Using XAML containing images in WFIndicatorDynamic
The WFIndicatorDynamic control can use XAML graphic files to represent different control states.
As image files (png, jpg, bmp) are not supported directly by the WFIndicatorDynamic control, the user must reference the needed image files inside a simple XAML that will be fed to the WFIndicatorDynamic control.
Example XAML file containing an image file:
<Grid Opacity="{Binding Path=Opacity}" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Margin="0" > <Image Height="350" Width="600" Name="Image" Stretch="Fill" Source="/Images/Tulips.jpg"/> </Grid>
Creating the XAML file
Using a text editor (Notepad, Notepad++), create a new file and define a XAML grid, as follows:
<Grid Opacity="{Binding Path=Opacity}" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Margin="0" > </Grid>Make sure to add the Opacity binding and the XMLNS links like in the above example.
Add the Image tag and specify the size, stretch and source of the image file:
<Image Height="350" Width="600" Name="Image" Stretch="Fill" Source="/Images/Tulips.jpg"/>
The image size must be matched with the WFIndicatorDynamic size for best results.
The image source path is relative to the Ewon by HMS NetworksSmartEditor project. The image file must be placed in the Images folder of the SmartEditor project where the WFIndicatorDynamic will be used.


The Images folder containing the image file
The resulting XAML code will look like this:
<Grid Opacity="{Binding Path=Opacity}" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Margin="0" > <Image Height="350" Width="600" Name="Image" Stretch="Fill" Source="/Images/Tulips.jpg"/> </Grid>Save the XAML file in a convenient location. Make sure that the image file referenced in the XAML code (step 2) is located in the correct folder!
Using the XAML file containing the image in the WFIndicatorDynamic control
In the Ewon by HMS NetworksSmartEditor project, while having the WFIndicatorDynamic control selected, expand the Configuration property category from the Properties Inspector panel.
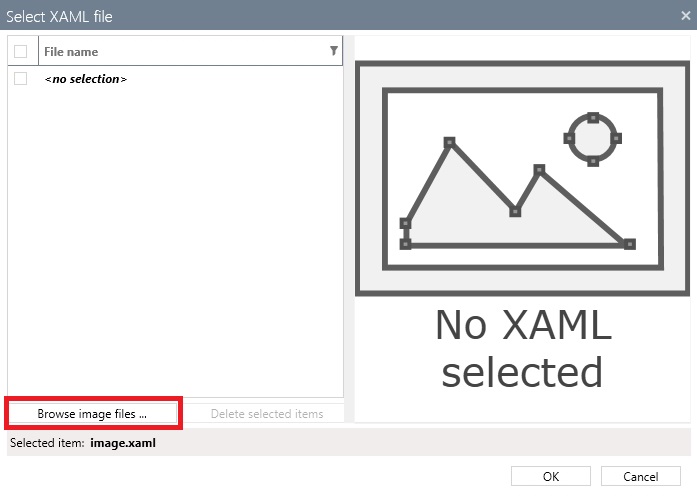
Click on the DefaultStateXamlPath button to set the newly created XAML file as the default state XAML. Browse for the XAML file created above.

Browse for the new XAML file
Note that after selecting the XAML file, no preview will be available in the Select XAML file window. This is because the image path will be solved only at run time.
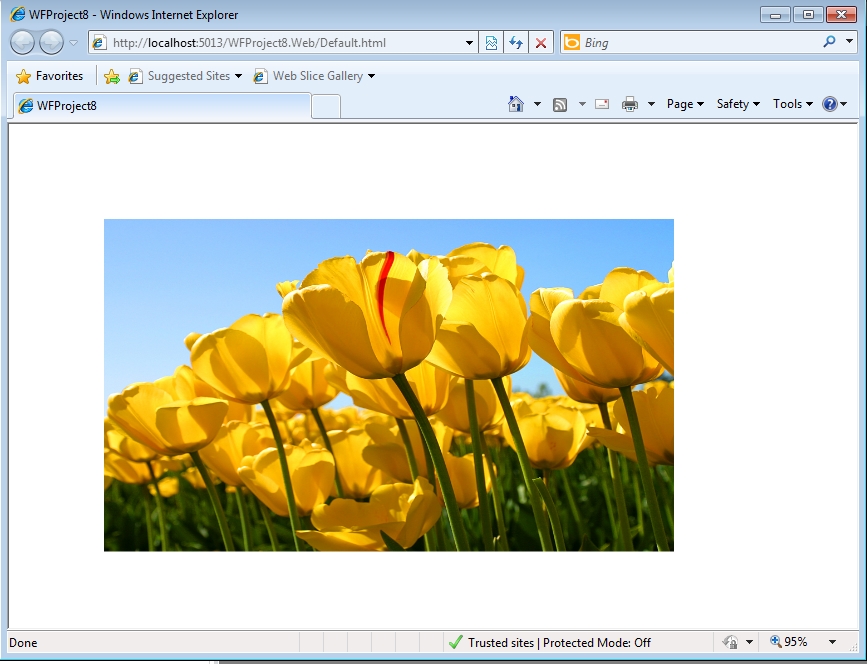
Confirm the Select XAML file dialog and build the project. The WFIndicatorDynamic control will display the image referenced in the XAML file as the default state.

The WFIndicatorDynamic displaying the image referenced in the XAML file