SmartEditor Project Settings
Check out this article and learn everthing that you need to know about the WEBfactory 2010 SmartEditor Project settings.
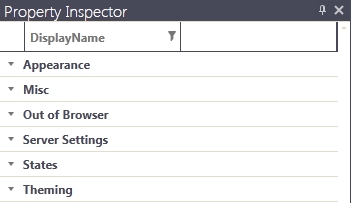
The SmartEditor Project Settings allow the user to configure the appearance and behavior of the entire SmartEditor project. The Project Settings are available in the Property Inspector while the project (the root of the structure) is selected in the Explorer panel.

SmartEditor Project Settings
WEBfactory 2010SmartEditor Project Settings are available from version 3.4. Previous versions of WEBfactory 2010SmartEditor will not comply.
The Project Settings are grouped in six different categories:
Appearance
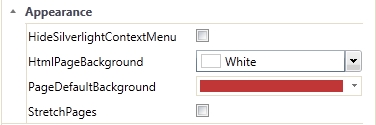
The Appearance category contains settings that allow the customization of the HTML page background at run time, the customization of the project pages background and stretching and the availability of the Silverlight contextual menu.

HideSilverlightContextMenu - hide or show the Silverlight contextual menu at run time.
HtmlPageBackground - allows the user to choose the color of the HTML page background at run time.
PageDefaultBackground - allows the user to choose the color of the project pages. The pages that exist prior to selecting the color will not be affected. Only the new pages will have the default color selected here.
StretchPages - the project pages stretch to fit the available space at run time. The contents of the pages are scaled automatically.
Misc
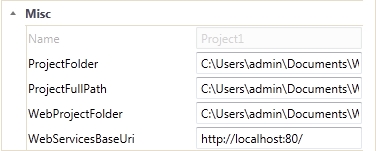
The Misc category displays project information like the project folders location, project name and web services URI. The displayed settings are not directly editable.

Name - the name of the current SmartEditor project. Can be edited using the Save As... dialog.
ProjectFolder - the complete path of the folder containing the current project. Can be edited using the Save As... dialog.
ProjectFullPath - the complete path of the project. Can be edited using the Save As... dialog.
WebProjectFolder - the complete path of the folder containing the current web project. Can be edited using the Save As... dialog.
WebServicesBaseUri - the URI of the web services. By default, the web service URI is http://localhost:80/. To edit the web services connection, use the settings available in the Server Settings category.
Out of Browser
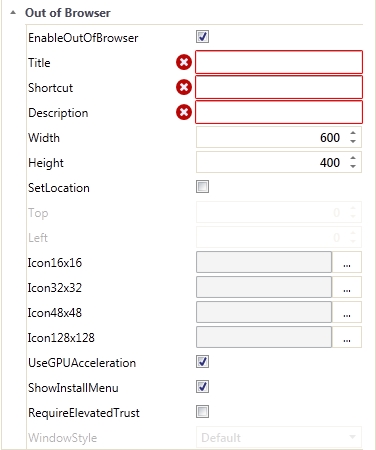
The Out of Browser category groups the settings that allow the user to enable and configure the Out of Browser option for the application built from the current SmartEditor project.

EnableOutOfBrowser - enables the out of browser capability of the application at run time. If this option is enabled, the application can be installed on the local machine and used as a stand-alone application instead of using is via a web browser.
Title - the title of the application displayed in the title bar.
Shortcut - the name of the application displayed on the shortcut.
Description - the description of the application.
Width - the width of the application window.
Height - the height of the application window.
SetLocation - if enabled, this option allows the user to set the default location of the application window on the computer screen.
Top - available only if SetLocation is enabled. The distance from the top of the display.
Left - available only if SetLocation is enabled. The distance from the left side of the display.
Icon16x16 - the path to the application icon with the size of 16 pixels wide and 16 pixels high.
Icon32x32 - the path to the application icon with the size of 32 pixels wide and 32 pixels high.
Icon48x48 - the path to the application icon with the size of 48 pixels wide and 48 pixels high.
Icon128x128 - the path to the application icon with the size of 128 pixels wide and 128 pixels high.
UseGPUAcceleration - allows the user to enable the GPU rendering for the out of browser application.
ShowInstallMenu - displays the Install application on this computer option in the contextual menu. The option is available at run time if the contextual menu is enabled.
RequireElevatedTrust - requires administrator privileges when installing the out of browser application.
WindowsStyle - the visual style of the application window.
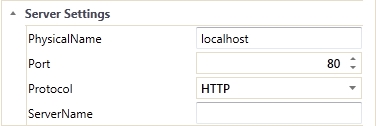
Server Settings
The Server Settings category groups the options that allow the user to parametrize the web services connection.

