Layers
Anchored or Floating layers? Read more details about the i4scada SmartEditor Layers functionality and how to configure your projects.
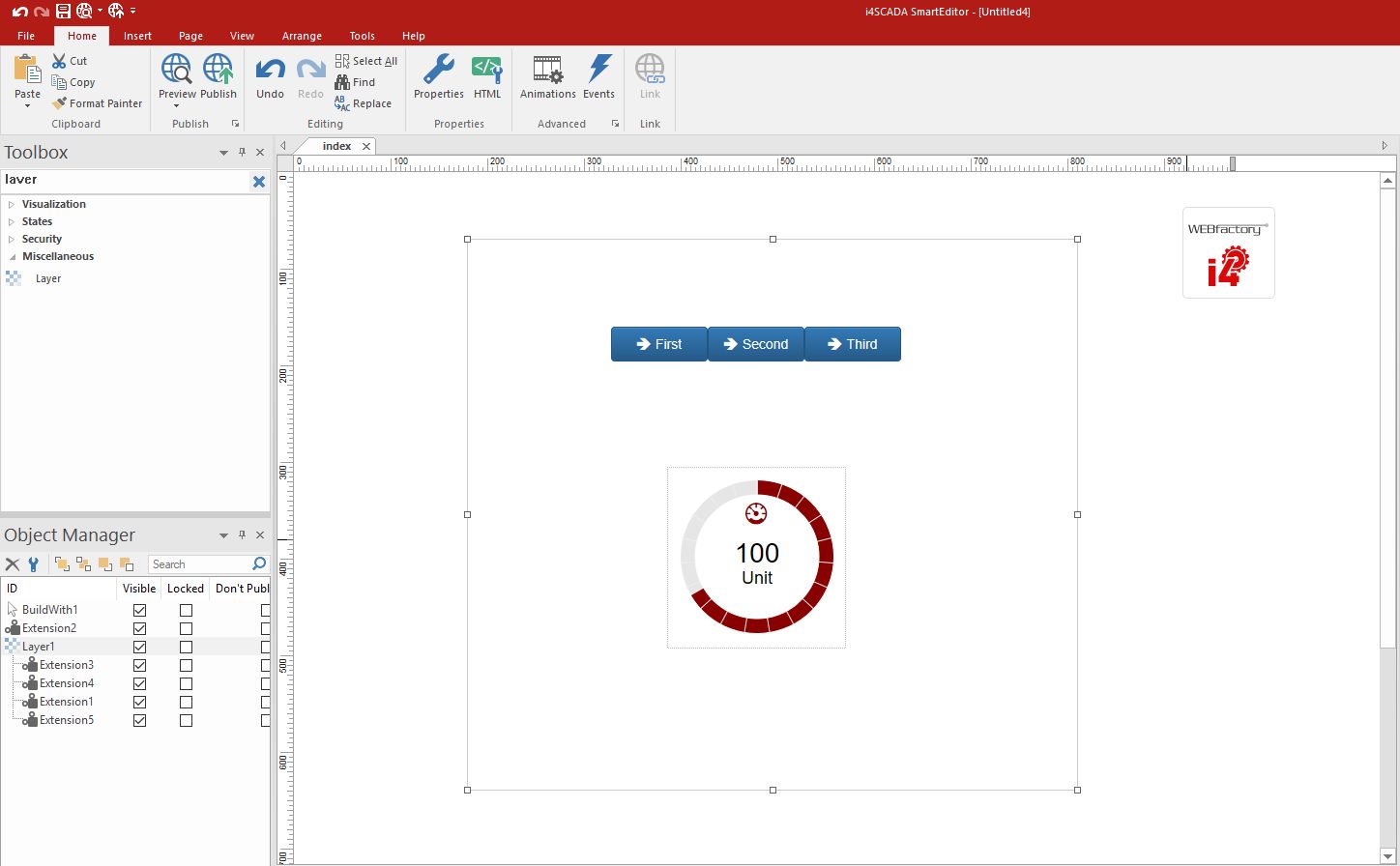
i4scada SmartEditor features an advanced layering system provided by the Layer extension. This extension is available by default in the Miscellaneous category inside the Toolbox. The Layer extension acts as a container for other extensions and can be used for positioning, stretching, or creating scroll-able areas.

