is opened.

Press button Confirm

The Warning dialog is closed and the selected user is removed from the list.
Manage User Actions of type "User writes signal"
Check out this article to learn how to set up, trigger and consequently check the historical User Actions list, for events of type User writes signal.
The present tutorial describes the necessary steps to manage User Actions, of type "User writes signal" within HTML User Manager.
Open the i4scada Studio and go to the Signals area.
Select a Signal Group from your Project.
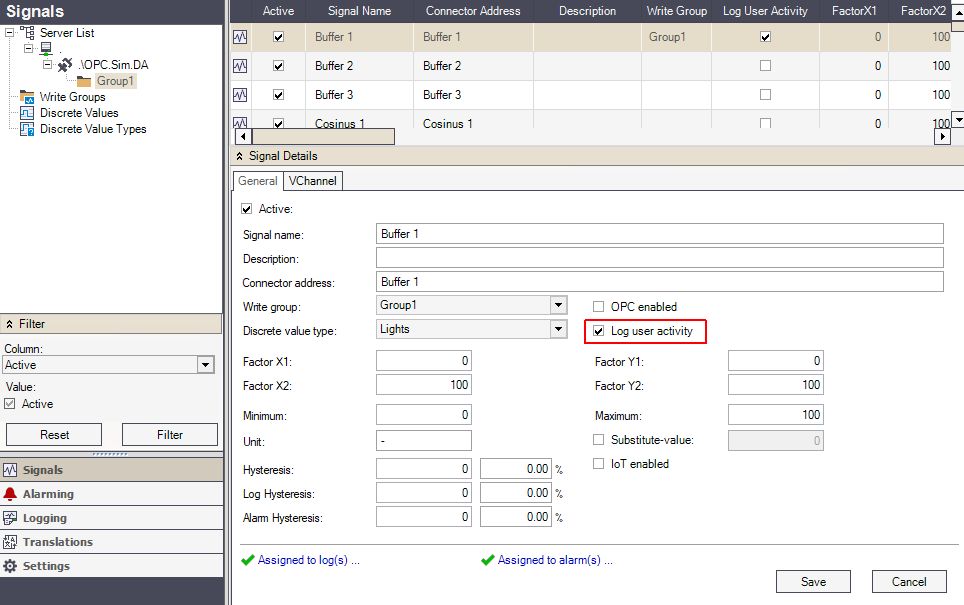
Select desired Signal (e.g. Buffer 1) and go to Signal Details panel.
In Signal Details panel, mark the Log user activity check-box.

Save the Signal Group.
Create a new i4scada SmartEditor project as described under the tutorial "Design, publish and view a HTML User Manager Project".
After logging into the HTML User Manager project, the Users panel is by default displayed.
Switch to the User Activity panel by selecting the respective option from the main toolbar drop-down list.
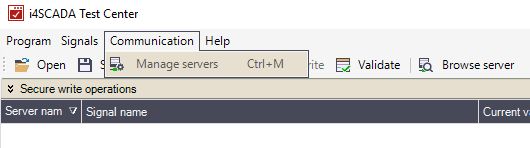
Open the i4scada Test Center and select the Communication tab.
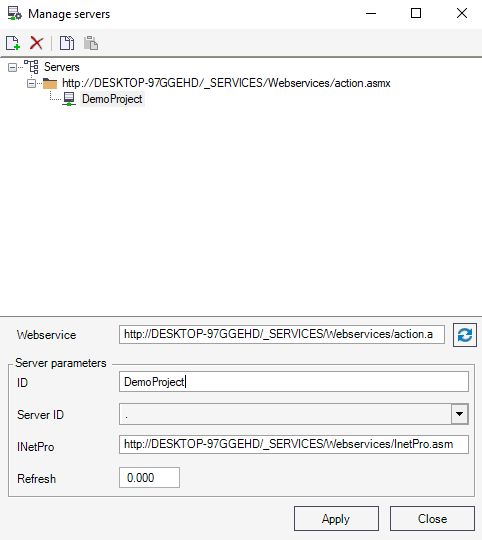
Click on Manage servers option.

In the Manage servers pop-up window, make sure the current Server is set up and click on the Apply button.

