SmartEditor Troubleshooting
Check out these articles and learn how to overcome the most commonly met known issues of the SmartEditor tool.
Error CS0426: The type name 'WFUserManager' does not exist in the type 'Ewon by HMS Networks Controls.UserManagement'
Check out this article and learn how to overcome a CS0426 error: The type name WFUserManage does not exist in te type WF Controls.UserManagement.
Description
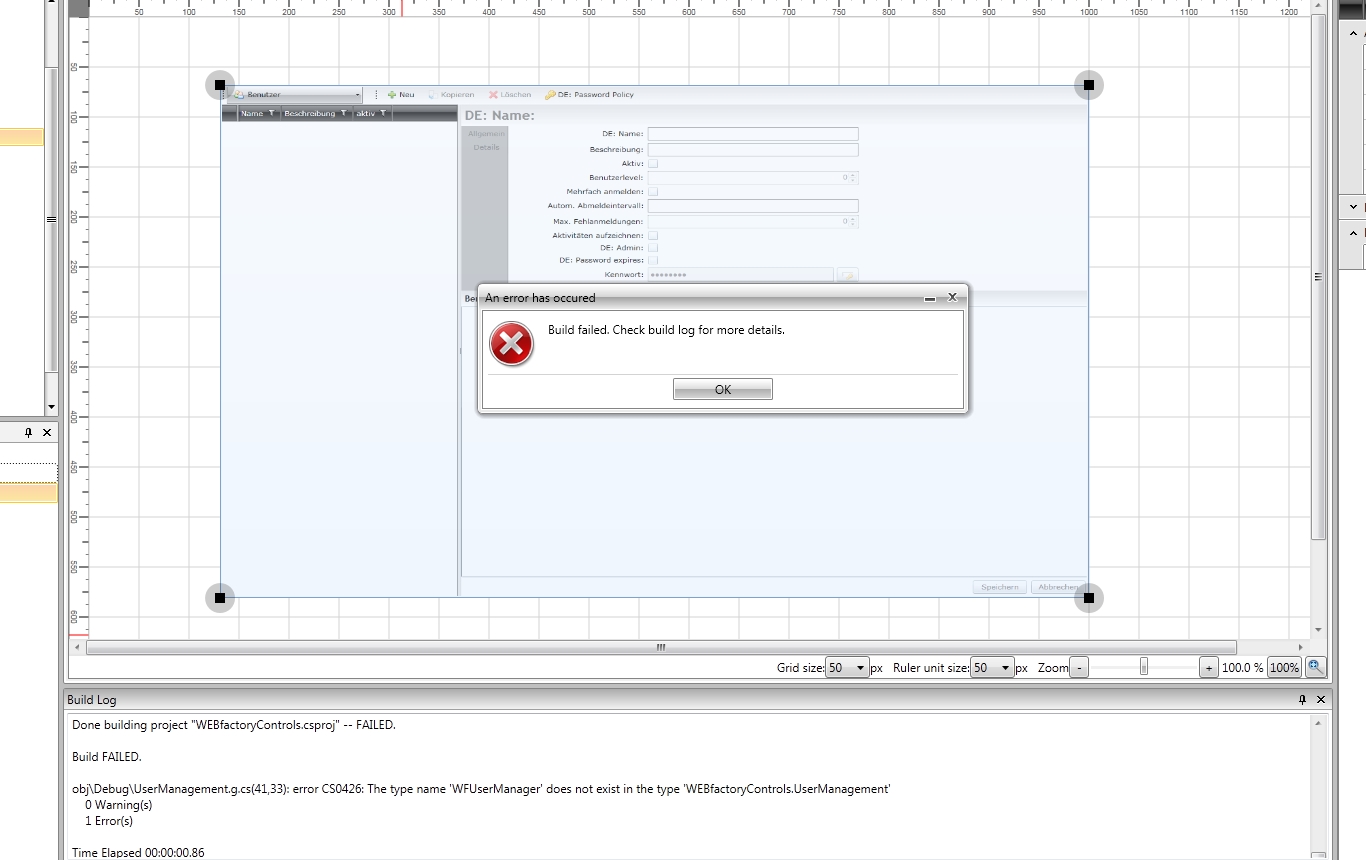
When building a SmartEditor project that contains the WFUserManager control, the build halts with the following error: error CS0426: The type name 'WFUserManager' does not exist in the type 'Ewon by HMS Networks Controls.UserManagement'.