PhysicalName - the physical path of the web services, localhost by default.
Port - the port used in the web services connection, 80 by default.
Protocol - the protocol used for web services connection. Can be either HTTP or HTTPS.
ServerName - the name of the web services connection.
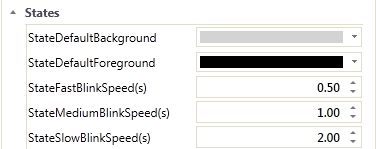
States
The States category contains the settings for the visual states colors and blink properties of the controls that have visual states in SmartEditor.

StateDefaultBackground - the default background color for the visual states.
StateDefaultForeground - the default foreground color for the visual states.
StateFastBlinkSpeed(s) - the blinking speed, measured in seconds, when the Blink option of the state is set to Fast.
StateMediumBlinkSpeed(s) - the blinking speed, measured in seconds, when the Blink option of the state is set to Medium.
StateSlowBlinkSpeed(s) - the blinking speed, measured in seconds, when the Blink option of the state is set to Slow.
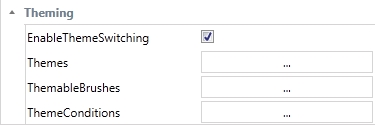
Theming
The Theming category holds the settings that allow the user to enable and parametrize the theming mechanism in the SmartEditor project.
The Theming mechanism in WEBfactory 2010SmartEditor allows the user to select different visuals for the whole application, based on established conditions.
Click here to learn more about working with themes in WEBfactory 2010 Smart Editor.

EnableThemeSwitching - allows the user to enable or disable the theming mechanism in WEBfactory 2010SmartEditor .
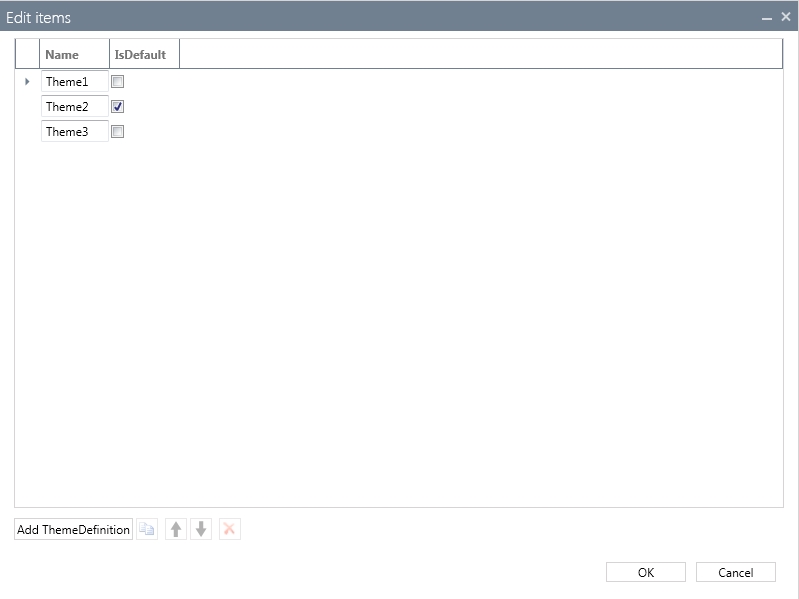
Themes - allows the user to define themes and choose the default theme. The default theme will be applied when no ThemeConditions are active.

