Register and Read operations
Check out this article and learn more details about the Register and Read operations of the WEBfactory2010 Client SDK.
The following article documents the Register and Read methods from the Ewon by HMS Networks Silverlight SDK. To view an example on how to use the Register and Read methods, click on the link below:
RegisterSignalChangedHandler
Method Definition
void RegisterSignalChangedHandler(string serverName, string signalName, OnSignalChangedDelegate onSignalChangedDelegate);
Calling Parameters
serverName Host name of Ewon by HMS Networks server
signalName Signal name
onSignalChangedDelegate Handler for signal changes
Description
This method assigns a delegate to a specific signal. This delegate will be invoked in case of a signal change.
serverName is necessary for multi server systems only. For a single server project it can be empty.
If this signal was already registered to any other delegate or by any other connector, it will not cause a second Ewon by HMS Networks server access. The system will internally actualize the value once and inform all connected delegates and connectors. This saves system resources.
The delegate onSignalChangedDelegate is defined as:
void OnSignalChangedDelegate(string name, object value);
name will contain the signal name that has changed and value will contain the new value.
UnregisterSignalChangedHandler
Method Definition
void UnregisterSignalChangedHandler(string serverName, string signalName, OnSignalChangedDelegate onSignalChangedDelegate);
Calling Parameters
serverName Host name of Ewon by HMS Networks server
signalName Signal name
onSignalChangedDelegate Handler for signal changes
Description
This method removes a delegate for a specific signal.
serverName is necessary for multi server systems only. For a single server project it can be empty.
This method must be called with the same calling parameters like each previous RegisterSignalChangedHandler call, when the control before the control can be cleaned up by garbage collector. This should be done inside Dispose method of the IDisposable interface. Please refer to chapter 4.10 for details.
RegisterSignal
Method Definition
void RegisterSignal(string serverName, string signalName);
Calling Parameters
serverName Host name of Ewon by HMS Networks server
signalName Signal name
Description
This method registers a signal without assigning signal changes to a specific handler. This can be used to prepare ToggleSignal operations or GetSignalValue operations.
serverName is necessary for multi server systems only. For a single server project it can be empty.
UnregisterSignal
Method Definition
void UnregisterSignal(string serverName, string signalName);
Calling Parameters
serverName Host name of Ewon by HMS Networks server
signalName Signal name
Description
This method unregisters a signal. serverName is necessary for multi server systems only. For a single server project it can be empty.
This method must be called with the same calling parameters like each previous RegisterSignal call, before the control can be cleaned up by garbage collector. This should be done inside Dispose method of the IDisposable interface.
GetSignalValue
Method Definition
object GetSignalValue(string serverName, string signalName);
Calling Parameters
serverName Host name of Ewon by HMS Networks server
signalName Signal name
Description
This method reads the current value of an already registered signal.
serverName is necessary for multi server systems only. For a single server project it can be empty.
The returned value is null if the signal is not registered or it was registered, but there was no update from Ewon by HMS Networks server until now.
RegisterSignalInformationChangedHandler
Method Definition
void RegisterSignalInformationChangedHandler(string serverName, string signalName, OnSignalInformationChangedDelegate onSignalInformationChangedDelegate); void RegisterSignalInformationChangedHandler(string serverName, string[] signalNames, OnSignalInformationChangedDelegate onSignalInformationChangedDelegate);
Calling Parameters
serverName Host name of Ewon by HMS Networks server
signalName Signal name
signalNames Signal names
onSignalInformationChangedDelegate Handler for signal information changes
The delegate onSignalInformationChangedDelegate is defined as:
void OnSignalInformationChangedDelegate(string serverName, string[] signalNames, WFSignalInformation[] signalInformations);
signalInformations will contain the signal information for the signalNames requested on the serverName WF server. The two arrays will always have the same length so that signalInformations[index] will be the signal information for the signalNames[index] signal.
The WFSignalInformation class is defined like this:
public class WFSignalInformation
{
public string Name { get; set; }
public string OPCItemName { get; set; }
public string Description { get; set; }
public string DescriptionTranslation { get; set; }
public string Unit { get; set; }
public double MinValue { get; set; }
public double MaxValue { get; set; }
public int Status { get; set; }