Error CS0426
Cause
The name of the SmartEditor page is the same with the namespace of the WFUserManager control: UserManagement.
This error can appear when renaming the page to any name that also represents a namespace for the control placed on that page or on any other child page.
Solution
Rename the page that contains the WFUserManager control (or any parent page of the page containing the WFUserManager control) to something different than UserManagement.
Error while browsing signal items in Ewon by HMS NetworksSmartEditor
Check out this article and learn how to overcome errors while browsing signal items in WEBfactory 2010 SmartEditor.
Description
The Error while browsing signal items in Ewon by HMS NetworksSmartEditor appears when accessing the C:\Windows\Temp folder fails and no signals are shown in the signal browser dialog.
Solution
The solution for this error is setting the security rights for the folder Temp (C:\Windows\Temp) to everyone, with full access.
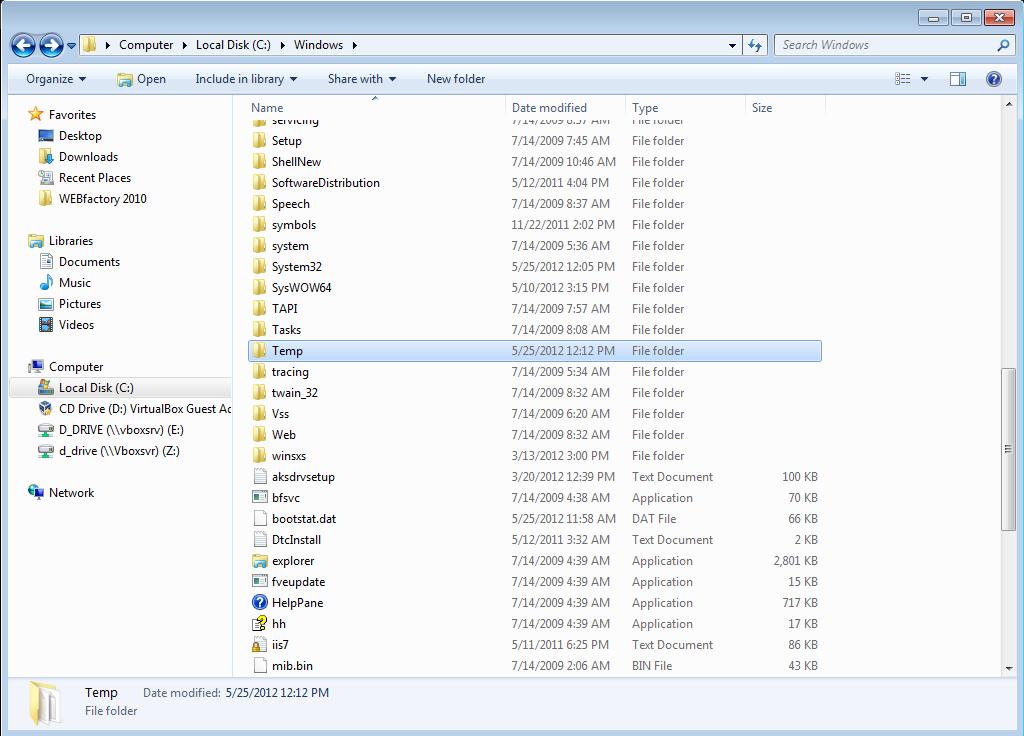
Navigate to C:\Windows\Temp.

