i4scada Web Application
Read this article for an overview about the i4scada Application template Web Application visual structure.
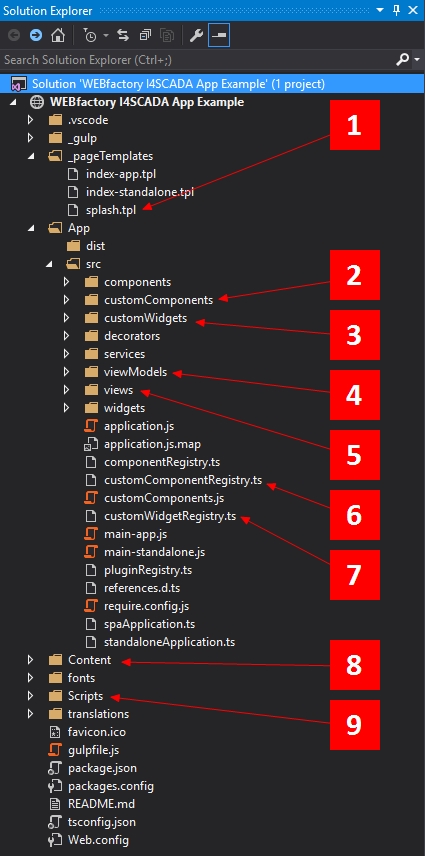
The new i4scada web application inherits the i4scada App Template project structure. This structure was especially designed to help you organize and structure the project. The Solution Explorer panel displays the project's file structure.

i4scada App Template structure
The application splash screen template. The content of the splash.tpl file can be customized. The associated CSS style is called splash.css and it's available in the Content/Custom folder.
The customComponents folder contains all the custom components files (html and js pairs).
The customWidgets folder contains all the custom widgets files (html and js pairs).
The viewModels folder contains the logic for the UI components. It acts as a link between the components of the presentation layer (the view) and the model (the data access layer). Here we will add the view model for the view we will create later. One important component inside the viewModels folder is the shell.ts. This file is responsible for registering the navigation routes, so we will later edit shell.ts to add our own navigation route.
The views folder contains HTML pages, or views. A view is the presentation layer, the HTML5 graphical interface.Views bind to view model properties, providing the content and forwarding any user input to it. Here we will later add the view that will bind to a view model.
The customComponentRegistry.ts file is the place where all custom components need to be registered in order to work on the project.
The customWidgetRegistry.ts file is the place where all custom widgets need to be registered in order to work on the project.
The Content folder contains all the CSS styles of the application and for all third-party frameworks (ex. Bootstrap) as well as all the images used to customize the visual appearance. One essential folder inside the Content folder is the custom folder. It contains all the custom, project-specific CSS styles.
All the custom, user-designed CSS styles should be placed in the Content/custom folder, in a separate CSS file, and referenced from here.
The Scripts folder contains all the JavaScript files used by all the plug-ins and libraries from the i4scada App Template. This includes the Ewon by HMS Networks plug-ins as well as all the third-party plug-ins.