public bool Active { get; set; }
public bool OPCEnabled { get; set; }
public int OPCQuality { get; set; }
public string WriteGroup { get; set; }
public string SignalGroup { get; set; }
}
Description
This method registers a delegate that will be triggered when the information’s for a signal or a collection of signals is available. This delegate will also be invoked when the WF language changes, so that the signal information DescriptionTranslation property will be translated.
The serverName is necessary for multi-server systems only. For a single server projects the serverName can be null, empty or white space.
If this signal or signals was already registered by any other delegate or by any other connector, it will not cause a second Ewon by HMS Networks server access. The system will internally keep the signal information once a register has been made to that signal on that specific server and will inform all connected delegates and connectors if they request that information. This caching system will saves system resources and boost the performance of the visualization.
The delegate will be triggered only when all the signal information’s requested are available.
UnregisterSignalInformationChangedHandler
Method Definition
void UnregisterSignalInformationChangedHandler(string serverName, string signalName, OnSignalInformationChangedDelegate onSignalInformationChangedDelegate);
void UnregisterSignalInformationChangedHandler(string serverName, string[] signalNames, OnSignalInformationChangedDelegate onSignalInformationChangedDelegate);
Calling Parameters
serverName Host name of Ewon by HMS Networks server
signalName Signal name
signalNames Signal names
onSignalInformationChangedDelegate Handler for signal information changes
The delegate onSignalInformationChangedDelegate is defined as:
void OnSignalInformationChangedDelegate(string serverName, string[] signalNames, WFSignalInformation[] signalInformations);
signalInformations will contain the signal information for the signalNames requested on the serverName WF server. The two arrays will always have the same length so that signalInformations[index] will be the signal information for the signalNames[index] signal.
The WFSignalInformation class is defined like this:
public class WFSignalInformation
{
public string Name { get; set; }
public string OPCItemName { get; set; }
public string Description { get; set; }
public string DescriptionTranslation { get; set; }
public string Unit { get; set; }
public double MinValue { get; set; }
public double MaxValue { get; set; }
public int Status { get; set; }
public bool Active { get; set; }
public bool OPCEnabled { get; set; }
public int OPCQuality { get; set; }
public string WriteGroup { get; set; }
public string SignalGroup { get; set; }
}
Description
This method unregisters a delegate from being triggered when the information’s for a signal or a collection of signals is available. This delegate will also not be invoked when the WF language changes.
The serverName is necessary for multi-server systems only. For a single server projects the serverName can be null, empty or white space.
If this signal or signals have been unregistered from all delegates, it will not be removed from the internal cache so that when another delegate requests the signal information no other Ewon by HMS Networks server access will be made. This caching system will saves system resources and boost the performance of the visualization in the case of opening and closing a window that needs this type of information.
Register and Read operations tutorials
This article provides a set of useful Register and Read operations examples for the WEBfactory 2010 Client SDK.
In the following tutorial, you will learn to build a simple Silverlight Application in which we will demonstrate the usage of register and read operations available in the WEBfactory 2010 Client SDK. The example application will register the connector, read the signal value and display it using a text block.
In order to complete the steps described below, Ewon by HMS Networks Server must be running and the Demo database must be loaded in Ewon by HMS NetworksStudio.
All versions of Microsoft Visual Studio and Microsoft Expression Blend can be used to create this example. For extended compatibility, we will use Microsoft Visual Studio 2010.
The guide is split in three sections:
The final solution is available for download here.
Make sure to unblock any downloaded file before using it. Windows automatically blocks the files coming from the internet for security reasons.
If downloading a Visual Studio solution, make sure to update all the references marked with the warning symbol before building it.
Creating the project
The Silverlight Application can be created in both Microsoft Visual Studio and Microsoft Expression Blend.
Using Microsoft Visual Studio
Open Microsoft Visual Studio. Create a new project from File > New > Project.
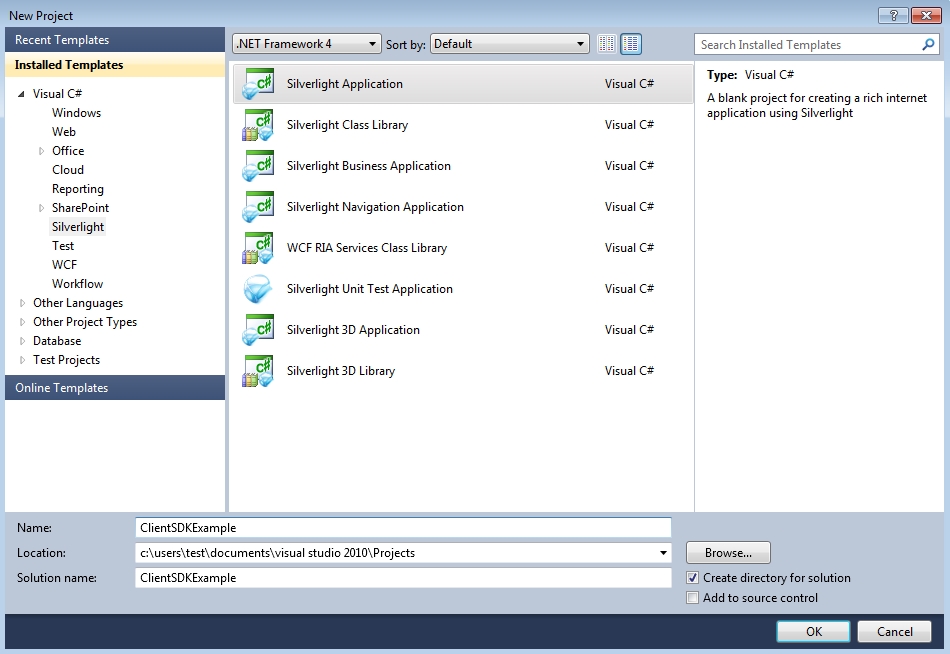
In the New Project dialog, select to create a new Silverlight Application and name it ClientSDKExample.