The Temp folder is located inside the Widows folder, on the installation drive
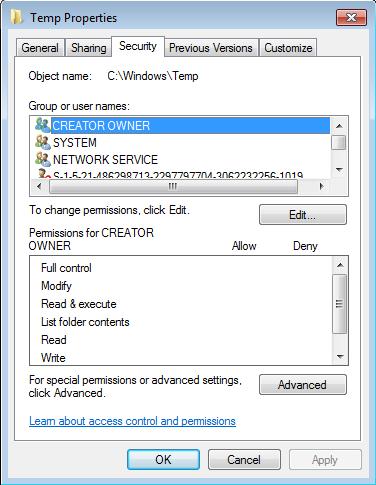
Right-click and select Properties. In the Properties window, click on the Security tab. Select Edit to change permissions.

Changing permissions for the Temp folder
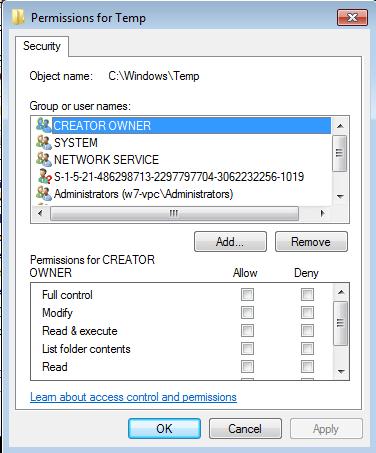
In the Permissions for Temp window, click on the Add... button to add a new user group.

Adding a new user group
In the Select Users, Computers, Service Accounts or Groups window, type Everyone in the Enter the object names to select text field. Click Check Names to validate the entry.

Setting the security to allow full access for Everyone.
Windows might ask you to enter your user name and password in order to proceed.
Once the object name Everyone is underlined, click Ok to confirm and Apply to apply the new security settings. Confirm the next open windows to close them.
SmartEditor crashes when IIS is not available or a wrong port is used
Check out this article and learn what to do if SmartEditor crashes when IIS is not available or wrong port is used.
Description
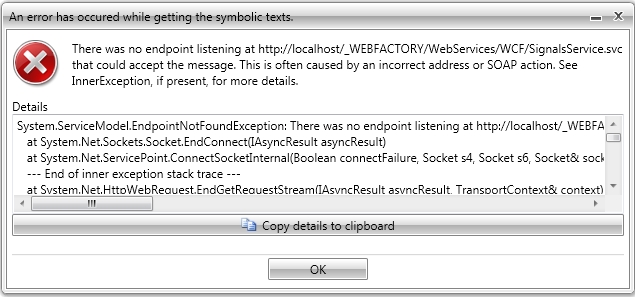
Ewon by HMS NetworksSmartEditor fails with an exception (screen shot below) when using the Signal Browser while the Internet Information Services (IIS) is not running or the wrong port is used:

Cause
This error can be caused by one of the following:
The machine running the IIS is not working or is not accessible.
The IIS server is stopped.
The ports configured in the project are not bound in the IIS.
The ports configured in the project are blocked in the firewall.
Solution
Make sure that the machine running the Internet Information Services (IIS) is running and it can be accessed.
Check if the Internet Information Services (IIS) is running.
Open the Internet Information Services (IIS).
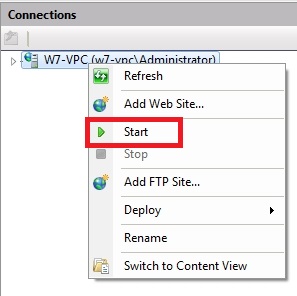
Right-click on the server from the Connections panel.
Select Start to start the IIS server.

Check the ports used in IIS.
Open the Internet Information Services (IIS).
Select the site to manage (Default Web Site in our example).
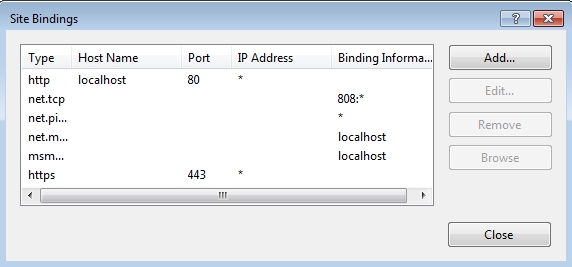
Select Bindings... from the Actions panel.
Make sure that the port 80 is used for HTTP and 443 for HTTPS.
If using custom ports, make sure that they are bound correctly in IIS.

