SmartEditor integrated images are not visible in modal dialogs
This is the workarounds available to overcome the situation when graphical elements are not visible in modal dialogs.
When building an i4scadaSmartEditor project, using modal dialogs to open integrated images, some of the elements displayed in the popover window are not visible or are incorrectly displayed.
Important
Before going on further with this article, it is important to mention that the only images that seem to generate this visibility issues are the SmartEditor integrated graphical elements, such as the Line, the Curve, the Curved Text, the Shape, etc.
Another aggravating circumstance leading to this visibility issue is the position of the modal dialog holding the image, on a different folder than the actual dialog page.

The image is located on a different folder than the modal dialog
Hence, a problematic project will have the following structure:
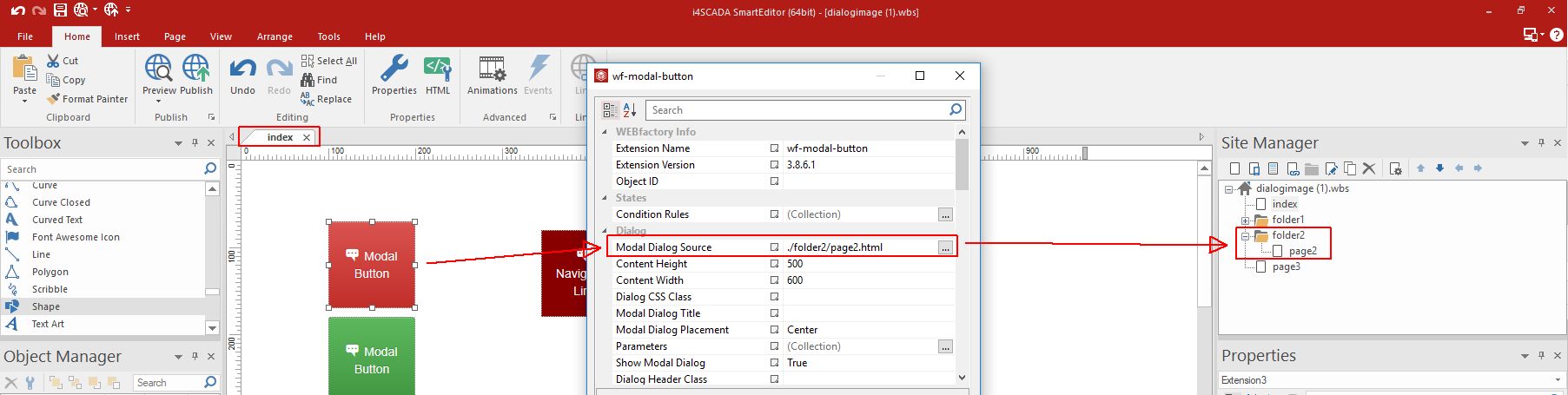
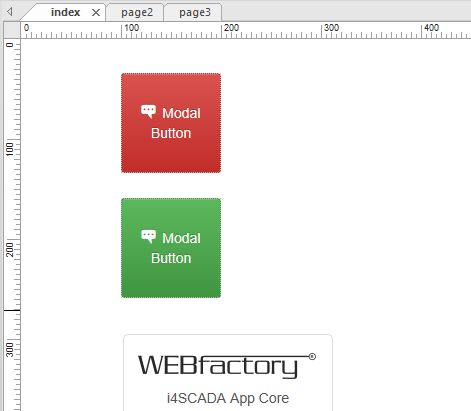
Index page holding two wf-modal-button extensions: Modal dialog 1 has its source set to Page 2 and Modal dialog 2 has its source set to Page 3.

The Index page
Folder 2
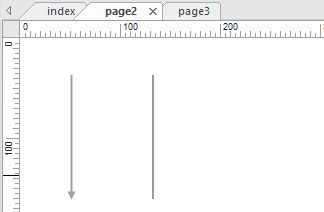
Page 2 holding two extensions: a Line SmartEditor graphical element and a wf-arrow-line extension.

