Creating a custom widget structure
This tutorial will guide you through the process of creating a custom widget called exampleWidget in your i4scada App project.
This tutorial will guide you through the process of creating a custom widget called exampleWidget in your i4scada App project. This custom widget will have basic functionality (will display a signal name and value for the signal invoked in the widget's data binding), for demonstrative purposes.
The examples in this article are based on the project created in previous tutorials: Creating an i4scada Web Application, Adding a new view to the i4scada App Template, Adding a view model to the i4scada App Template, Adding a navigation route for the new view, and Adding a simple widget to the i4scada App Template.
Warning
This tutorial requires basic to intermediate HTML and JavaScript knowledge!
When creating a custom widget, the project structure and architecture must be taken into account. Like the standard widgets, the custom widgets must respect the MVVM pattern and must be registered in the Application.ts in order to be available in the application. Please refer to the WEBfactory i4scada documentation, for more information.
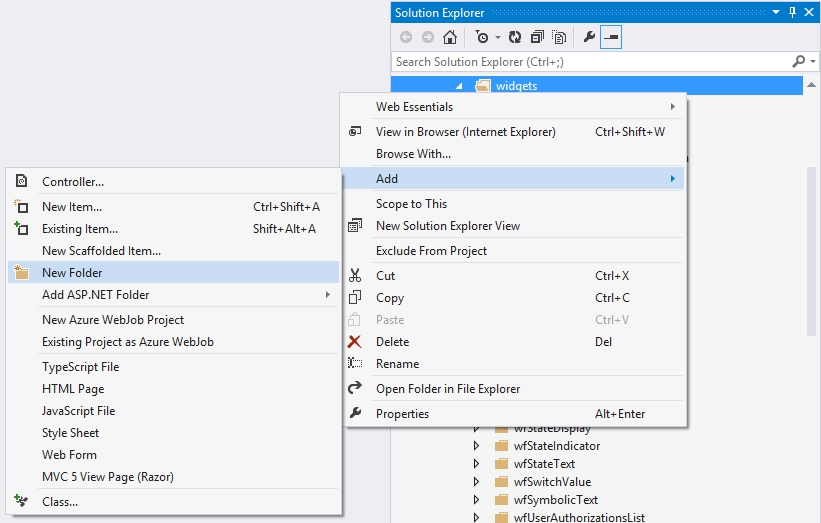
In your i4scada App project, use the Solution Explorer to navigate to App > src > widgets. Every widget in the project must be placed here.
Inside the widgets folder, create a new folder. Name the folder exampleWidget (or any name that reflects the functionality of the widget you are creating).

Create a widgets folder
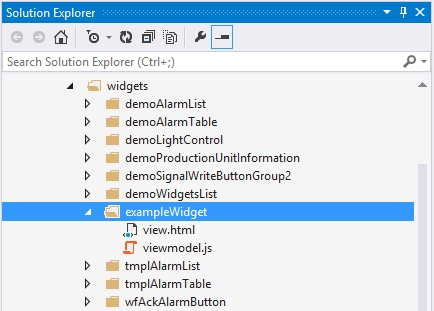
Inside the new exampleWidget folder, add the following files using the contextual menu:
an HTML page named view.html. This page will contain the HTML presentation layer of the widget.
a JavaScript page named viewmodel.js. This page will contain the code that will drive the widget.

Add "view.html" and "viewmodel.js" files, in the new Widgets folder
Programming the custom widget
Check out this article to learn how to program your custom widgets for the i4scada Application Template project.
The custom widget structure created above, reflects the MVVM pattern, using an HTML view to display the data programmed in the JavaScript viewmodel. In this chapter, we will write each of these two components:
The view.html
Open the view.html from the exampleWidget folder. Here we will need to create a simple presentation for our data. We will use a <span> element to display the signal name, a <strong> element to emphasize the signal value, and data bindings to connect to the properties that will be created in the viewmodel:
<span data-bind="text: signalName"></span>: <strong data-bind="text: signalValue"></strong>
The viewmodel.js
Open the viewmodel.js from the exampleWidget folder. Here we will code the logic of the widget. We will use the connector dependency to gain access to the Ewon by HMS Networks connector and use its methods for retrieving the signal value:
define( ['src/services/connector'], function (signalsConnector) { var ctor = function () { var self = this; }; ctor.prototype = { activate: function (settings) { var self = this; self.signalValue = ""; self.connector = new signalsConnector(); self.signalName = self.connector.getSignal(ko.unwrap(settings.signalName)); self.signalValue = self.signal.value; return self.connector.getOnlineUpdates().fail(self.connector.handleError(self)); }, detached: function () { var self = this; return self.connector.unregisterSignals(self.signal); } }; return ctor; });
Registering the custom widget
Open this tutorial and follow these 3 simple steps in order to register the custom widget in the application.ts file.
In order to gain access to the newly coded widget, we need to register it in the application.ts file.
Open the application.ts file from App > src.
Locate the registerStandardWidgets() method and add the map for our custom widget. Use the name of the folder in the mapping:
.map("exampleWidget")Save the application.ts file.
Testing the custom widget
Test your newly created i4scada App Template custom widget in just five easy steps.
Now our custom widget is completed and registered in the application. We can place the widget in any view, just like any other standard Ewon by HMS Networks widget. As we have already created a new view in the chapter "Your First i4scada Web Application" - "Adding a new view" section, we will use that view and replace the existing control with our previously created custom control.
Open the gettingStarted.html view from App > src > views > gettingStarted folder. The HTML code inside the view should look like this:
<div class="container-fluid"> <h1 class="page-header">Getting Started View</h1> <h2 class="text-center">Pressure Tank 1 [°C]</h2> <div data-bind="wfValueGauge: { signalName: 'Local Second' }"></div> </div>Delete the <h2> element and the <div> element which holds the wfValueGauge standard widget.
Place a new <h2> heading containing the Example Widget text. This will be the title of our widget.
<div class="container-fluid"> <h2>Example Widget</h2> </div>Place a <div> element to hold our custom example widget and data bind it to the custom widget, just like a standard widget, stating the signal it should display:
<div class="container-fluid"> <h2>Example Widget</h2> <div data-bind="exampleWidget: { signalName: 'Local Second'}"></div> </div>Save the gettingStarted.html document and run the project. The custom example widget displaying the Local Second value will be available in the gettingStarted view. This view can be accessed using the top navigation.

Example widget - runtime view