Chrome, Edge, Firefox changes in loading behavior of JavaScript
Having troubles with your browsers and your I4SCADA visualization is affected due to JavaScript? Check out how you can overcome the issue.
Even though SmartEditor projects have minimum requirements for web browsers, your i4scada visualization may be affected by the JavaScript changes in the loading behavior of Chrome. Edge, Firefox browsers.
You might be affected if you encounter any of these issues in your browser:
Your visualization is not presenting any live values.
Your visualization is not behaving as it should after an (automatic) browser update.
Parts of your visualization are not rendered.
Solution
Add a defer attribute to the application JavaScript bundle.
For a description of what effects this attribute has, see script tags: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script
Manually apply the change to all compiled HTML files:
HTML Smart Editor Application
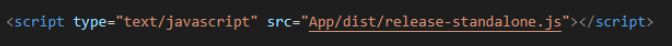
In all your *.html files which have an i4-core added, you have to find the following line:

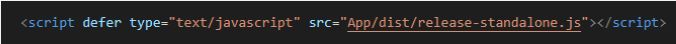
Add the defer attribute like the following:

App Template
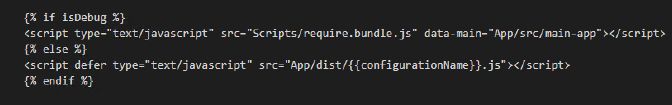
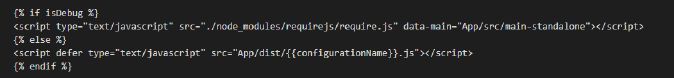
In your index.html you have to change the following line:

Add the defer attribute like the following:

Upgrade to the latest software version:
Note
This option is only available with a valid SLA.
The easiest way to implement the change is a regular i4scada update using the HMTL SmartEditor. All you have to do is install a WEBfactory i4scada (3.8.13) update on your system:
Install the update;
Rebuild your visualization with the SmartEditor;
Check if you are using an i4-core version 3.8.13-18 and upwards;
Deploy this application at your Webserver;
Refresh/reload the browser.
Implement the change through the HotFix:
Note
This option is only available with a valid SLA.
The update of the i4-core is an intermediate hotfix, you just have to change the i4-core in the HTML Smart Editor folder:
Change the i4core;
Rebuild your visualization with the SmartEditor;
Check if you are using an i4-core version 3.8.13-18 and upwards;
Deploy this application at your Webserver.
Implement the change while using your own controls:
If you are developing controls on your own, this fix fits your need.
Update the App Template only if you are using the release mode.
After updating your App Template with the 3.8.13-18 and upwards, you can check the version in the

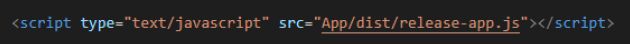
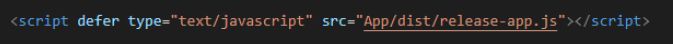
You should notice changes in the following files:




As you can see the release version will add a defer attribute to the script tag.
To apply this change, run the following commands in the terminal:

This will delete your index*.html files.

This will rebuild the index*.html files with the updates. Then you can build your application as usual. Deploy this application at your Webserver and refresh/reload the browser.
Implement the change while using your own Custom Core Extension:
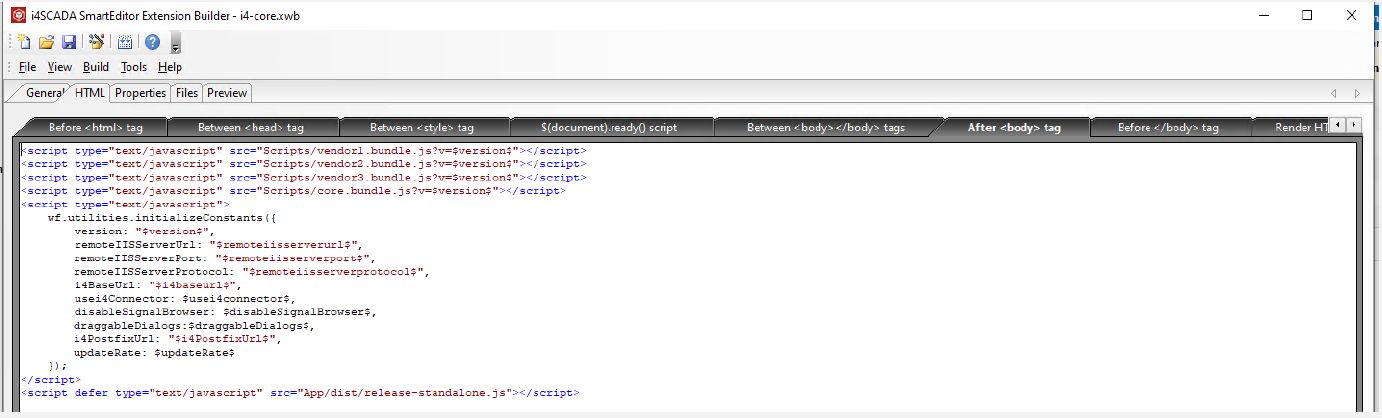
If you are developing your own core extension you have to update the core itself in SmartEditor.

This can be done quite easily by adding a defer to the script tag in the last line under HTML → After <body> tag.

Rebuild your custom core;
Deploy it to the HTML Smart Editor extension folder;
Rebuild your visualization with the SmartEditor;
Check if you are using the new version;
Deploy this application at your Webserver;
Refresh/reload the browser.