The Page 2
Page 3 holding two extensions: a Line SmartEditor graphical element and a wf-arrow-line extension.

The Page 3
At run time, the result is that when opening the first modal dialog, only the wf-arrow-line extension will be visible, while for the second modal dialog both components will be visible.
Even though this issue occurs in very specific circumstances, if you have encountered it, this article describes the two available workarounds:
Replace the SmartEditor graphical element with an actual image of it
Replace the SmartEditor graphical element with a extension.
Workaround 1
The first workaround in overcoming the SmartEditor integrated graphical element visibility issue is given by the replacement of the problematic element, with an actual image of that graphical element.
Workaround 2
The second workaround in overcoming the SmartEditor integrated graphical element visibility issue is given by the replacement of the problematic element, with an actual extension.
Warning
extensions used in a different folder than modal dialog button, may also lead to an unpleasant display issue that can be easily fixed by processing the following steps:
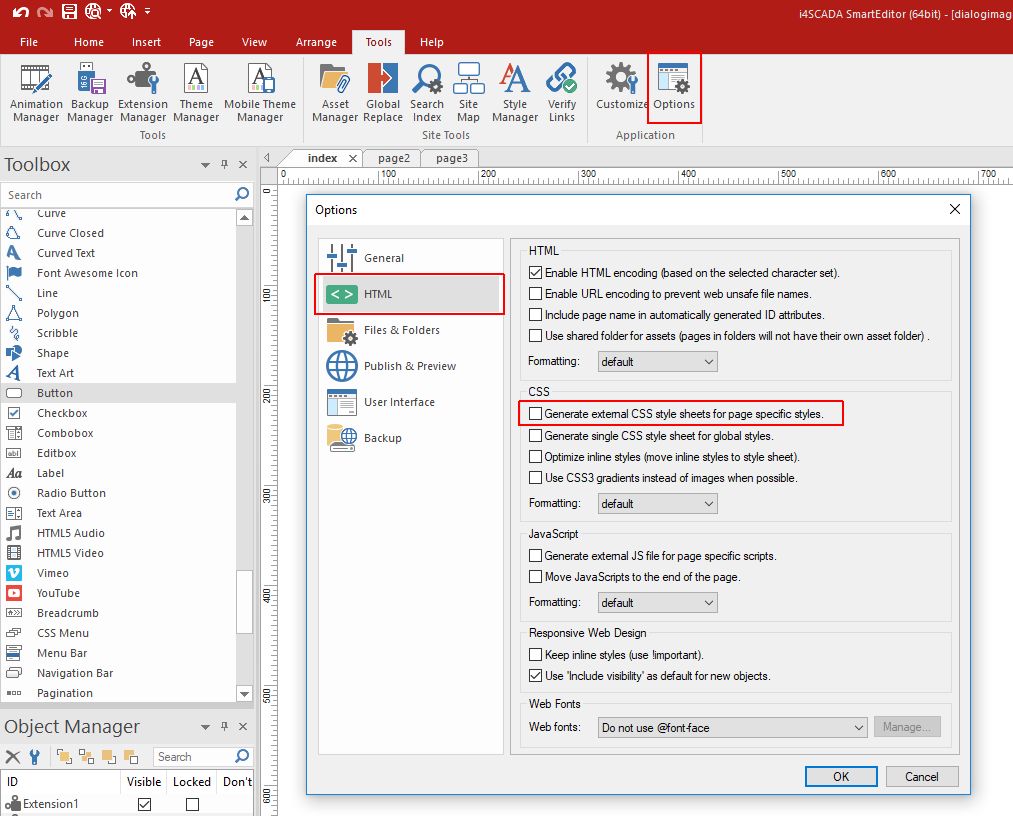
Open the Tools toolbar menu and select the Options entry.
In the Options dialog switch to the HTML menu.
Unmark the CSS option "Generate external CSS style sheets for page specific styles".