Make sure that the firewall is not blocking ports 80 and/or 443.
If using custom ports, make sure that they are not blocked by the firewall.
Stretch option missing in pages
Check out this article and learn what to do when the stretch option is missing from your Pages, Templates and SubPages.
Description
Pages, TemplatePages and SubPages are stretched at run time.
At design time, the Stretch option is not available in Page and TemplatePages and the StretchContent option from the WFNavigationTarget is disabled.
Cause
The StretchPages checkbox is checked in the project properties.

StretchPages option enabled in the root of the project
Solution
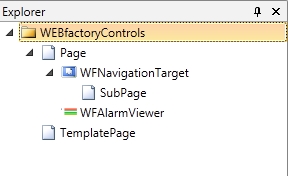
Select the root project in the Explorer panel.

Ewon by HMS NetworksControls is the root in our project
Expand the Appearance category from the Property Inspector.
Make sure that the StretchPages option is disabled.

Disable the StretchPages option
Troubleshoot SmartEditor crashes when designing custom controls
Check out this article and learn what to do when designing custom controls with the WEBfacory 2010 SmartEditor tool.
When developing a custom control for Ewon by HMS NetworksSmartEditor, any code detail is important. Any code error can cause crashes or unwanted behavior when using the control in SmartEditor. Due to the unique particularities of each custom control, the troubleshooting the errors might be different in each case.
Below is a list of most common errors and suggestions for fixing them.
For any run-time error, a best practice for debugging is checking the console in the browser. The console can reveal specific details about the error source.
Using the console:
in Internet Explorer: F12
in Google Chrome: Ctrl + Shift + J
in Mozilla Firefox: Ctrl + Shift + K (Firebug is recommended)
Design-time errors
Symptom | A previously set property setting is not saved when reopening the project. |
Cause | The control's serializer. The serialize and deserialize methods might not be correct. |
Solution | Check the serialize and deserialize methods in the serializer. Make sure that the property is not missing from the serializer and deserializer. |
Example (SymbolicText property as example) | The correct serializer code should look like: properties.Add(new XElement("SymbolicText", node.SymbolicText))The correct deserializer code should look like: this.SetSafeValue(properties.Element("SymbolicText"), (string v) => node.SymbolicText= v); |
Symptom | A previously set collection setting is not saved when reopening the project. |
Cause | The control's serializer. The serialize and deserialize methods might not be correct. Make sure that the property is not missing from the serializer and deserializer. |
Solution | Check the serialize and deserialize methods in the serializer. |
Example (States collection as example) | The correct serializer code should look like: #region Serialize
protected override IEnumerable<XElement> SerializeCollections(ICommonControlViewModel source)
{
var baseCollections = base.SerializeCollections(source);
var sourceControl = source as WFExampleViewModel;
var collections = new List<XElement>();
collections.Add(this.GetSerializedStateConditions(sourceControl.States));
return baseCollections.Concat(collections);
}
#endregionThe correct deserializer code should look like: #region Deserialize
protected override void DeserializeCollections(XElement propertyCollectionsElement, ICommonControlViewModel
target, Version version)
{
base.DeserializeCollections(propertyCollectionsElement, target, version);
var node = target as WFExampleViewModel;
this.DeserializeStateConditions(propertyCollectionsElement, node, node.States, version);
}
#endregion |