Defining the themes in SmartEditor
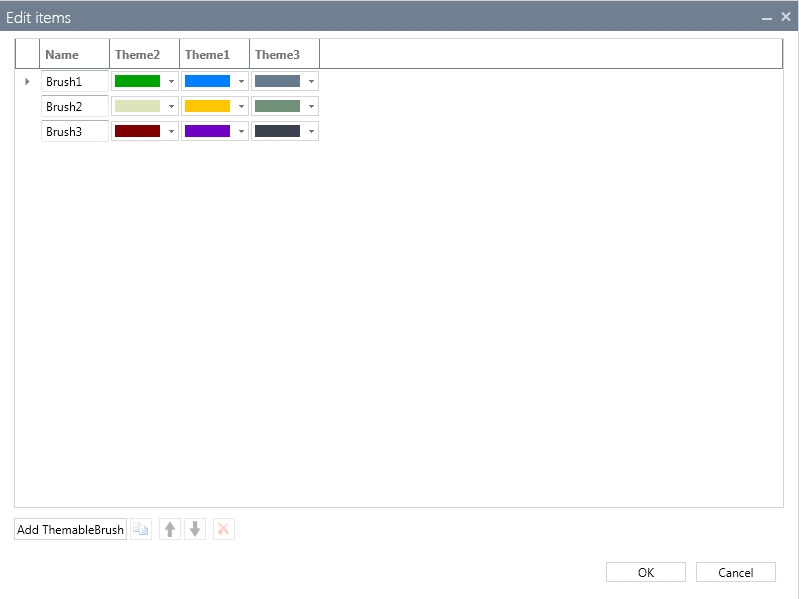
ThemableBrushes - allows the user to create the brushes contained by the defined themes. The brushes can be applied to all brush properties of the controls (Background, Foreground, BorderBrush, etc). Each brush must be defined for each available theme.

Defining brushes for themes
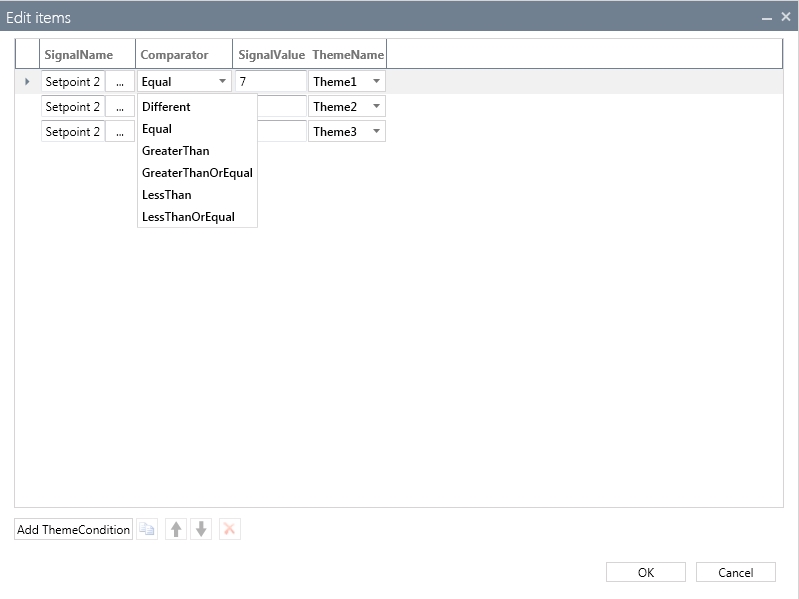
ThemeConditions - allows the user to create the conditions based on which the themes will be applied. The ThemeConditions are based on a comparation between a signal value and a constant value. The available comparators are: Different, Equal, GreaterThan, GreaterThanOrEqual, LessThan and LessThanOrEqual. ThemeConditions must be defined for every available theme.

Defining the theme conditions