Back into the i4scada Test Center toolbar, click on the Browse Server button.
The Browse Server pop-up window is displayed. Select the desired Signal (e.g. Buffer 1) and click the Import button.
Close the Browse Server window. The imported Signal is listed in the i4scada Test Center list view.
Go to Write value field and type a new value for the Signal (e.g. 12).
Return to the published HTML User Manager project, under User Actions panel.
Manually Refresh the list or enable the Auto refresh button.
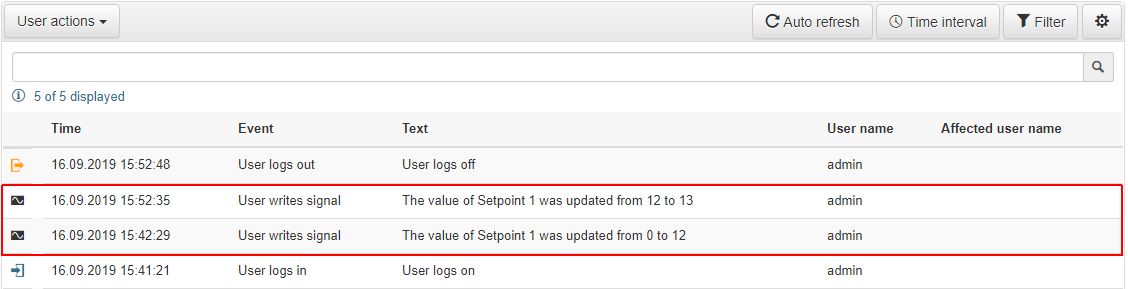
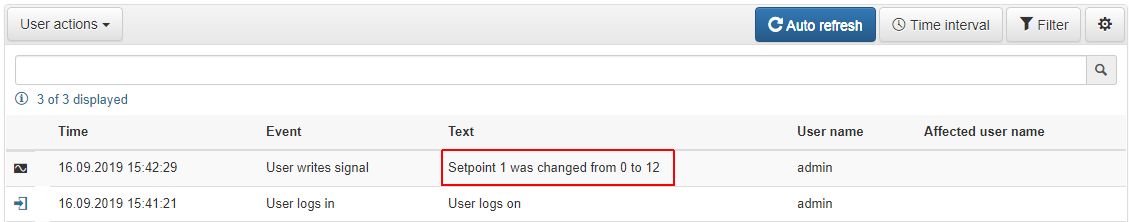
A new event of type User writes signal is added to the User actions list view.

Manage translation placeholders for User Actions
Follow the steps in this tutorial to learn how to use placeholders to update the textual information of the i4scada SmartEditor User Manager.
Create an i4scada SmartEditor project as described in the previous tutorial.
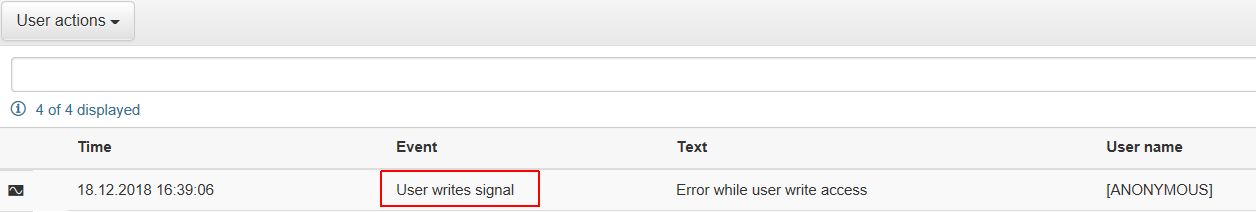
Check the Text column for actions of type "User writes signal".