Layer extension
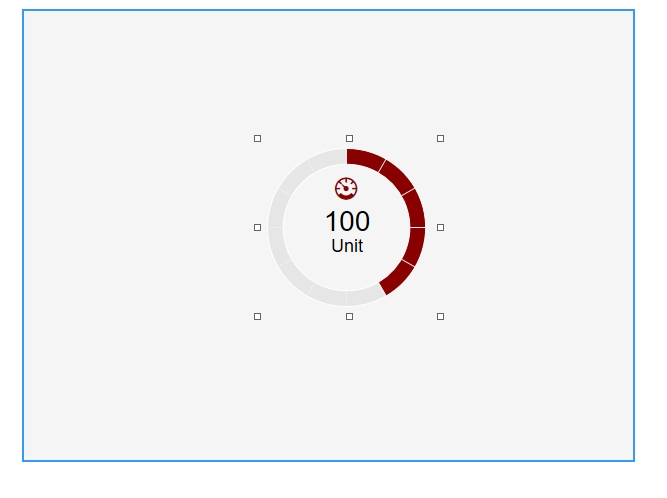
To add an extension to a Layer, simply drag the extension over the Layer. The Layer's edges will be highlighted (shown in the image below) to indicate that the extension can be dropped inside the Layer.

Drop extensions into Layers
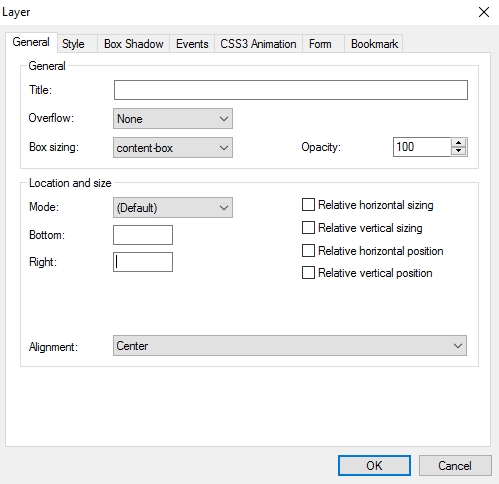
The Layers properties can be used to position the Layer and its contents in multiple scenarios. The positioning properties can be accessed in the General properties tab, under the Location and size section.

Layer Location and Size
Layer positioning examples:
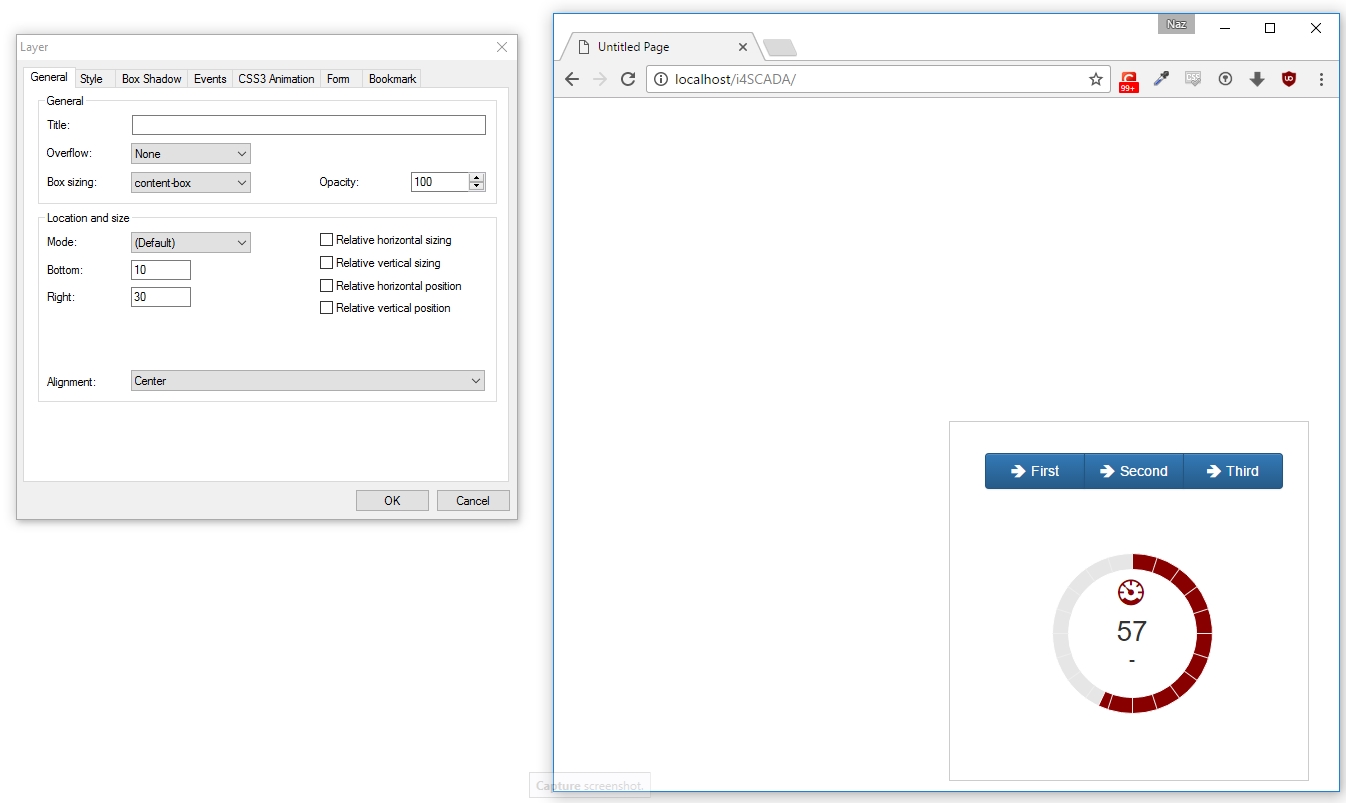
Positioning the Layer to a fixed distance from the bottom or right side of the page, by specifying the distance in pixels for the appropriate properties. The following example shows the Layer positioned at exactly 10 pixels from the bottom edge and 30 pixels from the right edge:

Layer positioning (example 1)
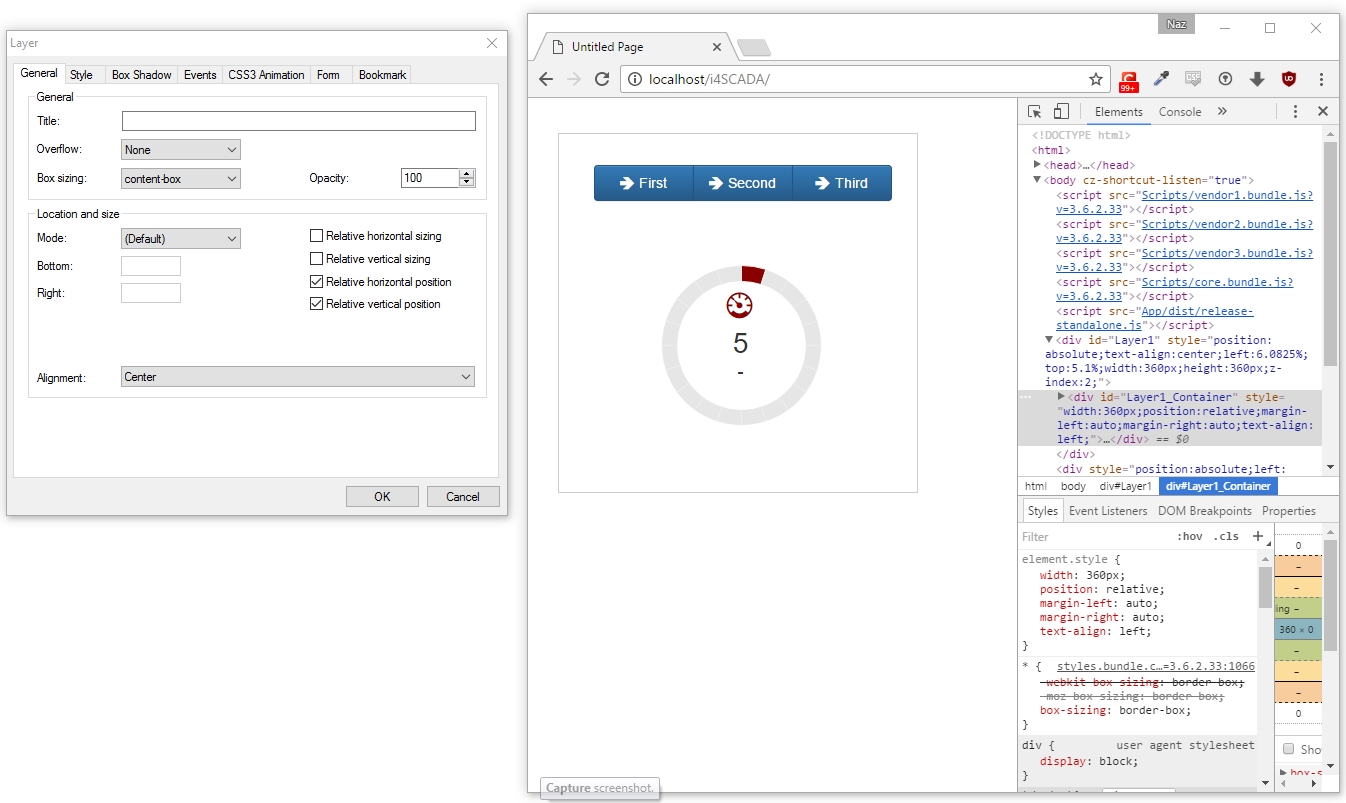
Positioning the Layer's contents relative to the browser window. The following example shows the Layer with relative vertical and horizontal positioning. Note that the Layer outer div uses absolute positioning while the Layer contents use relative positioning:

Layer positioning (example 2)
Another scope of the Layer Properties is to allow sizing of the Layer and its contents in multiple scenarios. The sizing properties can be accessed in the General properties tab, under the General and Location and size sections.
Layer sizing example:
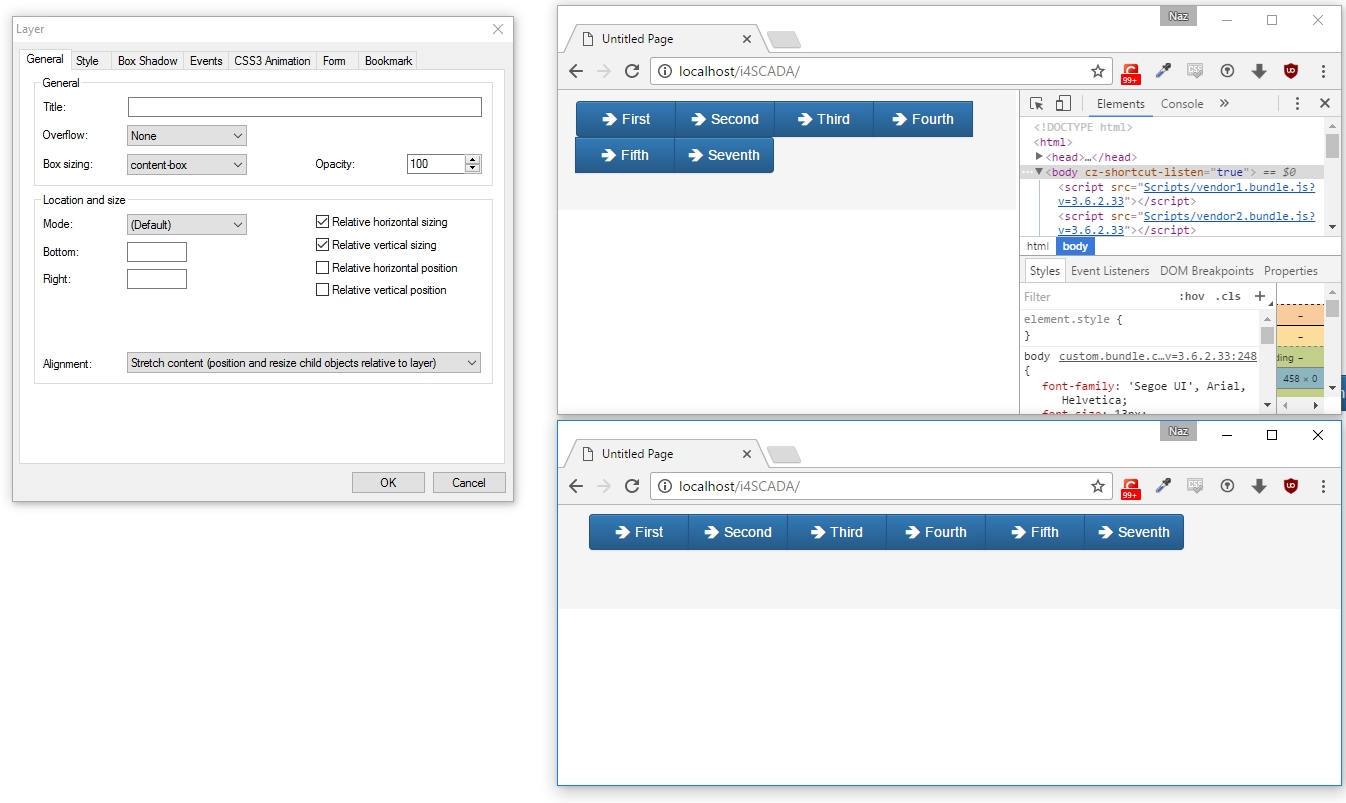
Sizing the Layer relative to the page size while stretching the content. This is a useful setup when creating headers and footers. The