Symptom | The SmartEditor crashes when clicking a category in the Toolbox. The SmartEditor crashes when dragging and dropping a control from the Toolbox to the Page. |
Cause | The control's XAML is corrupted. The assembly is not correctly specified in the SmartEditor mappings (WEBfactory 2010 \SmartEditor\Mappings), or the mapped assembly does not exist. |
Solution | Check the bindings in the XAML:
Check the mapping of the control. Make sure that the assembly exists and is correctly mapped for SmartEditor. |
Example | Text="{Binding Number}"where Number is an int or is null, while it should be a non null string. |
Symptom | The settings for a property are not applied when editing that property at design-time. |
Cause | The control's XAML is corrupted or the ViewModel property is not notified. |
Solution | Check the bindings in the XAML:
Make sure that the property setter calls RaisePropertyChanging and RaisePropertyChanged. |
Example (SymbolicText property as example) | A correct TwoWay binding should look like: Color="{Binding Color, Mode=TwoWay}"The property setter should look like: set
{
if (symbolicText != value)
{
var changedEventArgs = new ValueChangedEventArgs<string>(symbolicText, value);
RaisePropertyChanging(() => SymbolicText);
symbolicText = value;
SymbolicTextChanged.Raise(this, changedEventArgs);
RaisePropertyChanged(() => SymbolicText);
}
} |
Run-time errors
Symptom | The settings for a property are not applied when editing that property at run-time. |
Cause | AddXamlAttribute is misssing for that property. |
Solution | Add AddXamlAttribute to the property. |
Example (SymbolicText property as example) | The code that is missing: AddXamlAttribute("SymbolicText", SymbolicText); |
Symptom | The settings for a collection are not applied when editing that collection at run-time. |
Cause | AddXamlAttribute is misssing for that collection. |
Solution | Add AddXamlAttribute to the collection. |
Example (States collection as example) | The code that is missing: AddXamlCollection(collectionXaml, "States", States); |
Symptom | When running the project, the result in the web browser is a blank page. |
For examples and other detailed information, please refer to the Creating Custom Controls for SmartEditor tutorial. | |
Case 1 | |
Cause | Invalid Page.xaml (from projectName.Web/Build/Page.xaml): Miss-typed code. The properties might have naming errors and invalid values. |
Solution | Fix any miss-typed code. Check for naming errors and invalid values. |
Case 2 | |
Cause | Invalid Page.xaml (from projectName.Web/Build/Page.xaml): A property is missing from the XAML because the AddXamlAttribute method is missing from the ViewModel. |
Solution | Add AddXamlAttribute("PropertyName", PropertyName); to the ViewModel. |
Case 3 | |
Cause | Invalid Page.xaml (from projectName.Web/Build/Page.xaml): Namespaces are missing from the XAML. |
Solution | Check for missing namespaces and add them if needed. |
Case 4 | |
Cause | Assembly references are missing from the ViewModel |
Solution | Add the assembly references to the ViewModel |
Case 5 | |
Cause | Namespaces are missing from the ViewModel. |
Solution | Check for missing namespaces and add them if needed. |
Ewon by HMS Networks Login dialog not visible when using a Ewon by HMS Networks add-on in SmartEditor
Check out this article and learn how to log into SmartEditor when the login dialog is not visible for the AddOn.
Description
When a Ewon by HMS Networks add-on (MessengerPro, SchedulerPro, ScenarioManagerPro) is used inside a Ewon by HMS NetworksSmartEditor project, in the same page, at runtime the User Login dialog will be hidden behind the Ewon by HMS Networks add-on.
Because of this, the user cannot use the User Login dialog and log in into the visualization.
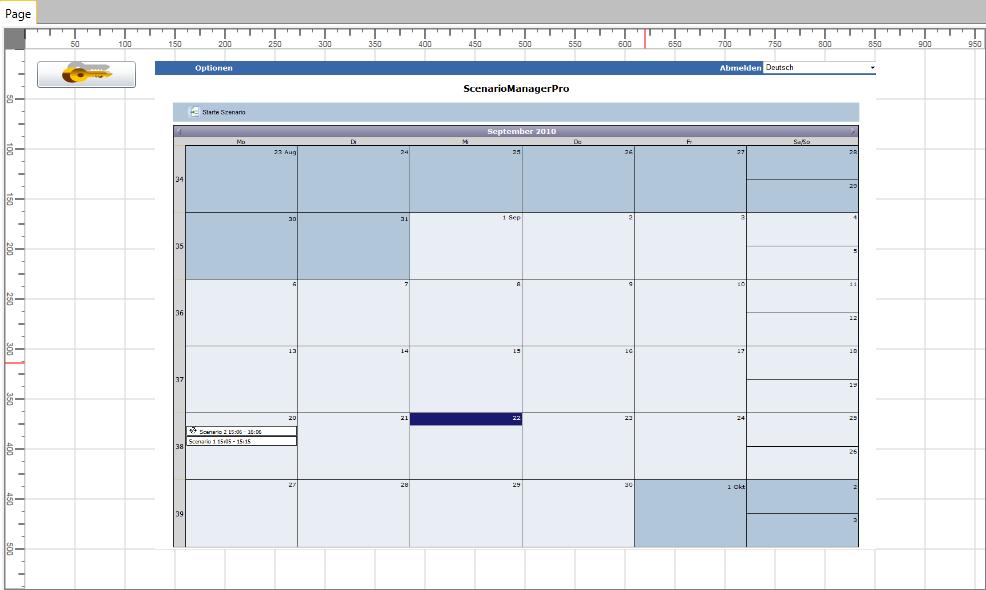
At design time, the faulty setup looks like this:

Example of using the User Login button and a Ewon by HMS Networks add-on - ScenarioManagerPro in a SmartEditor page
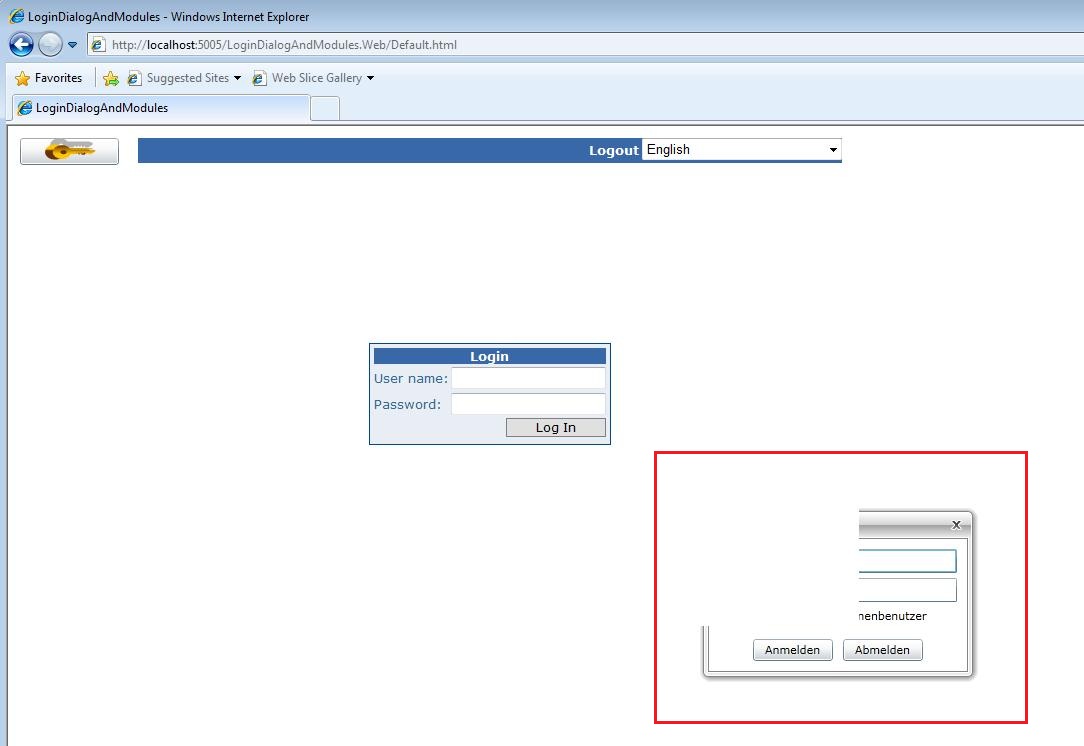
But at runtime, the result looks like this:

