Adding a new view to the i4scada App Template
In the following sub-section, you will learn how to create a simple HTML page that contains the code used to build the user interface.
A view is an HTML page that contains the code used to build the user interface. Any view must is bound to a corresponding view model which contains the logic that drives the user interface. In the following sub-section, you will learn how to create a simple view.
In the Solution Explorer, navigate to App > src > views and expand the views folder.

i4scada App Template - "views" folder
Create a new folder to hold our view. Right-click on the views folder and select Add > New Folder. Name the folder gettingStarted.
Right-click on the new gettingStarted folder and create a new HTML page by selecting Add > HTML Page. Name the new HTML page gettingStarted.html.
When using the MVVM pattern, the naming convention of the views and view models is crucial. Keep in mind that the view model must have the same name as the view and must exist in a folder named exactly like the folder containing the view. The folder structures of the views and viewModels folders must be identical.
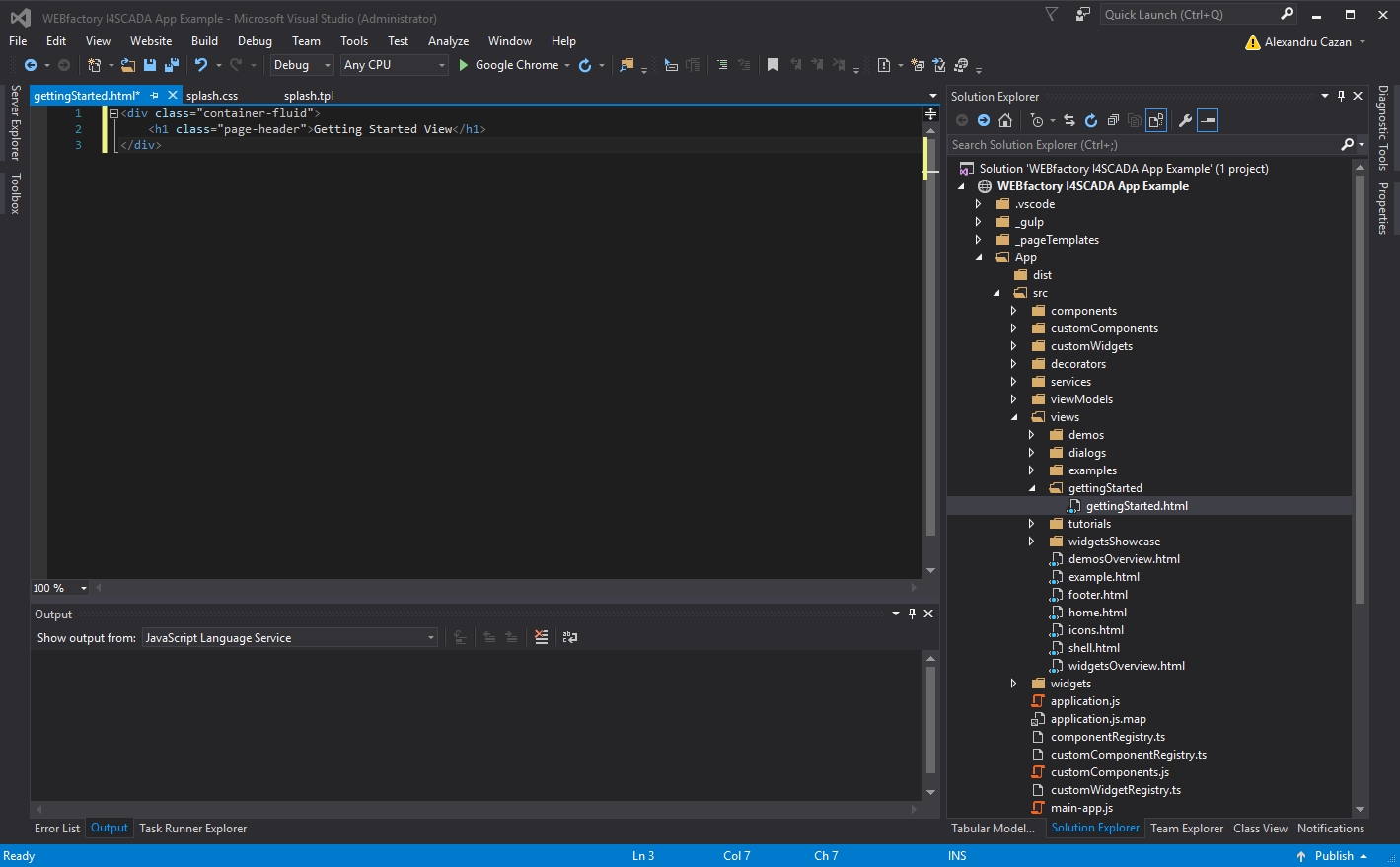
The gettingStarted.html view will open automatically. Replace all the code inside with the simplest structure:
<div class="container-fluid"> <h1 class="page-header">Getting Started View</h1> </div>
"gettingStarted.html" view
Your first view is now complete. Next, we will create the view model to which this view will be bound.