Adding pages
Open this article to learn how to add new pages to your i4connected portal and what each available setting means.
Adding new pages from the Page List panel
By clicking the Add toolbar button in the Page List panel the Add page panel is opened. In this view, the user can define the following page settings:

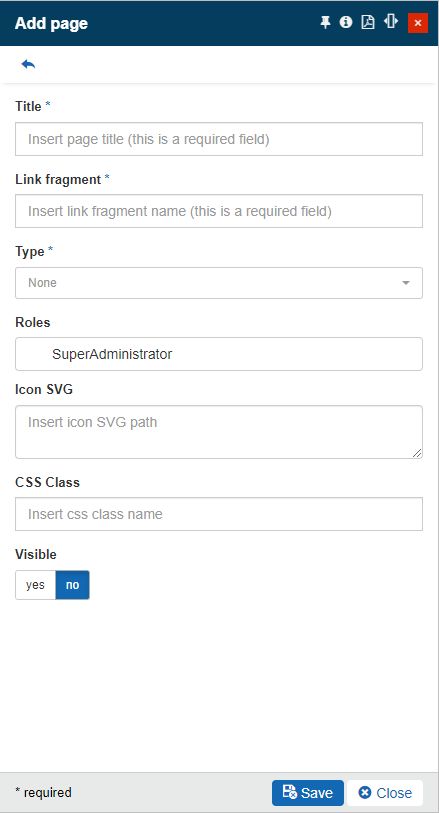
The Add page panel
Title - The page title that will be visible in the left navigation menu.
Link fragment - The fragment identifier representing the last part of the URL generated when the new page is opened.
Type - The page type is selectable from a drop-down list where the following predefined values are available:
overview - a standard page with Shared and/or Personal tiles that adds by default the OrgView drill-down panel;
standard - a standard page with Shared and/or Personal tiles;
siteOverview - a standard page with Shared and/or Personal tiles that adds by default the SiteView drill-down panel;
system - a standard page that restricts the users from removing their Shared and/or Personal tiles
Roles - Clicking on this field the Select Roles panel is opened. In this view, the user can select the roles to be assigned to the new page. By this, all the users having these roles assigned will have access to the new page.
Icon SVG - The scalable vector graphics of the image that will be displayed on the new page.
CSS class - Optional CSS class for additional styling of the new page. In this field, the user can apply the following predefined CSS classes:
wf-i4-analytics (blue)
wf-i4-energy (green)
wf-i4-maintenance (orange)
wf-i4-monitoring (violet-blue)
wf-i4-scada (red)
Visible - If the value Yes is set, the page will be visible.

The visibility settings
The toolbar of the Add page panel features the Reset option. By clicking this button, all the defined settings are reset and the user can add new settings.

The Reset button
To preserve the new page, the user needs to fill in all the mandatory fields (Title, Link fragment, and Type) and press the Save button, located at the bottom of the panel.

The Save button
Warning
After adding a new page, the user needs to manually refresh the browser, to be able to view the added page in the main menu bar.
To return to the Page List without preserving the new page, the user can click the Close button, at the bottom of the Add page panel.

The Close button
Adding new pages from the Edit layout mode
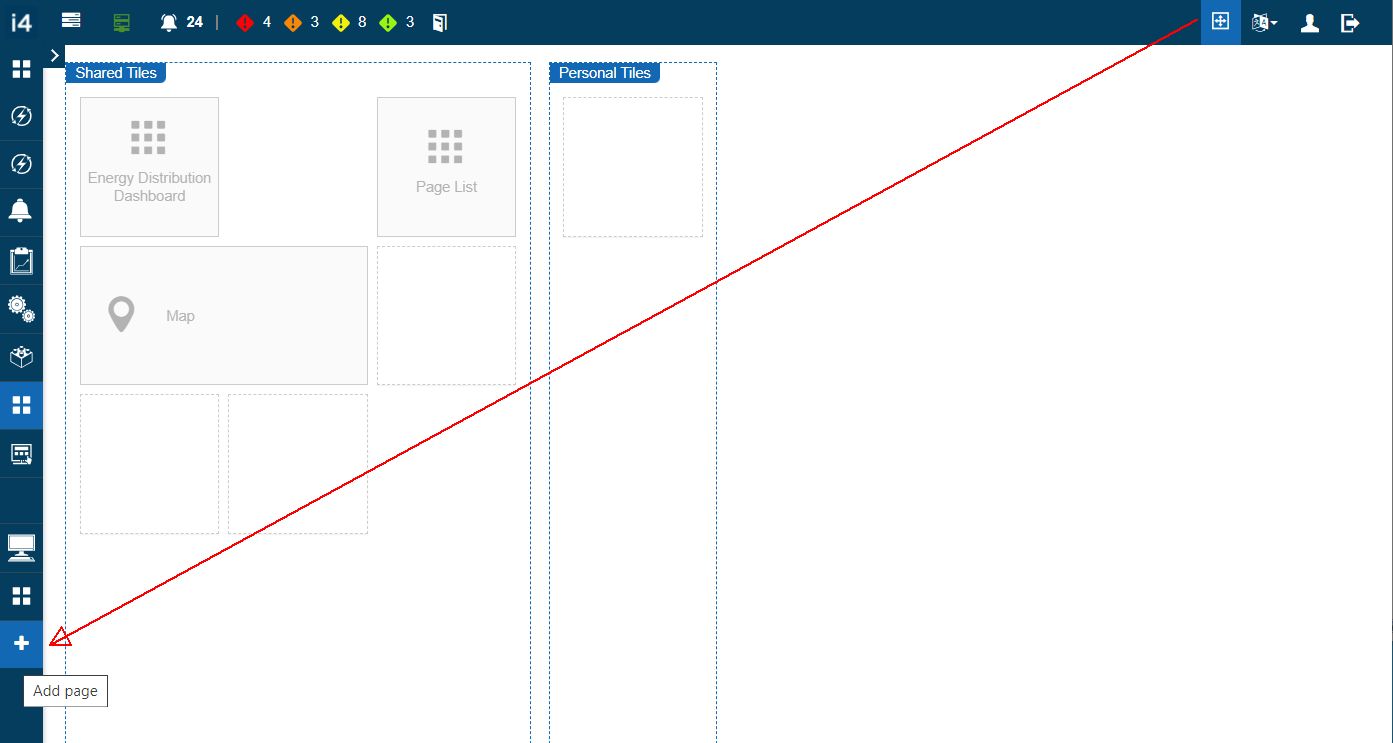
Since version 5.6.21 the Lego Brick feature introduced a new option, the Edit layout button. By clicking on this button, the user has the possibility to add a new page.