Stretch content setting will affect the objects inside the layer differently. It is recommended not to use the Stretch setting with complex extensions. Also, keep in mind that any images inside a Layer with this setup will be deformed when stretched.

Layer stretch setting
Further on, the Layers properties can be used to create a scrollable area in your visualization. The sizing properties can be accessed in the General properties tab, under the General section.
Scroll-able area example:
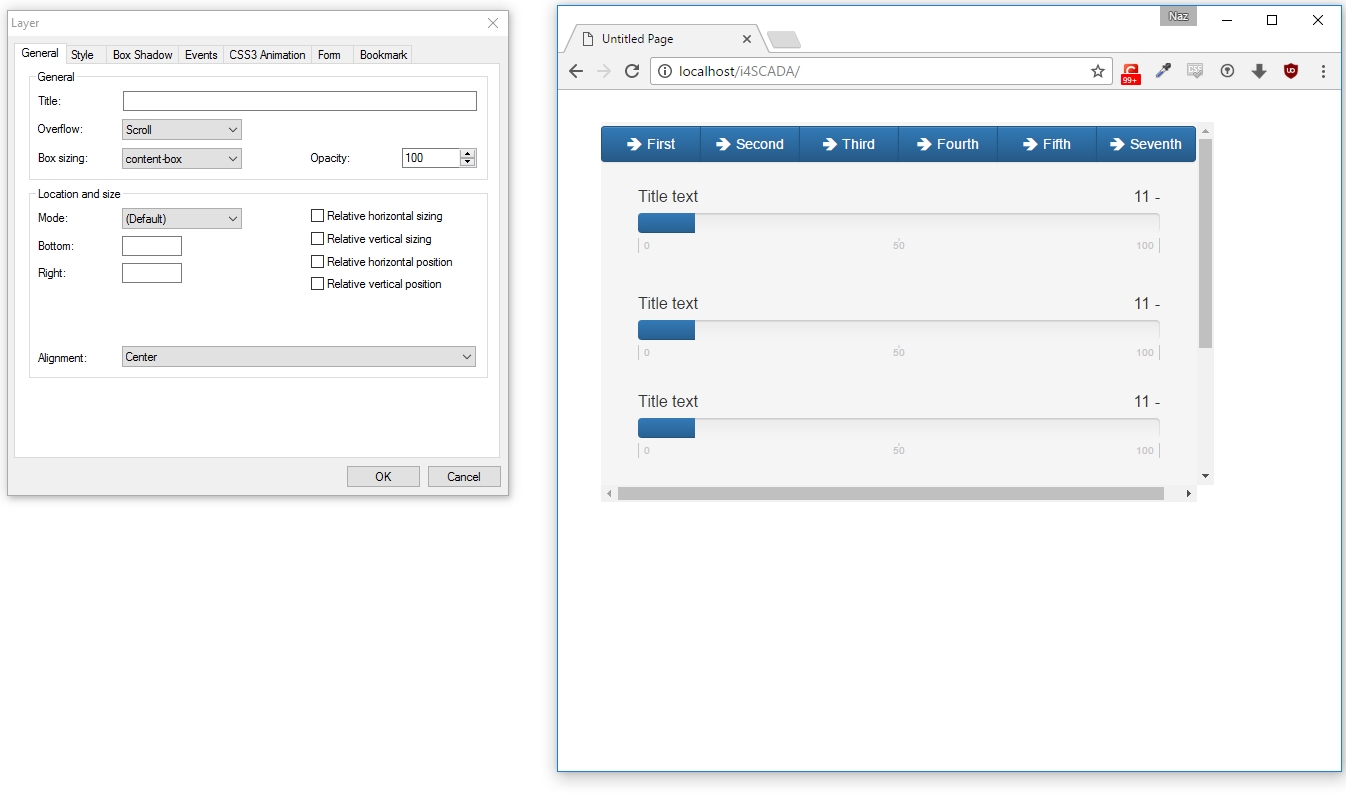
Creating a scrollable area by setting the Overflow property to scroll. The Layer will display scroll bars if the content is bigger than the initial size of the layer.

Layer scroll bars
Further Layer options, used for complex styling:
CSS predefined styling
Background and Border customization
Box Shadow customization
