Creating an i4scada Web Application
This section will guide you through the creation of a simple HTML5 application based on the Visual Studio i4scada App Template.
This section will guide you through the creation of a simple HTML5 application based on the Visual Studio i4scada App Template. The new application will inherit the template's structure and MVVM pattern and will make use of the provided tools to configure a new view, create navigation for it, and use a simple widget to display an online signal value.
To create your first HTML5 application using the i4scada App Template follow the steps below.
Open Visual Studio with Administrative privileges. To do so, right-click on the Visual Studio icon and select Run as Administrator. This is required in order to ensure that the access to Internet Information Services (IIS) configuration is granted.
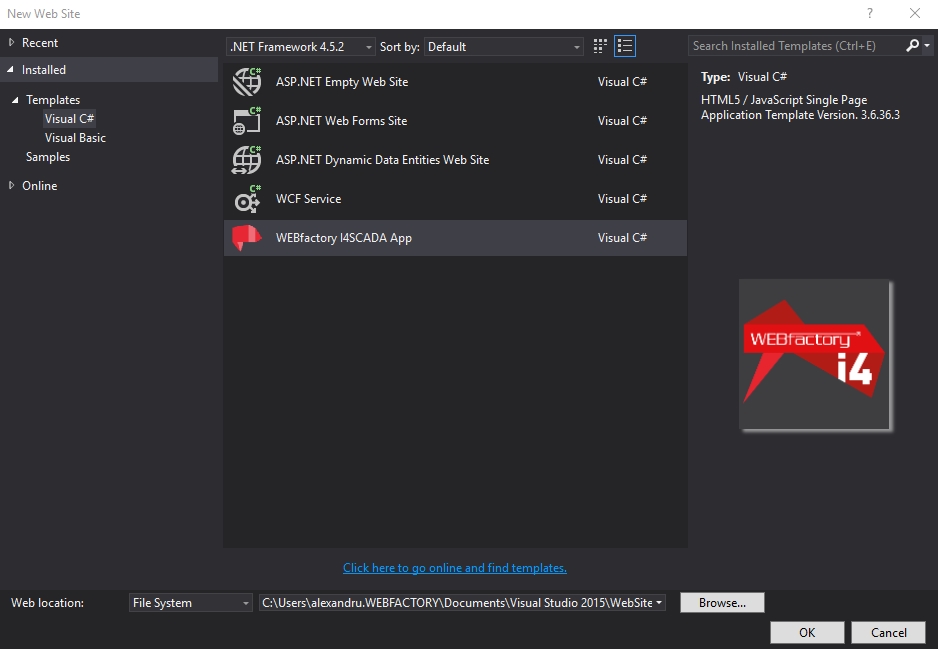
In Visual Studio, open the New Web Site dialog using File > New > Web Site... or by pressing Shift + Alt + N on your keyboard.
In the New Web Site dialog, search for the Ewon by HMS Networks i4scada Application template or locate it in the left-side menu in Templates > Visual C# .

App Template in Visual Studio
Name your new i4scada web application and click OK to create the new solution. Wait until Visual Studio creates the solution and opens it.
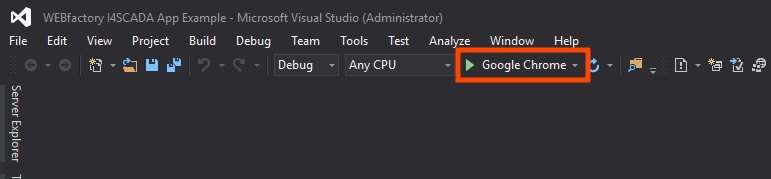
At this point, your first i4scada web application can be built and run. Select the solution in the Solution Explorer, right-click and select Build Solution. The missing NuGet packages which are referenced by the i4scada App Template will be automatically restored by NuGet Package Manager when building the solution. Click the Run icon from Visual Studio's top menu (using your preferred browser) to start the build and launch the application. Alternatively, you can press F5.

Build and Launch Application using the desired browser
After restoring the missing packages and building the solution, the new application will launch in the selected browser. It will contain the demo views and widgets inherited from the i4scada App Template.