The Default Text displayed for "User writes signal" events
Next, open the i4scada Studio application.
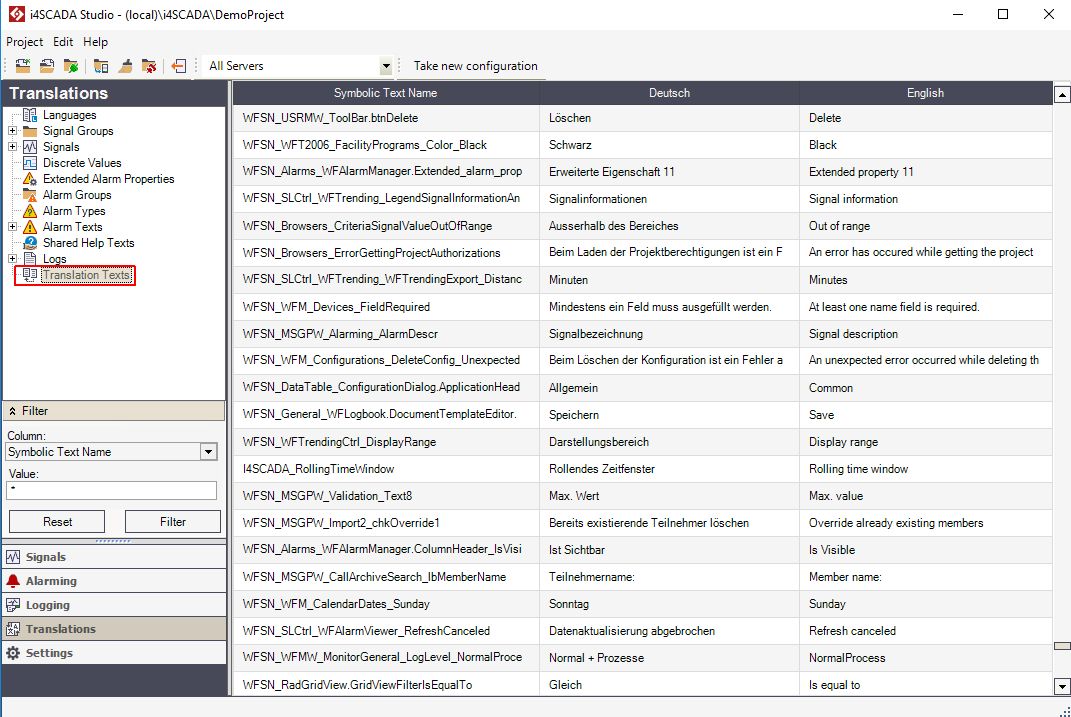
Go to the Translations area and select the Translation Texts menu entry.

Go to the filtering area and fill in the Symbolic Text Name that should be updated.
For the present tutorial we shall update the symbolic text "I4SCADA_UM_SuccessfulUserWroteSignalEvent":

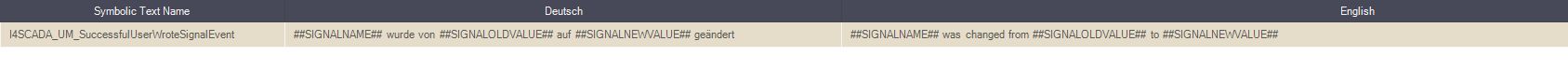
The list is filtered and it displays the searched translation text. The default English translation of this Symbolic text is: "##SIGNALNAME## was changed from ##SIGNALOLDVALUE## to ##SIGNALNEWVALUE##".
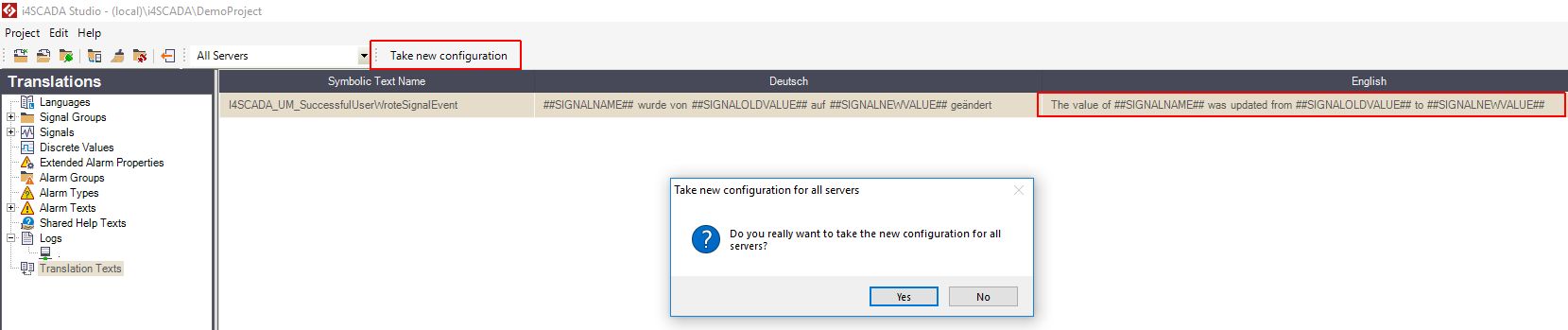
Update the English version of this translation text.
For the present tutorial the English translation of this text will be updated as follows:
"The value of ##SIGNALNAME## was updated from ##SIGNALOLDVALUE## to ##SIGNALNEWVALUE##"
Save your changes and use the Take new configuration option, to refresh the server.

Refresh the i4scada SmartEditor project created at step 1.
Check the Text column for actions of type "User writes signal". The displayed text is accordingly updated, based on changes organized at step 7.