Example of visualization using the User Login and the ScenarioManagerPro Ewon by HMS Networks add-on.
NOTE
In the example image above, the ScenarioManagerPro Ewon by HMS Networks add-on is smaller, to exemplify the effect over the User Login dialog. In a real visualizations, the User Login dialog can be totally hidden behind the Ewon by HMS Networks add-on.
This behavior is encountered only when using Ewon by HMS Networks add-ons are visible and the Ewon by HMS Networks User Login is clicked.
Solution
For this Ewon by HMS Networks version there is no official solution, but only a workaround.
Ewon by HMS Networks add-ons will be normal Silverlight applications in the future versions of Ewon by HMS Networks , thus, the above issue will not exist anymore.
Workaround
To avoid this faulty behavior, when using a User Login along a Ewon by HMS Networks add-on in SmartEditor, the Ewon by HMS Networks add-on should be opened in a modeless window, using the WFLabel1 control.
More on Using Template Pages in Ewon by HMS NetworksSmartEditor.
create a Template Page;
place the desired Ewon by HMS Networks add-on inside;
on the main Page, place a WFLabel1 control;
enable the ShowTemplate in the WFLabel1 options;
set the Template to be the new Template Page containing the Ewon by HMS Networks add-on;
select the TemplateModality to be modeless;
select the User Login control and go to Property Inspector > Popup and select the Modeless Popup Modality.
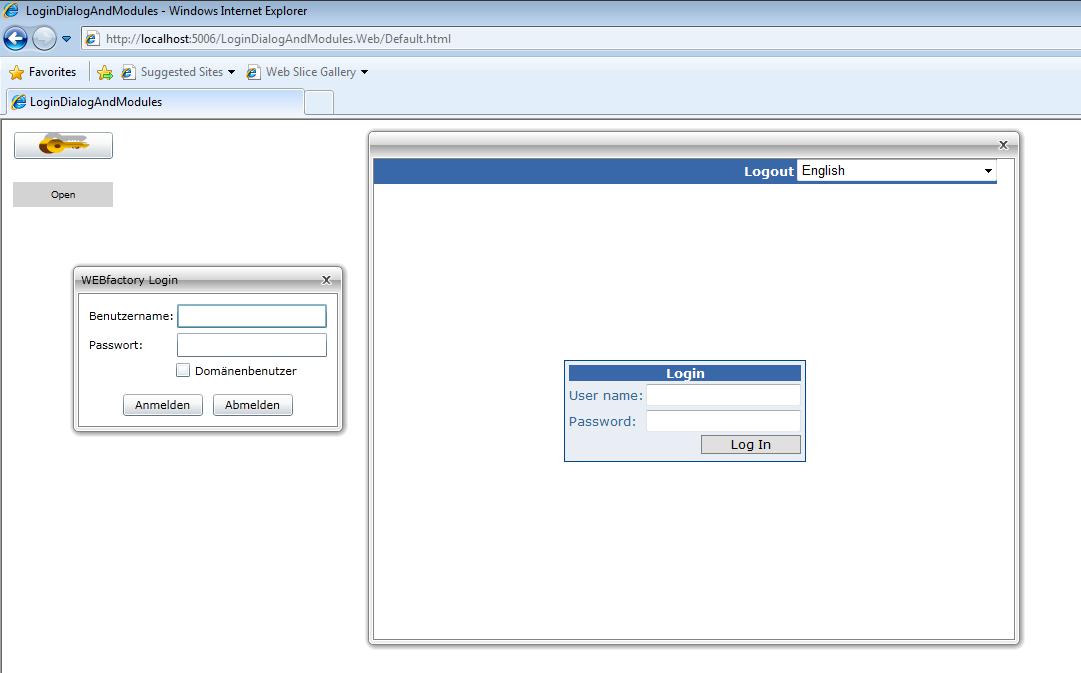
Using this method, the desired Ewon by HMS Networks add-on will open in a window that can be moved anywhere on the screen, allowing the user to have access to the controls in the main window of the visualization in the same time.

Workaround to use Ewon by HMS Networks add-ons and User Login control with no conflicts
NOTE
This method is not a solution, but a workaround. The next version of Ewon by HMS NetworksSmartEditor will include a WFOpenDialog control which will launch template pages (instead of the actual Label control).
Also, in the future versions of Ewon by HMS Networks , the MessengerPro, SchedulerPro, ScenarioManagerPro add-ons will be Silverlight applications.