CSS3 Animations and Transitions
Smooth scrolling
The user can also configure custom events for the Layer, as well as custom forms.
Anchored Layers
As indicated, using the SmartEditor Layer extension allows you to set up a complex web page with fluid layouts.
The Anchored Layer mode allows a layer to keep its edges in the same position independent of the browser's size. A Layer can be anchored on all its edges.
Tip
To create a responsive web page using anchored Layers, read our tutorial, here.
Floating Layers
The SmartEditor's Layer extension allows the user to build fluid page layouts in SmartEditor by activating and configuring the Floating mode. When a Layer is set to Floating mode, it will no longer have an absolute position and will be floated, by default, left. This allows you to stack several layers on the same row and automatically float below if the width of the page is reduced.
Once the Layer's mode is set to the Floating Layer, you can customize the Floating mode. SmartEditor provides four different floating modes:
Default - the layer is set to float left and will be positioned to the right side of the previous floating object. If the layer does not fit the page's width it will be moved below.
Clear Left - the layer is forced on the next row while still accepting other layers on its right side (unless they are also set to Clear Left)
Full Width - the layer will occupy the entire width of the page and no other objects can be on the same row. This setting is usually used for headers and footers.
Full Screen - the layer will have 100% of the page's width and height.
Tip
Read also our step-based tutorial for more details on how to create a fluid layout using Floating Layers.