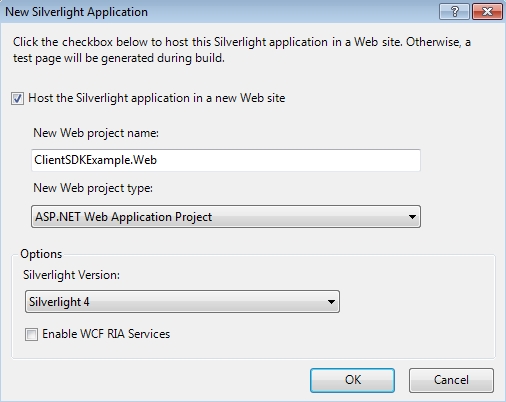
In the New Silverlight Application dialog, make sure that the Host the Silverlight application in a new Web site option is enabled. Also make sure to have the ASP.NET Web Application Project selected as the project type and for the Silverlight Version. Click OK to proceed.

Using Microsoft Expression Blend
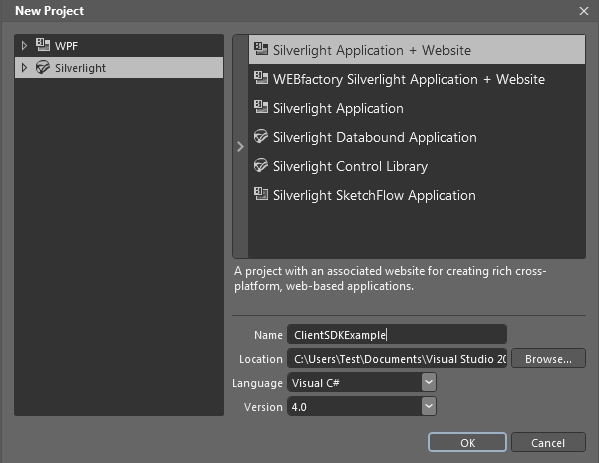
Open Microsoft Expression Blend. Create a new Silverlight Application + Website project using File > New Project... (Ctrl + Shift + N). Name the project ClientSDKExample.

Creating the XAML layout of the project
At this point, your ClientSDKExample project is created and ready for code. The XAML layout of our Silverlight Application can be created in both Visual Studio or Expression Blend.
Using Microsoft Visual Studio
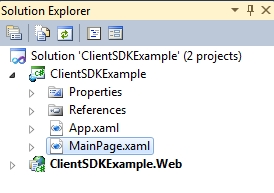
Head in the Solution Explorer and open the MainPage.xaml. A User Control is already defined with a Grid element that will contain our controls.