Pages can be managed by users having the Manage configuration and the Manage shared/personal tiles permissions.
By clicking the sidebar button, the Edit layout mode is opened, and the page view is split into two sections: The Shared Tiles section and the Personal Tiles section. In this view, the user can define the following page settings:

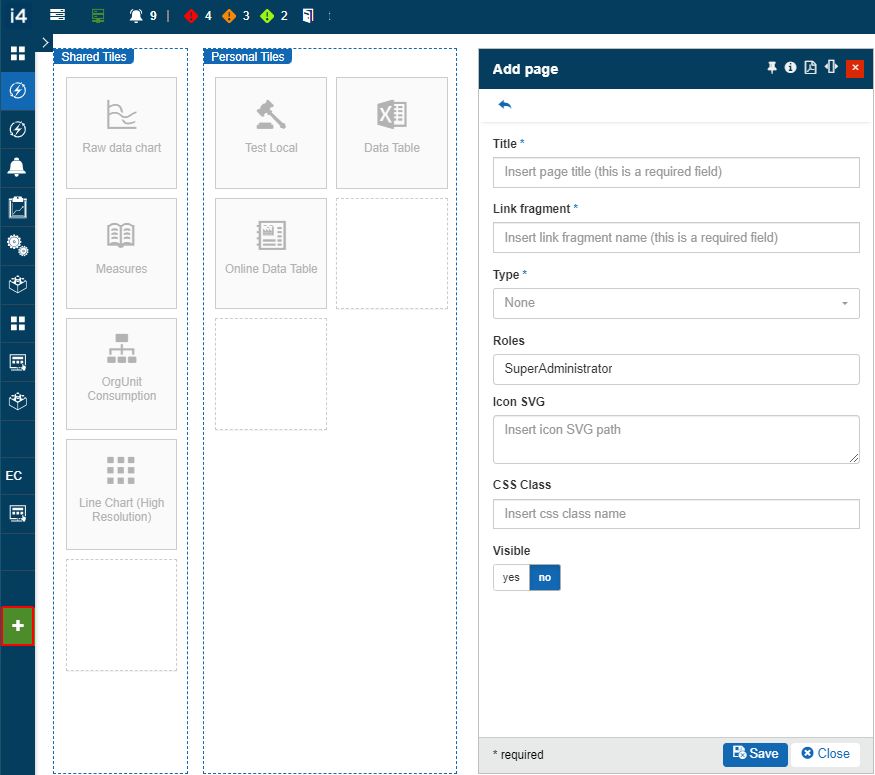
The add page panel
Title - The page that will be visible in the left navigation menu.
Link fragment - The fragment identifier representing the last part of the URL, generated when the new page is opened.
Type - The page type is selectable from a drop-down list where the following predefined values are available:
overview - a standard page with Shared and/or Personal tiles that adds by default the OrgView drill-down panel;
standard - a standard page with Shared and/or Personal tiles;
siteOverview - a standard page with Shared and/or Personal tiles that adds by default the SiteView drill-down panel;
system - a standard page that restricts the users from removing their Shared and/or Personal tiles.
Roles - Clicking on this field, the Select Roles panel is opened. In this view, the user can select the roles to be assigned to the new page. By this, all users having these roles assigned, will have access to the new page.
Icon SVG - The scalable vector graphics of the image that will be displayed on the new page.
CSS Class - Optional CSS class for additional styling of the new page. In this field, the user can apply the following predefined CSS classes:
wf-i4-analytics (blue)
wf-i4-energy (green)
wf-i4-maintenance (orange)
wf-i4-monitoring (violet-blue)
wf-i4-scada (red)
Visible - If the value Yes is set, the page will be visible.

The visibility settings
The toolbar of the Add page panel features the Reset option. By clicking this button, all the defined settings are reset and the user can add new settings:

The Reset button
To preserve the new page, the user needs to fill in all the mandatory fields (Title, Link fragment, and Type) and press the Save button, located at the bottom of the panel.

The Save button
Warning
After adding a new page, the user needs to manually refresh the browser, to be able to view the added page in the main menu bar.
To return to the Edit layout mode without preserving the new page, the user can click the Close button, at the bottom of the Add page panel.

The Close button