Add a StackPanel container inside the <Grid> element and set the orientation to Horizontal. This StackPanel will contain all of the sections that will be added in the following chapters of the Client SDK demonstration. Inside the horizontal StackPanel, add another StackPanel container, this time using Vertical orientation and with a Margin of 2. This vertical StackPanel will contain the Register and Read section of our control. As we will continue to further develop this project, the StackPanels will help in keeping the controls organized:
<StackPanel Orientation="Horizontal"> <StackPanel Orientation="Vertical" Margin="2"> </StackPanel> </StackPanel>Inside the vertical StackPanel element, add two TextBlock controls. The first one will be used as a plain label for describing this first section of the ClientSDKExample control, so set the Text attribute to Register and Read and the FontWeight attribute to Bold. The second TextBlock will be where the we display the value of a signal. Set the Name attribute of the second control to SignalValueLabel so we can later access it from code.
<StackPanel Orientation="Horizontal"> <StackPanel Orientation="Vertical" Margin="2"> <TextBlock Text="Register and Read" FontWeight="Bold"></TextBlock> <TextBlock Name="SignalValueLabel"></TextBlock> </StackPanel> </StackPanel>
Using Microsoft Expression Blend
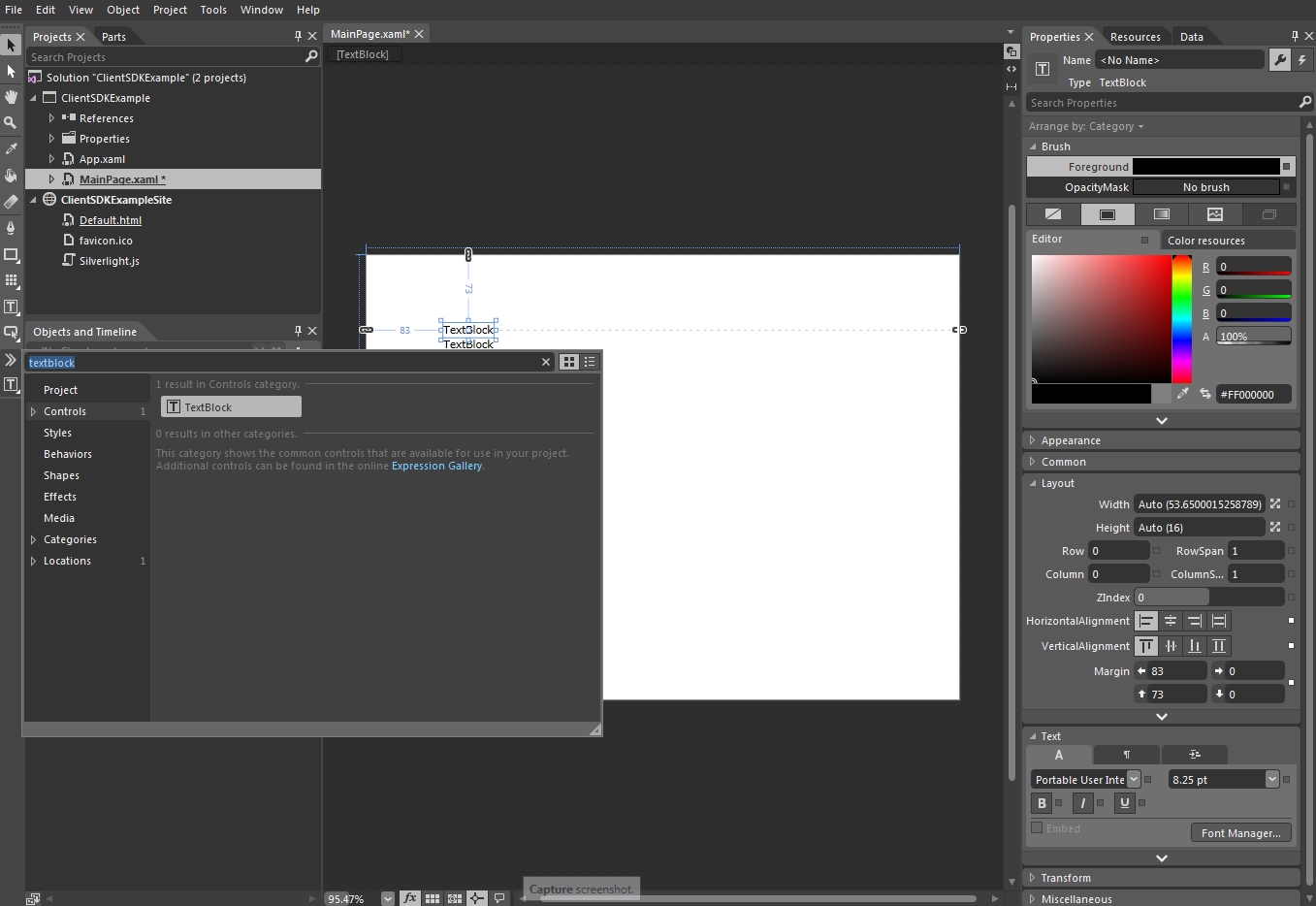
Using the Assets panel, select the TextBlock control and drag two of them on the MainPage.

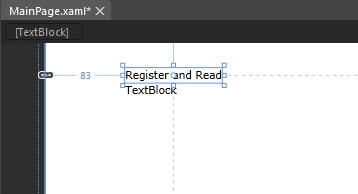
Edit the default text of the first TextBlock to Register and Read, in order to use it as a simple label.

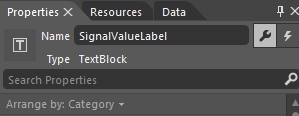
Name the second TextBlock to SignalValueLabel using the Name property from the Properties panel.

Programming the application
The programming part of the ClientSDKExample goes the same for both Microsoft Visual Studio and Expression Blend, though it is highly recommended to use Microsoft Visual Studio for programming.
The first thing required in order to use the WEBfactory 2010 Client SDK is to reference the WFCore.dll.
Right-click the References folder from the Solution Explorer (Visual Studio) or from the Projects panel (Expression Blend) and select Add Reference... .
Browse to the WEBfactory 2010 installation folder, then /Standard and select the WFCore.dll. Add it as a reference to the project.
Open the MainPage.xaml.cs from the Solution Explorer (Visual Studio) or from the Projects panel (Expression Blend).


The Solution Explorer panel from Visual Studio and the Projects panel from Expression Blend
To use the Ewon by HMS Networks Silverlight SDK from the WFCore.dll, add the
using WFSilverlight.Coreusing at the end of the using list.using WFSilverlight.Core;
Next we need to define a new instance of the connector in the ClientSDKDemo class:
private WFConnector wfConnector;
Define another string constant that will have as value the name of a signal from the WEBfactory 2010 Demo database. For example, Setpoint 2. We will use this signal to read it's value and display it in the SignalValueLabel text block.
private const string SignalName = "Setpoint 2";
Next we need to register to the Loaded event of the UserControl in order to initialize the connector and register to the signal changed event handler when the control loads. We will register to the Loaded event in the constructor, after the
InitializeComponents()method:public MainPage() { InitializeComponent(); Loaded += UserControl_Loaded; }Now we need to create the UserControl_Loaded event:
private void UserControl_Loaded(object sender, RoutedEventArgs e) { }In the
UserControl_Loadedevent, we need to initialize the new instance of the WFConnector and make sure this happens only at run time:private void UserControl_Loaded(object sender, RoutedEventArgs e) { if (!System.ComponentModel.DesignerProperties.GetIsInDesignMode(this)) { wfConnector = new WFConnector(false); } }In the same
UserControl_Loadedevent, we need to register to an event handler that will alert us when the signal's value has changed and call a delegate method to handle the new value.private void UserControl_Loaded(object sender, RoutedEventArgs e) { if (!System.ComponentModel.DesignerProperties.GetIsInDesignMode(this)) { wfConnector = new WFConnector(false); wfConnector.RegisterSignalChangedHandler("", SignalName, SignalChanged); } }The RegisterSignalChangedHandler event handler requires the server to monitor (empty quotes here, meaning local server), the signal name to monitor (SignalName variable in our example) and a delegate method (SignalChanged in our example). This
SignalChanged()delegate method will update our SignalValueLabel and will be triggered by the event handler whenever the value of the signal changes.Now we need to define the SignalChanged() delegate method. This method will check if the signal value is not null and if so, pass it to the Text property of the SignalValueLabel to be displayed.
void SignalChanged(string name, object value) { if (value != null) { SignalValueLabel.Text = value.ToString(); } }To make sure that no memory leaks result from running our application, we need to unregister the connector from the Signal Changed event handler and dispose the connector when they are not needed anymore.
We first need to make our MainPage class to inherit the IDisposable class, so we can have access to the
Dispose()method:public partial class MainPage : UserControl, IDisposable
Next, create the
Dispose()method. This method is now available through the IDisposable interface and will be executed to destroy unneeded resources. In theDispose()method, call a newDisposeConnector()method that will unregister the connector from the Signal Changed event and dispose the connector:public void Dispose() { DisposeConnector(); }Now create the
DisposeConnector()method. The method will first check to see if the connector was previously disposed before unregistering the event handler and call the connector's ownDispose()method:private void DisposeConnector() { if (wfConnector == null) return; wfConnector.UnregisterSignalChangedHandler("", SignalName, SignalChanged); wfConnector.Dispose(); wfConnector = null; }
Building and testing the application
Press F5 to build and run the application. Make sure that the WEBfactory 2010 Server is running and the WEBfactory 2010 Demo database is loaded.

The final solution is available for download here:
Make sure to unblock any downloaded file before using it. Windows automatically blocks the files coming from the internet for security reasons.
If downloading a Visual Studio solution, make sure to update all the references marked with the warning symbol before building it.